WordPress Siteye Çoklu Dil Seçeneği Nasıl Eklenir
WordPress sitenizi çok dilli seçeneğini eklemeyi mi düşünüyorsunuz?
Potansiyel kitlenizi uluslararası müşterilere ulaştırmak her zaman iyi bir fikirdir.
Peki WordPress dil değiştiricinizi düşündünüz mü?
- Dil Değiştirici nedir?
- Seçenekleriniz Nelerdir?
- 1. ConveyThis
- 2. TranslatePress
- 3. WPML
- 4. Polylang
- 5. Weglot
- Adım 1: Eklentiyi Kurun
- 2. Adım: Dil Ekleme
- 3. Adım: Dil Değiştirici Türünü Seçin
- Adım 4: İyi Eğlenceler ve Anahtarı Yukarı bunu
- Yöntem 2: Menü Öğesi Değiştirici
- Bu kadar!
Sitenizi çok dilli yapmak, web sitenizin içeriğini çevirmekten daha fazlasını gerektirir. Tabii ki, çeviri hala sürecin ana parçasıdır, ancak çevrilen içeriğin doğru, SEO dostu ve ziyaretçileriniz için kolayca erişilebilir olduğundan emin olmak, kullanıcı deneyimi için aynı derecede önemlidir.
Çok dilli bir WordPress web sitesiyle çalışırken, iyi işleyen bir dil değiştiriciye sahip olmak kullanıcı için çok önemlidir.
Dil Değiştirici nedir?
Dil değiştirici, büyük etkisi olan küçük bir butondur.
Dil değiştirici, web sitenizin ziyaretçilerinin iki veya daha fazla dil (sizin sağladığınız) arasında geçiş yapmasını ve sitenizde gezinmek istediklerini seçmesini sağlayan tıklanabilir bir seçicidir. Bu, uluslararası web siteleri için son derece yararlıdır ve ziyaretçilerin sitede çok daha iyi bir deneyim yaşamasını sağlar.

Diyelim ki 3 dilde görüntülenebilen bir web siteniz var: İngilizce, Fransızca ve Rumence. Tüm içeriğinizi 3 dile çevirdiniz ve şimdi kullanıcının yapması gereken tek şey sitenizi görüntülemek için sağlanan dillerden tercih ettikleri dili seçmek. Bu şekilde, kullanıcılar sitenizi bildikleri bir dilde, hatta belki de kendi ana dillerinde rahatça dolaşabilirler.
Dil değiştiriciler genellikle web sitesinin bir köşesinde veya bir menünün veya widget’ın bir parçası olarak görüntülenir. Ayrıca açılır listeler biçiminde olabilirler ve tam dil adlarını, dil kodlarını veya bayrakları görüntüleyebilirler.
Seçenekleriniz Nelerdir?
Çok dilli bir web sitesi oluşturmanın birkaç yolu vardır , ancak mevcut araçların tümü, menünüze, alt bilginize veya olmasını istediğiniz herhangi bir yere kolayca bir dil değiştirici ekleme seçeneğiyle birlikte gelmez.
Oldukça kolay bir şekilde işlevsel ve erişilebilir bir dil değiştirici eklemek için en iyi seçenekleriniz şunlardır:
1. ConveyThis

ConveyThis Translate, WordPress web sitenizi 120’den fazla dile çevirmek için en doğru, en hızlı ve en kolay dil eklentisidir!
ConveyThis Translate’i yüklemek sadece birkaç basit adımdır ve 2 dakikadan fazla sürmez.
Web sitenizi bu eklenti ile çevirmek için herhangi bir web geliştirme deneyimine veya .PO dosyalarıyla uğraşmanıza gerek yoktur. ConveyThis Translate, web sitenizin içeriğini otomatik olarak algılar ve anında ve doğru makine çevirisi sağlar. Tüm bunlar, çevrilmiş tüm sayfaları Google’ın çok dilli web siteleri için en iyi uygulamalarına uygun olarak optimize ederken. Ayrıca, tamamlanmış tüm çevirileri tek bir basit arayüz üzerinden görüntüleyebilir ve düzenleyebilir veya bunu sizin için yapması için profesyonel bir çevirmen tutabilirsiniz. Sonuç olarak, tamamen SEO için optimize edilmiş çok dilli bir siteye sahip olacaksınız.
Hem ücretsiz hem de ücretli planlarla birlikte gelir. 2500 kelimeye kadar tek bir dile çevirmenize izin veren ücretsiz plan.
2. TranslatePress
 TranslatePress, kullanımı kolay bir ön uç çeviri düzenleyicisi ve bir web sitesi içeriğinin %100’ünü çevirme yeteneğine sahip bir görsel çeviri eklentisidir.
TranslatePress, kullanımı kolay bir ön uç çeviri düzenleyicisi ve bir web sitesi içeriğinin %100’ünü çevirme yeteneğine sahip bir görsel çeviri eklentisidir.
Eklenti, çok dilli işlevler ve özelleştirme seçenekleri arasında, sitenizde görüntülemek ve ihtiyaçlarınıza göre özelleştirmek için 3 tür dil değiştirici sunar: kullanıcıyı her sayfada izleyen bir kayan dil seçici, bir menü öğesi değiştirici ve izin veren bir kısa kod değiştirici. sitede hemen hemen herhangi bir yere yerleştirilmelidir (bir widget veya alt bilgi gibi).
3. WPML

WPML eklentisi, WordPress API kullanan her tema veya eklentiyle uyumlu, çok dilli web siteleri için arka uç tabanlı bir çevirmendir.
Dil değiştiricilerle ilgili olarak, WPML kullanıcıya 4 tür dil değiştirici sunar: menü öğesi, widget, alt bilgi ve gönderilerin çevirilerine doğrudan bağlantılar. Bu türlerin tümü bağımsız olarak özelleştirilebilir.
4. Polylang
 Polylang, WordPress siteleri için platformla sorunsuz bir şekilde bütünleşen bir başka popüler çok dilli çözümdür.
Polylang, WordPress siteleri için platformla sorunsuz bir şekilde bütünleşen bir başka popüler çok dilli çözümdür.
Bir arka uç çeviri arayüzü ile birlikte gelir ve ayrıca dil değiştirici için farklı görüntüleme seçenekleri ve özelleştirme işlevleri sunar. Polylang, bir menü değiştirici ve bir widget değiştirici de sunar ve ayrıca bir PHP şablon etiketi kullanarak sitenin herhangi bir yerine ekleme imkanı sunar.
