Çoğu web sitesi, müşterilerin, potansiyel müşterilerin veya düzenli okuyucuların ulaşması için bir yola ihtiyaç duyar. Yerleşik özel bir iletişim sayfası olan bir tema satın alabilir veya bir iletişim sayfasını kendiniz kodlamayı deneyebilirsiniz, ancak bu seçenekler genellikle maliyetli veya karmaşıktır. Bunun için zamanınız yok – bu da bizi Contact Form 7’ye getiriyor.
Contact Form 7 nedir?
Contact Form 7, web siteniz için çeşitli iletişim formları oluşturmak için kullanabileceğiniz ücretsiz bir WordPress eklentisidir. Bu eklenti yalnızca ücretsiz olmakla kalmaz, oluşturduğunuz her iletişim formu için özel kısa kod, iletişim formlarınızı herhangi bir gönderiye, sayfaya veya widget alanına eklemenizi kolaylaştırır.
Bu eklentiyi o kadar çok seviyoruz ki, neredeyse her WPExplorer teması, hatta en çok satan premium WordPress temamız Avada bile olsa onu destekliyor . Diğer geliştiriciler de aynı fikirde, çünkü uyumlu olmadığı bir tema bulmakta zorlanacaksınız.
Neden Contact Form 7’yi Seçmelisiniz?
Artık Contact Form 7’nin ne olduğunu bildiğinize göre, bir sonraki sorunuz neden bu eklenti olabilir? Aralarından seçim yapabileceğiniz tonlarca harika iletişim formu eklentisi var , bu yüzden Contact Form 7’yi doğru seçim yapan nedir?
İlk olarak, ücretsizdir – olduğu gibi premium sürüm yoktur. Bu nedenle, diğer “ücretsiz” form eklentileriyle karşılaştırıldığında, ana gösterge panosuna yerleştirilmiş tonlarca satış görmeyeceksiniz ki bu gerçekten güzel. Ayrıca özelleştirilebilir . Formlarınızı mevcut parametrelerle veya biraz CSS ile değiştirmenin kolay yolları da vardır. Ve bahsettiğimiz gibi, çok çeşitli ücretsiz ve premium temalarla uyumludur , bu nedenle temanızı daha sonra değiştirmeye karar verirseniz, iletişim formlarınız işlevsel kalmalıdır.
Bunu netleştirdikten sonra, WordPress sitenizde Contact Form 7’yi nasıl kullanabileceğinize bir göz atalım.
Contact Form 7’ye Nasıl Başlanır?
 Kurulum kolaydır. Eklentiler > Yeni Ekle’ye gidin ve Contact Form 7 eklentisini bulmak için Arama seçeneğini kullanın. Eklentiyi kurun ve etkinleştirin.
Kurulum kolaydır. Eklentiler > Yeni Ekle’ye gidin ve Contact Form 7 eklentisini bulmak için Arama seçeneğini kullanın. Eklentiyi kurun ve etkinleştirin.
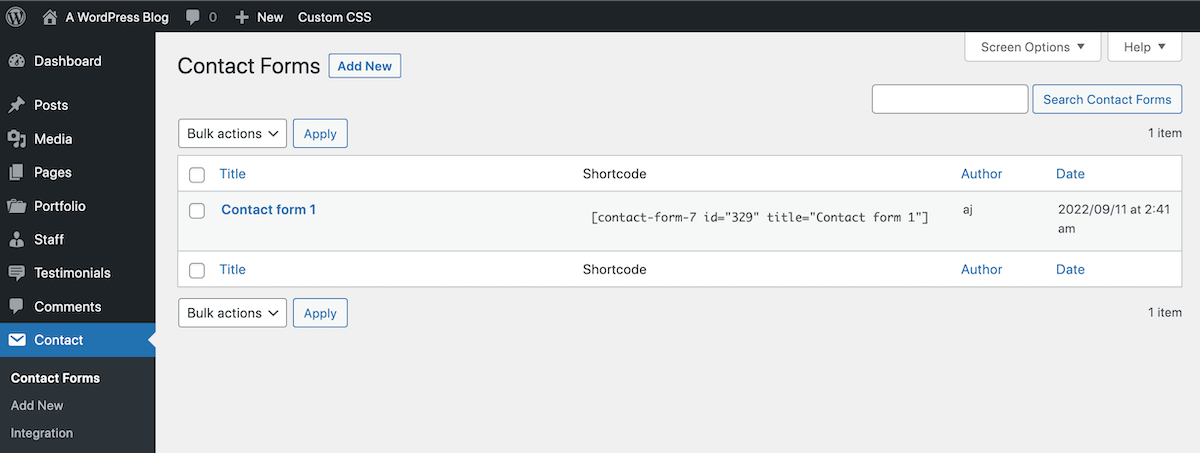
Etkinleştirildiğinde, WordPress kontrol panelinizde kullanışlı bir “İletişim” menü öğesi görmelisiniz. Ana iletişim formu yönetim sayfanıza gitmek için üzerine tıklayın.