5. Weglot
 Weglot, çevirileri web sitenizde depolayarak çeviriler üzerinde tam kontrol sağlayan yukarıdaki diğer seçeneklerin aksine, çevirileri kendi sunucularında saklayan daha küçük çok dilli web siteleri için bir SaaS çözümüdür.
Weglot, çevirileri web sitenizde depolayarak çeviriler üzerinde tam kontrol sağlayan yukarıdaki diğer seçeneklerin aksine, çevirileri kendi sunucularında saklayan daha küçük çok dilli web siteleri için bir SaaS çözümüdür.
Weglot varsayılan olarak kayan bir dil seçici görüntüler, ancak konumu ve görünümü daha sonra özelleştirilebilir. Özelleştirme yoluyla, değiştirici menüye, bir widget’a veya bir kısa kodu destekleyen herhangi bir yere taşınabilir.
Bu eklentilerin tümü, nerede görüntülendikleri ve nasıl göründükleri de dahil olmak üzere dil değiştiriciler için iyi özelleştirme seçenekleri sunar.
WordPress Sitenize Dil Değiştirici Nasıl Eklenir?
Artık seçeneklerinizi bildiğinize göre, bu işlevi kendi WordPress web sitenize nasıl uygulayacağınızı göstermek istiyoruz.
Bunu yapmak için, çok dilli WordPress eklentisi TranslatePress’in yardımıyla bir dil değiştirici ekleme sürecinde size rehberlik edeceğiz. İşiniz bittiğinde, dil değiştiriciler söz konusu olduğunda bazı ipuçları ve en iyi uygulamalar için bu gönderiye de göz atabilirsiniz .
Adım 1: Eklentiyi Kurun
Her şeyi başlatmak için önce WordPress sitenize TranslatePress’i yüklemeniz gerekir .

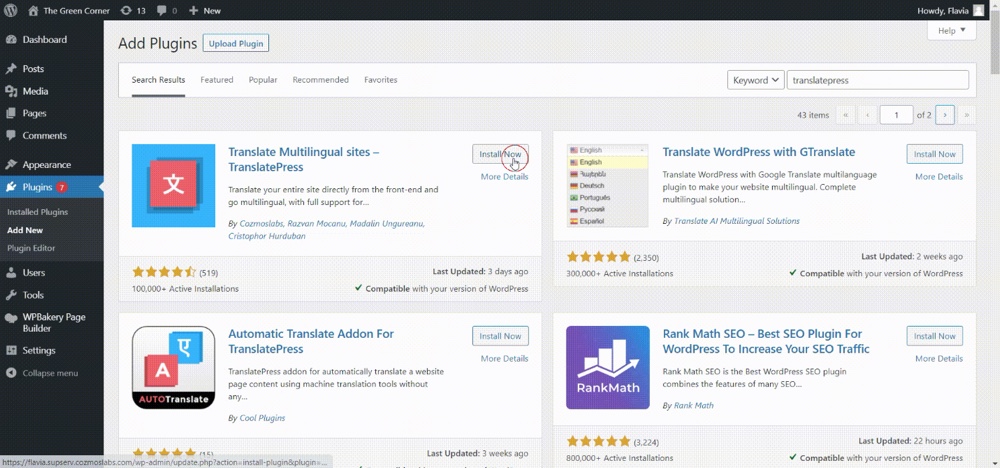
Eklentiyi yüklemek için önce WordPress kontrol panelinizde Eklentiler → Yeni Ekle’ye gidin . Arama çubuğuna (sağ üst köşe) “TranslatePress” yazın ve görünen ilk eklentide Şimdi Kur’a tıklayın . Eklentiyi kurduktan sonra etkinleştirmeyi unutmayın.
2. Adım: Dil Ekleme
Kurulum tamamlandıktan ve eklentiniz çalışmaya başladıktan sonra, dillerinizi seçmeye ve web sitesine eklemeye devam edebilirsiniz.
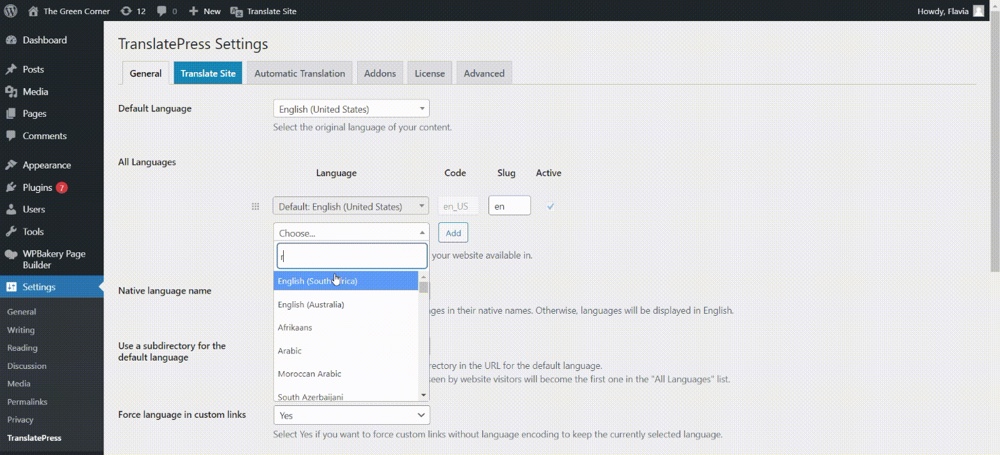
Bunu yapmak için Ayarlar → TranslatePress’e gidin ve Genel sekmesinde Tüm Diller bölümünü bulacaksınız . Burada açılır menüyü açabilir ve web sitenize eklemek istediğiniz dili seçebilirsiniz. Seçtiğiniz her dilden sonra Ekle düğmesine tıklamayı unutmayın .
 Şimdi kaydet değişiklikleri ve sonraki adıma geçelim.
Şimdi kaydet değişiklikleri ve sonraki adıma geçelim.
3. Adım: Dil Değiştirici Türünü Seçin
TranslatePress’i kullanırken Dil Değiştiricinizi görüntülemenin 3 yolu vardır. Tercihinize bağlı olarak hepsini aynı anda, iki veya sadece bir kombinasyonla kullanabilirsiniz.