 Eklenti yazarları, gösterge panosuna bazı yararlı bilgiler eklemek için yeterince iyi davrandılar – bu bildirimi istediğiniz zaman reddetmekten çekinmeyin. Varsayılan olarak, sizi bekleyen bir “İletişim formu 1” örneği de olacaktır. Sıfırdan başlayabilmeniz için bu formu silmenizi öneririz.
Eklenti yazarları, gösterge panosuna bazı yararlı bilgiler eklemek için yeterince iyi davrandılar – bu bildirimi istediğiniz zaman reddetmekten çekinmeyin. Varsayılan olarak, sizi bekleyen bir “İletişim formu 1” örneği de olacaktır. Sıfırdan başlayabilmeniz için bu formu silmenizi öneririz.
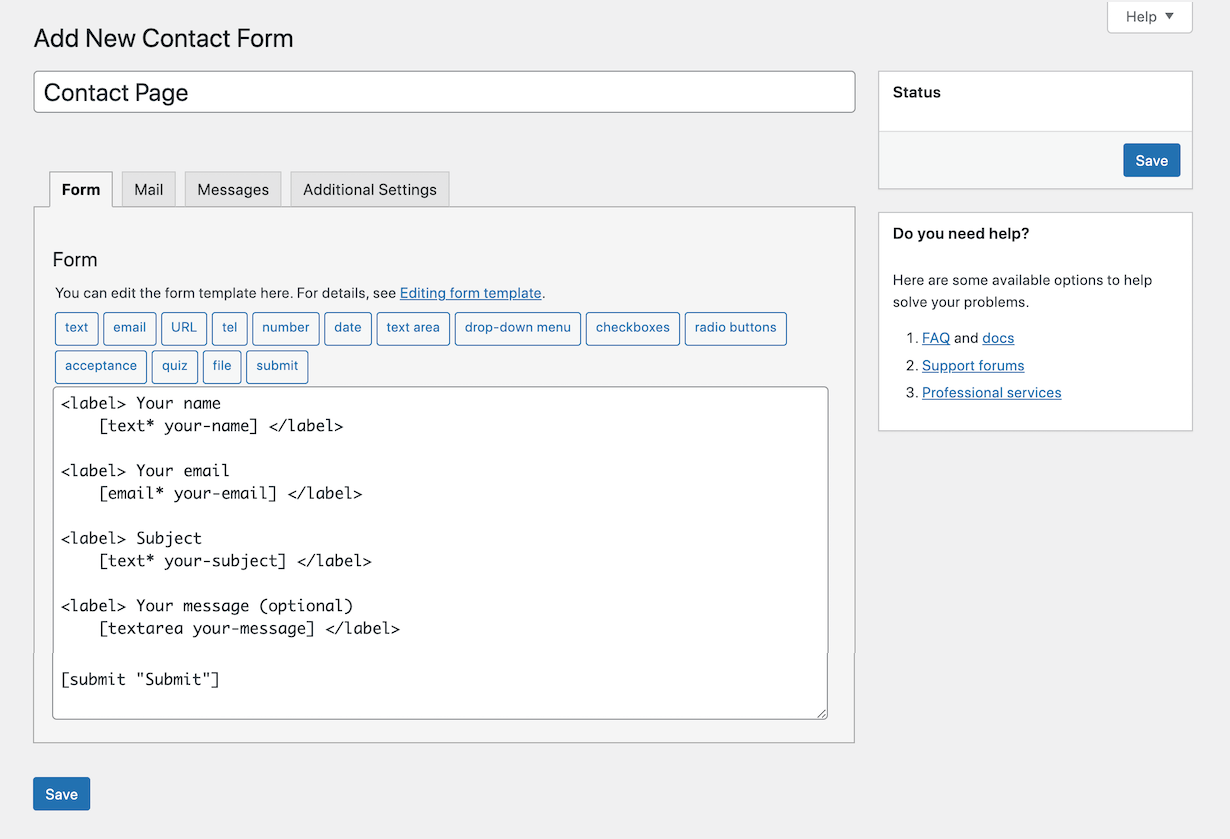
İlk iletişim formunuzu oluşturmak için Yeni ekleyin. İletişim formunuz açıldığında birçok seçenek göreceksiniz. Korkma – söz veriyorum kolay.