3 tür dil değiştirici şunlardır:
- Kısa kod
- Menü seçeneği
- Kayan Dil Seçici
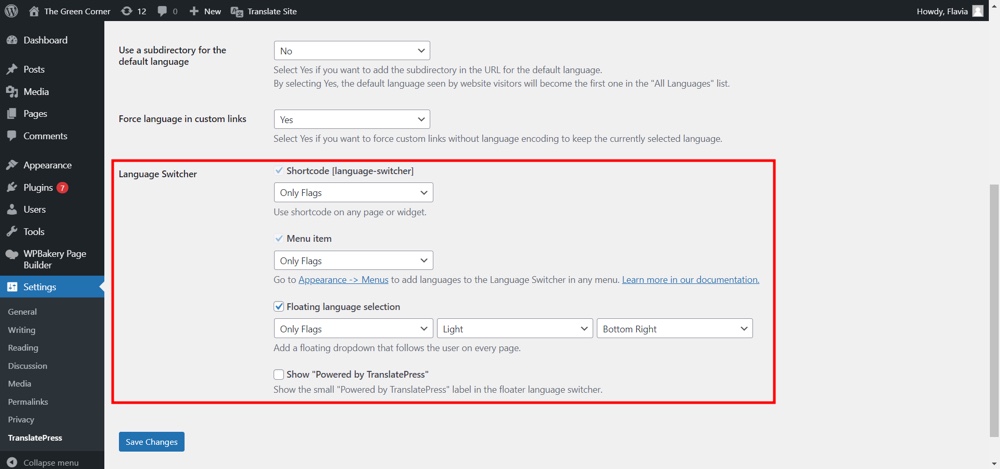
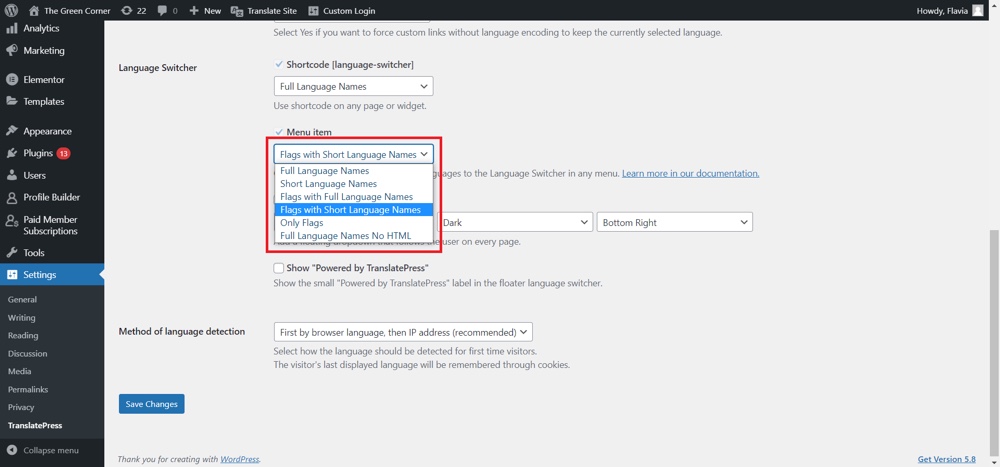
Tercih ettiğiniz dil değiştiriciyi seçmek için Ayarlar → TranslatePress’e gidin ve Genel sekmesinde biraz kaydırın . Burada, soldaki onay kutularını işaretleyerek/işaretini kaldırarak etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz 3 tür dil değiştirici göreceksiniz.
 Bu 3 seçenekten herhangi biriyle, tam dil adlarını, dil kodlarını, bayrakları veya tercih ettiğiniz bir kombinasyonu görüntülemeyi seçebilirsiniz. TranslatePress, anahtarlayıcılarınızı görüntülemek için size 5 seçenek sunar:
Bu 3 seçenekten herhangi biriyle, tam dil adlarını, dil kodlarını, bayrakları veya tercih ettiğiniz bir kombinasyonu görüntülemeyi seçebilirsiniz. TranslatePress, anahtarlayıcılarınızı görüntülemek için size 5 seçenek sunar:
 Şimdi, her birinin web sitesinde görünmesini nasıl sağlayabileceğimizi görelim.
Şimdi, her birinin web sitesinde görünmesini nasıl sağlayabileceğimizi görelim.
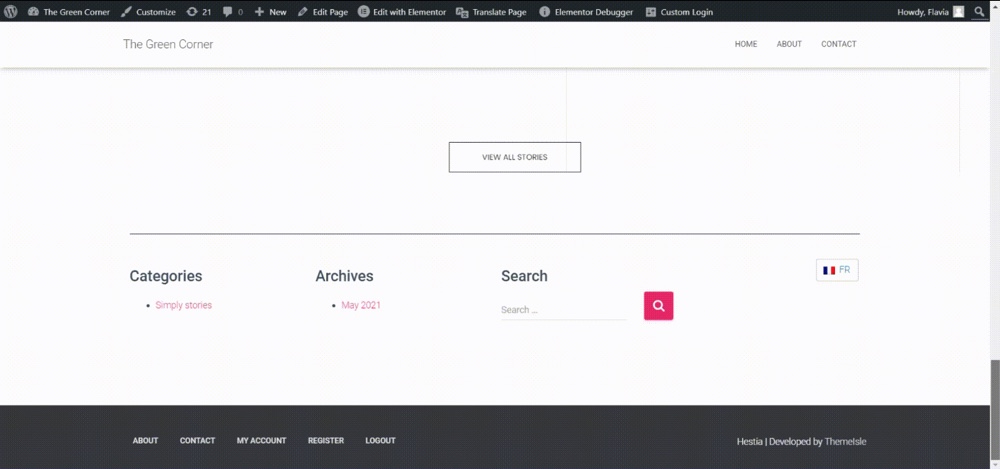
Kısa Kod Dil Değiştirici
Kısa kod – dil değiştiricinizi web sitenizin altbilgisinde veya kenar çubuğunda bir widget olarak görüntülemenin en kolay yolu. WordPress temanıza bağlı olarak, anahtarlayıcınızı web sitenizdeki diğer konumlara yerleştirmek için kısa kodu da kullanabilirsiniz.
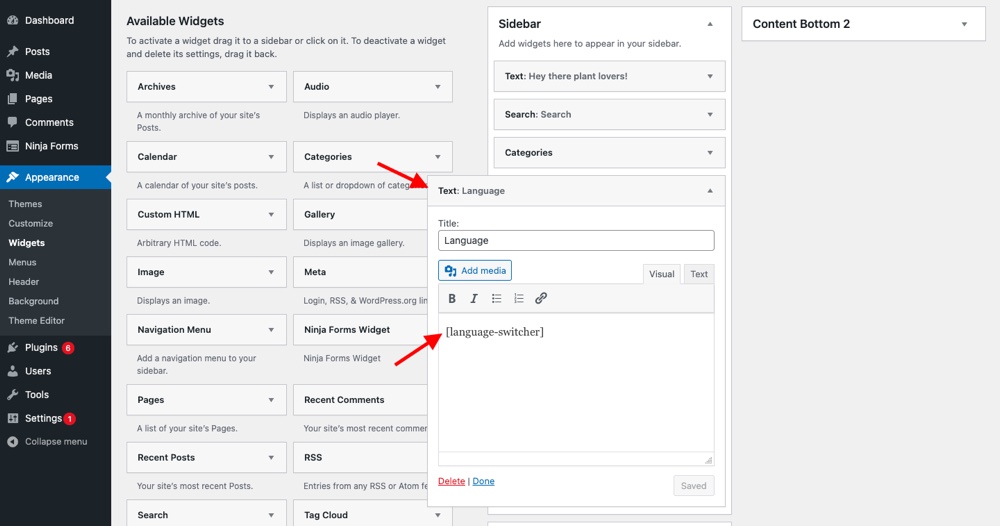
Anahtarlayıcınızın sitede görünmesini sağlamak için, önce Görünüm → Pencere Öğeleri’ne gidin ve metin pencere öğesini Kullanılabilir Pencere Öğeleri listesinden kenar çubuğu, altbilgi veya başka bir yere istediğiniz yere sürükleyin .
Metin widget’ında, Dil Değiştirici Kısa Kodunu [language_scitcher] eklemeniz gerekir . İsteğe bağlı olarak, kullanıcıların sayfada kolayca tanımlayabilmeleri için değiştiricinize “Dil” gibi temsili bir başlık ekleyebilirsiniz.
 Yeni eklenen değiştiricinizin sayfanızda görünmesi için Kaydet’e tıklamayı unutmayın .
Yeni eklenen değiştiricinizin sayfanızda görünmesi için Kaydet’e tıklamayı unutmayın .
Anahtarlayıcınızın görünüşünü özelleştirmek isterseniz , daha önce gösterildiği gibi TranslatePress Ayarlarının Genel sekmesinde bulunan 5 görüntüleme seçeneğinden birini seçebilirsiniz .
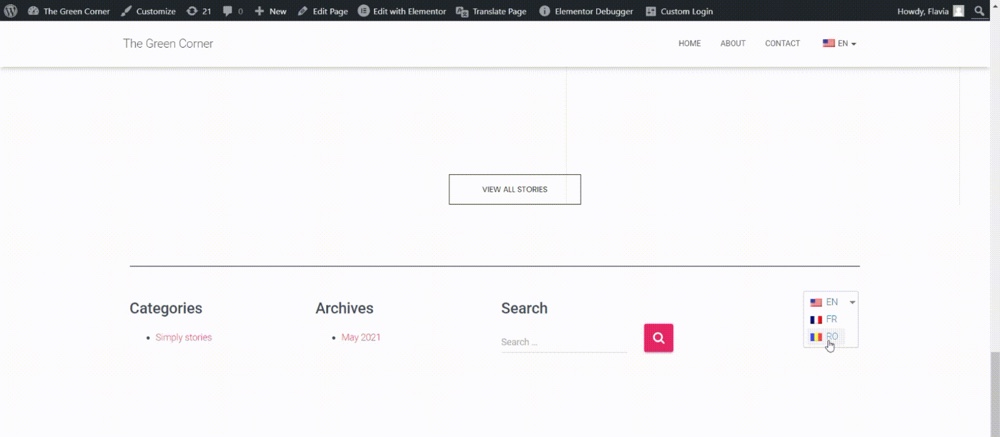
 Dil değiştiriciniz, şimdi koymayı seçtiğiniz yerde görünmelidir.
Dil değiştiriciniz, şimdi koymayı seçtiğiniz yerde görünmelidir.
Menü Öğesi Dil Değiştirici
Dil değiştirici, diğer tüm menü öğelerinizle birlikte ana gezinme menünüzde (veya web sitenizde bulunan herhangi bir menüde) görüntülenebilir.
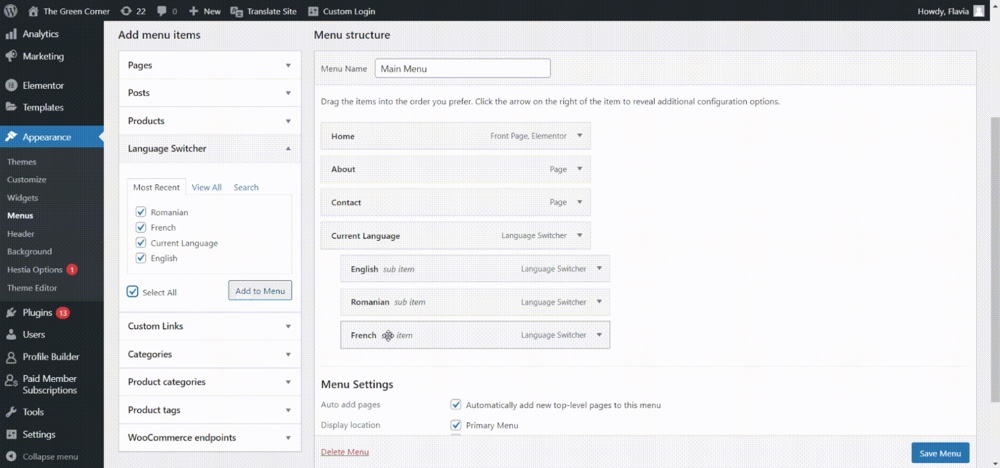
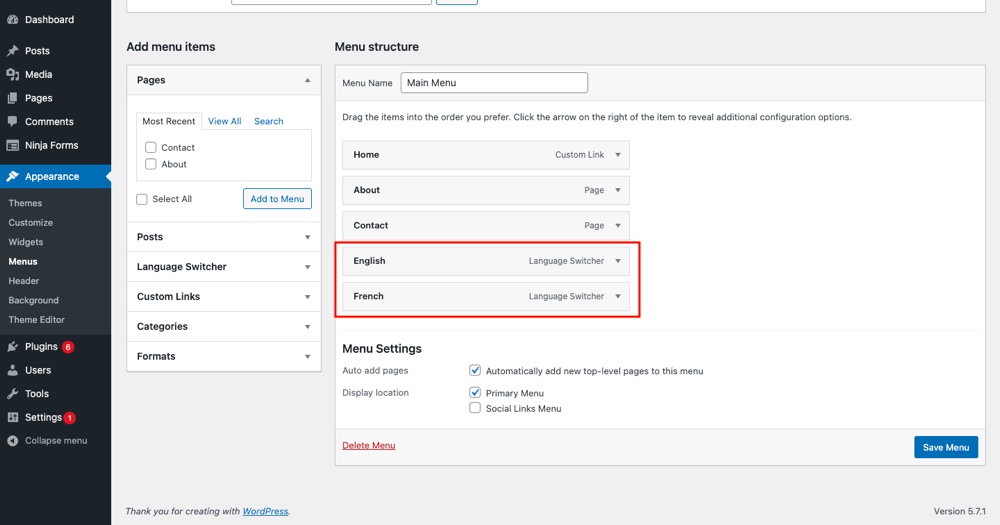
Bu tip bir değiştirici eklemek için, önce Görünüm → Menüler’e gidin ve değiştiricinizi eklemek istediğiniz menüyü seçin. Soldaki öğeler listesinden Dil Değiştirici’yi genişletin . Burada, web sitenize eklediğiniz dillerin bir listesini ve “Mevcut Dil” etiketli bir öğeyi göreceksiniz.
Anahtarlayıcınızın menünüzde görünmesi için, tüm Dil öğelerinizi bir açılır menü oluşturmak için Geçerli Dil öğesinin (alt öğeler olarak) altına yerleştirdiğinizden emin olarak tüm bu öğeleri menünüze eklemeniz gerekir.
 İşiniz bittiğinde Menüyü Kaydet’e bastığınızdan emin olun . Yeni menü dili değiştiriciniz şöyle görünmelidir:
İşiniz bittiğinde Menüyü Kaydet’e bastığınızdan emin olun . Yeni menü dili değiştiriciniz şöyle görünmelidir:
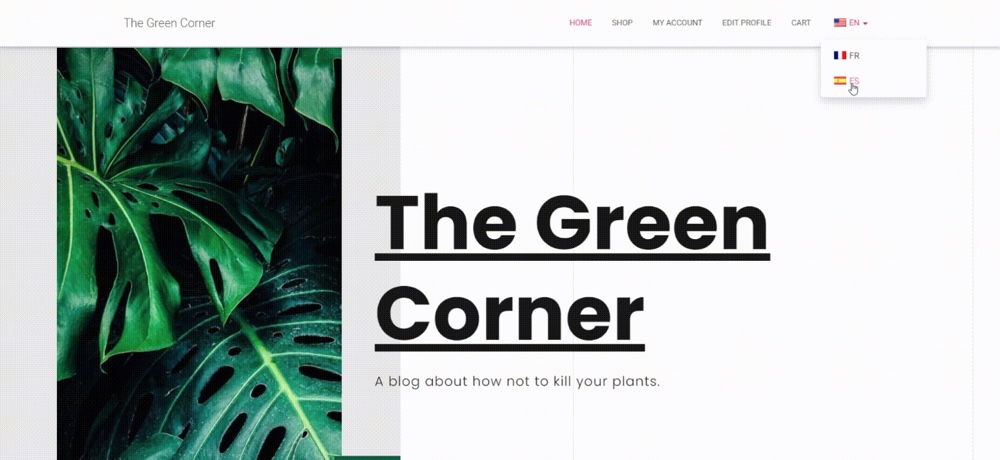
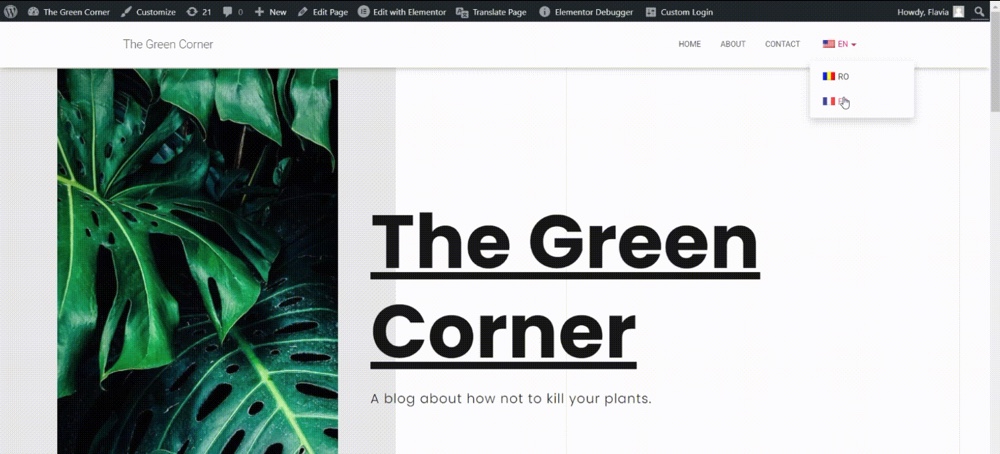
 Kayan Dil Değiştirici
Kayan Dil Değiştirici
Bu tür değiştirici özellikle, web sitenizin tüm sayfalarında her zaman görüntülendiğinden, web sitenizin ziyaretçilerinin dili herhangi bir zamanda değiştirebilmesini istiyorsanız yararlıdır.
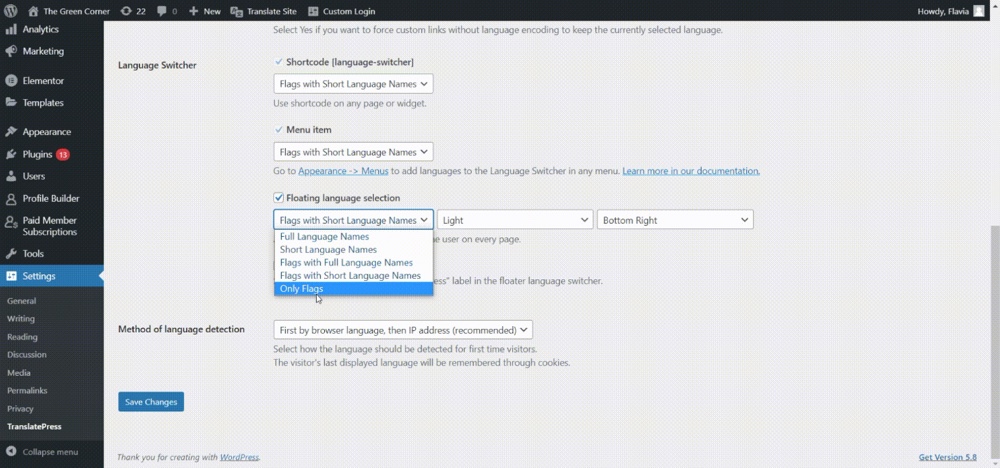
Öncelikle, TranslatePress Ayarları → Genel sekmesinde Kayan Dil Seçimi seçeneğinin etkinleştirildiğinden emin olun .
 Burada, Karanlık tema veya Açık tema arasında seçim yaparak kayan değiştiricinizi özelleştirebilir ve ayrıca web sayfanızdaki konumunu seçebilirsiniz. Bu tür değiştiriciyi görüntüleme seçenekleriniz şunlardır:
Burada, Karanlık tema veya Açık tema arasında seçim yaparak kayan değiştiricinizi özelleştirebilir ve ayrıca web sayfanızdaki konumunu seçebilirsiniz. Bu tür değiştiriciyi görüntüleme seçenekleriniz şunlardır:
- Sağ alt
- Sol alt
- Sağ üst
- Sol üst
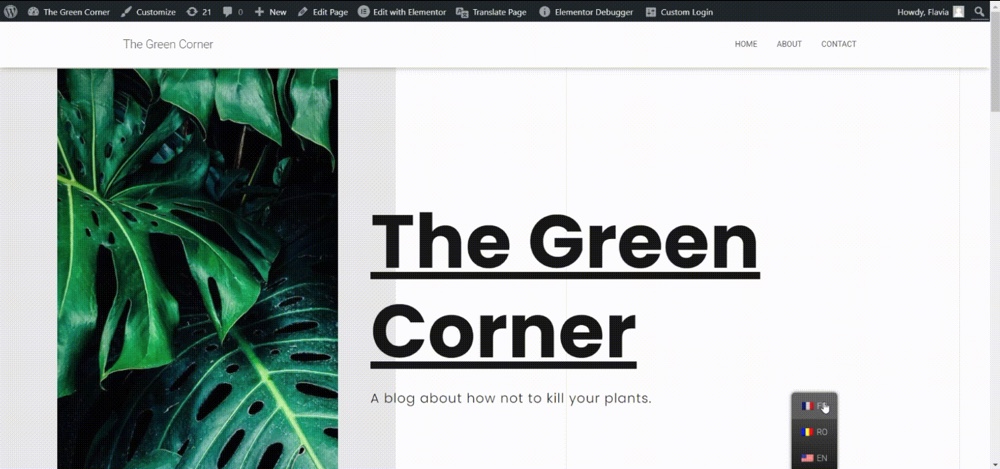
Seçimlerinizi yaptıktan sonra Değişiklikleri Kaydet’e tıklamayı unutmayın, hepsi bu kadar! Yepyeni yüzer anahtarlayıcınızın nasıl görüneceğine bir göz atın:
 Adım 4: İyi Eğlenceler ve Anahtarı Yukarı bunu
Adım 4: İyi Eğlenceler ve Anahtarı Yukarı bunu
Tüm temel kurulum tamamlandıktan sonra devam edebilir ve size sunulan diğer özelleştirme seçeneklerini keşfedebilirsiniz. TranslatePress ile şunları da yapabilirsiniz:
Özel bir dil ekleyin
Bazen, aradığınız dil, web sitenize yeni bir dil eklemeye çalışırken açılan diller menüsünde görünmeyebilir. Ancak endişelenmeyin, her zaman özel bir dil oluşturabilir ve ekleyebilirsiniz.
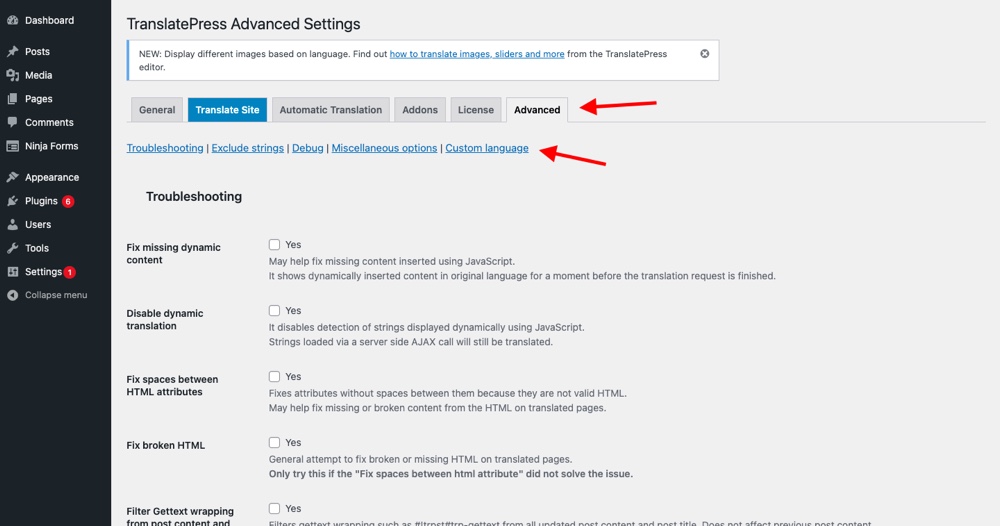
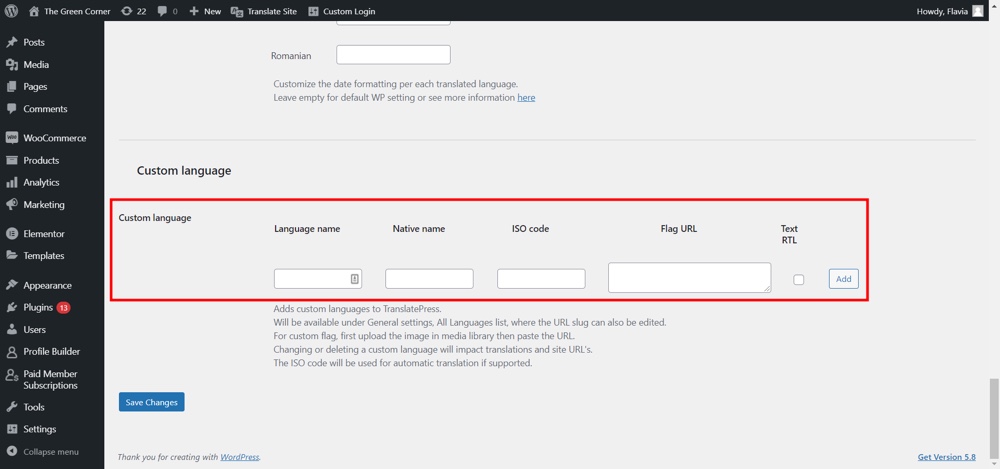
TranslatePress Ayarlarındaki Gelişmiş sekmesine gidin ve Özel Diller bölümüne gidin veya bölümün üst kısmındaki Özel diller düğmesini tıklayın.
 Buraya istediğiniz dili, yerel adını, ISO kodunu ve özel bayrağını ekleyebilirsiniz. İşiniz bittiğinde değişikliklerinizi kaydetmeyi unutmayın.
Buraya istediğiniz dili, yerel adını, ISO kodunu ve özel bayrağını ekleyebilirsiniz. İşiniz bittiğinde değişikliklerinizi kaydetmeyi unutmayın.
 Yeni özel dilinizi ekledikten sonra, web sitesinde görünebilmesi için TranslatePress Ayarlarındaki Genel sekmesinden web sitenizin dillerine ekleyin . Menü Öğesi Değiştirici’yi seçtiyseniz, o özel dili de menüye bir öğe olarak eklemeyi unutmayın ( Görünüm → Menüler’den ).
Yeni özel dilinizi ekledikten sonra, web sitesinde görünebilmesi için TranslatePress Ayarlarındaki Genel sekmesinden web sitenizin dillerine ekleyin . Menü Öğesi Değiştirici’yi seçtiyseniz, o özel dili de menüye bir öğe olarak eklemeyi unutmayın ( Görünüm → Menüler’den ).
Varsayılan bayrağı kendi bayrağınızla değiştirin
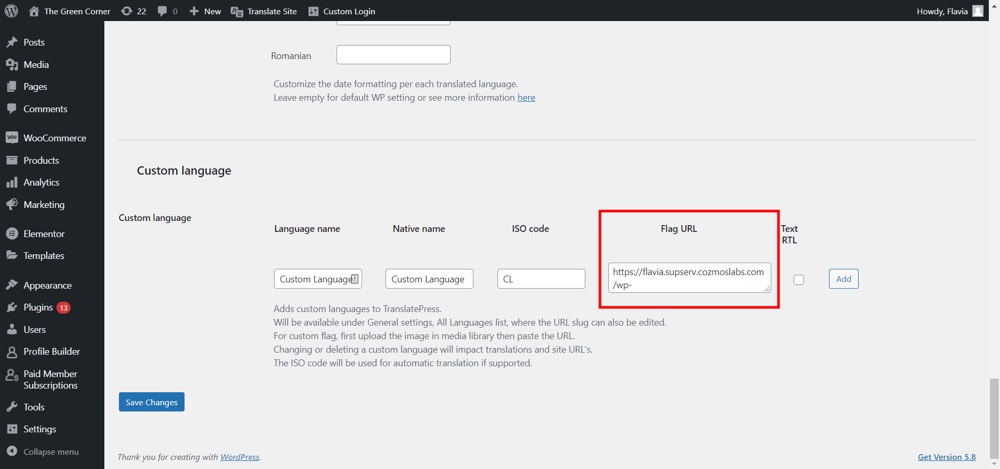
Web sitenizin belirli bir tasarımı varsa ve varsayılan TranslatePress bayrakları bunu kesmiyorsa, bunları istediğiniz zaman web sitesine yüklediğiniz herhangi bir resimle kolayca değiştirebilirsiniz.
İşte adresi Gelişmiş sekmesini TranslatePress Ayarlar sonra gidin Özel Dil özel dilin bilgileri alanlara bölümü ve dolgu ve, Bayrak URL altında, zaten WordPress yüklediğiniz herhangi resmin URL’sini yapıştırın.
Özel dil, dil eklenirken açılır menüde zaten bulunan bir dil olabilir. Ancak, varsayılan bayrağı kullanmayacağınız için, onu özel olarak yeniden girmeniz ve bu yeni özel olanı web sitesine eklerken orijinali kaldırmanız gerekir.
 Menü Öğesi Değiştirici kullanıyorsanız onu da menüye eklemeyi unutmayın.
Menü Öğesi Değiştirici kullanıyorsanız onu da menüye eklemeyi unutmayın.
Menüde zıt bayrağı göster
Web siteniz iki dilliyse ve anahtarlayıcınızın her zaman o anda görüntülenen dilin tersini göstermesini istiyorsanız, seçtiğiniz anahtarlayıcı türüne bağlı olarak bunu yapmanın 2 yolu vardır.
Yöntem 1: Kısa Kod Değiştirici
Kısa Kod Değiştirici ile zıt dilleri göstermek için, Karşı Dil Kısa Kod eklentisini indirmeniz yeterlidir .
Web sitenize yalnızca 2 dil eklenmişse, Eklenti yüklendikten hemen sonra Kısa Kod Dil Değiştiriciniz şu şekilde görünmelidir:
Yöntem 2: Menü Öğesi Değiştirici
Aynı şeyi Menü Öğesi Değiştirici için de yapmak isterseniz, birkaç adımı izlemeniz gerekir. Ama merak etmeyin, bu da fazla zaman almaz.
İlk olarak, menüde sadece 2 dilinizi normal öğeler olarak bırakarak “Geçerli dil” öğesini menüden kaldırabilirsiniz. Artık alt öğeler olmamalılar.
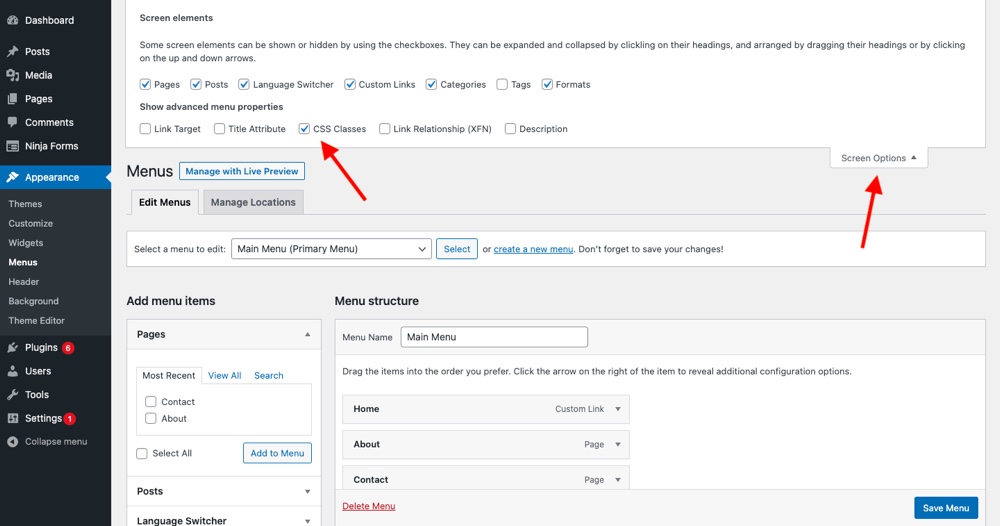
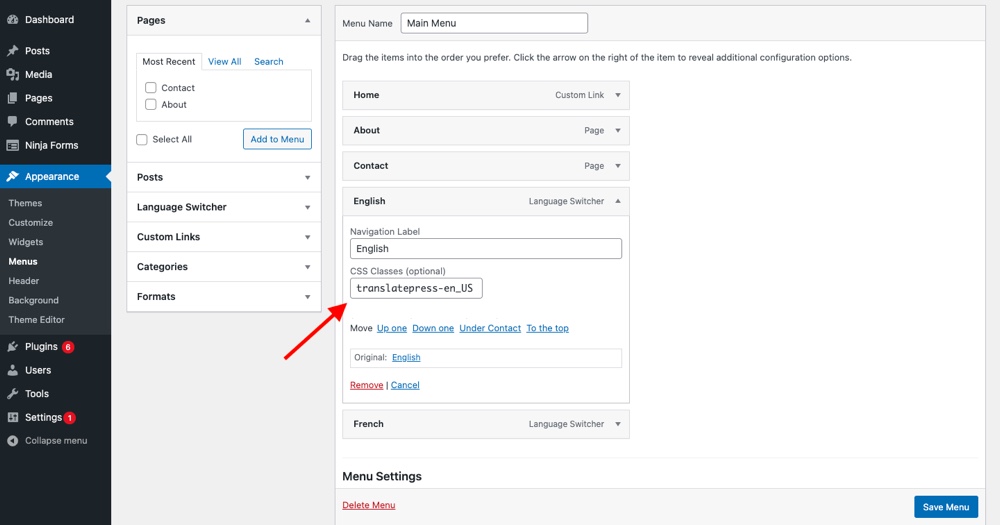
 Ardından, sağ üst köşedeki Ekran Seçenekleri’ne gidin ve CSS Sınıfları onay kutusunun seçili olduğundan emin olun .
Ardından, sağ üst köşedeki Ekran Seçenekleri’ne gidin ve CSS Sınıfları onay kutusunun seçili olduğundan emin olun .
 Şimdi menünüze dönün ve her dilin CSS İsteğe Bağlı Sınıfında, her bir dile karşılık gelen özel CSS’yi ekleyin, son kısmı kendi web sitenizin dilleriyle değiştirdiğinizden emin olun, örneğin (sırasıyla İngilizce veya Fransızca için):
Şimdi menünüze dönün ve her dilin CSS İsteğe Bağlı Sınıfında, her bir dile karşılık gelen özel CSS’yi ekleyin, son kısmı kendi web sitenizin dilleriyle değiştirdiğinizden emin olun, örneğin (sırasıyla İngilizce veya Fransızca için):
.translatepress-en_US .tp_en
.translatepress-fr_FR .tp_fr
Slug’da her zaman kendi dillerinizi değiştirmeniz gerekeceğini unutmayın, bunlar sadece örnektir.
 Her iki dil için de aynısını yapın ve Menüyü Kaydet ‘i tıklayın .
Her iki dil için de aynısını yapın ve Menüyü Kaydet ‘i tıklayın .
Ardından, WordPress → Görünüm → Özelleştir → Ek CSS’ye gidebilir ve aşağıdaki gibi bazı özel CSS ekleyebilirsiniz:
.translatepress-en_US .tp_en,
.translatepress-fr_FR .tp_fr
{ image: none !important }
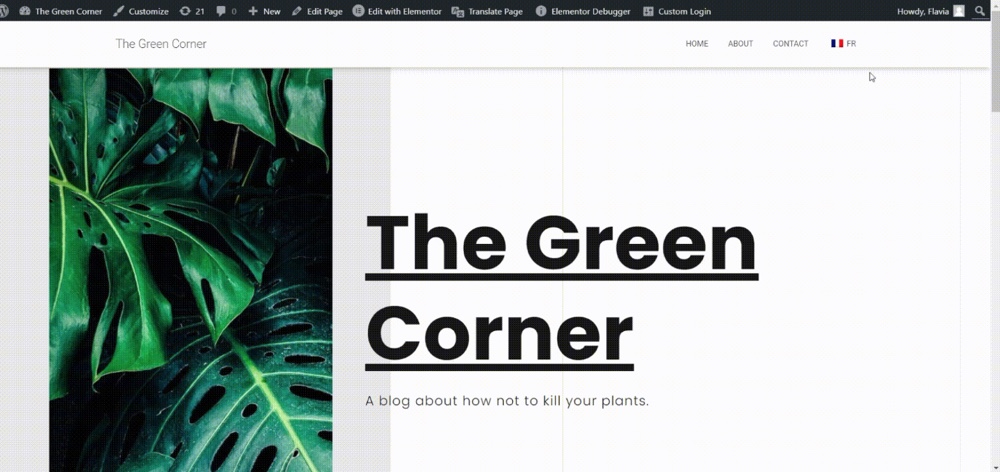
Sonunda nasıl çalışması gerektiği aşağıda açıklanmıştır:
 Öncesinde
Öncesinde
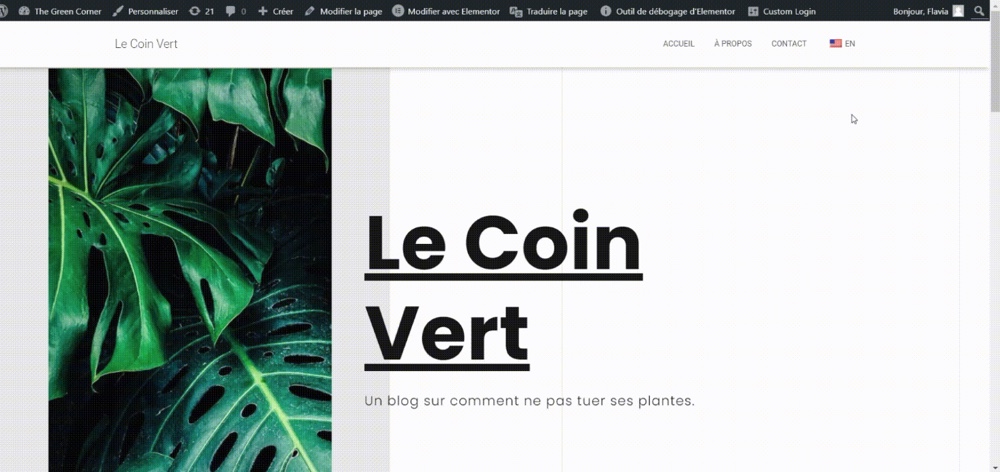
 Sonrasında
Sonrasında
Bu kadar!
WordPress web sitenize bir dil değiştiriciyi nasıl ekleyeceğinizi başarıyla öğrendiniz.
Şimdi tek yapmanız gereken çeviriye başlamak!
Çeviri yaparken iyi eğlenceler!