İlk önce sayfanın üst kısmında bir kutu göreceksiniz. Formunuzun adını buradan değiştirebilirsiniz. Forma amacına uygun bir ad vermenizi öneririz – örneğin, nerede veya nasıl kullanacağınız gibi.
Şimdi, mevcut ayarlara geçin. Bunları sekmeler halinde inceleyeceğiz.
Form Ayarları
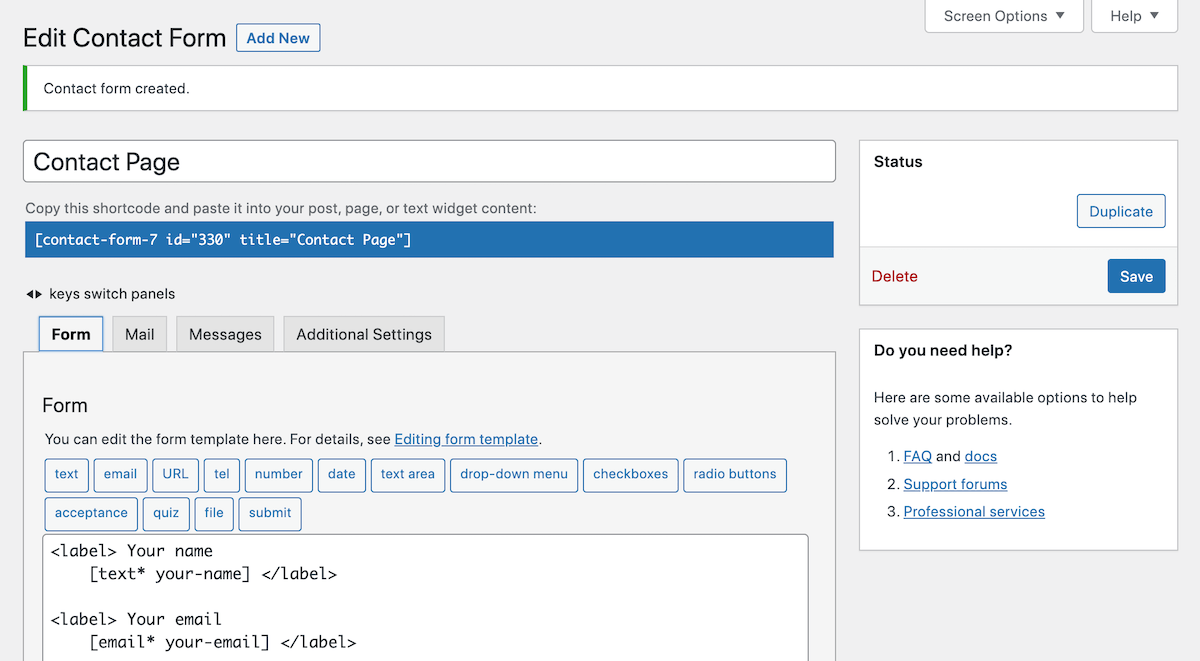
 Form sekmesi, iletişim formunuzu gerçekten oluşturacağınız yerdir. İletişim Formu 7, farklı form bölümleri eklemek için çeşitli etiketler kullanır. Varsayılan iletişim formu ad, e-posta, konu, mesaj ve gönder düğmesi alanlarını içerir.
Form sekmesi, iletişim formunuzu gerçekten oluşturacağınız yerdir. İletişim Formu 7, farklı form bölümleri eklemek için çeşitli etiketler kullanır. Varsayılan iletişim formu ad, e-posta, konu, mesaj ve gönder düğmesi alanlarını içerir.
Bir alanı silmek için kodunu formdan silmeniz yeterlidir.
Bir alan eklemek için, kodu form bölümünüze eklemek üzere mevcut etiketlerden herhangi birine tıklamanız yeterlidir. Eklemeden önce ilgili bilgileri onaylayabilmeniz için bir açılır pencere açılır.
Metin, e-posta, URL, telefon, numara, tarih, metin alanı, açılır menü, onay kutuları, radyo düğmeleri, kabul (örn. şartlar), sınav, dosya yükleme ve gönderme düğmesi için etiketler oluşturabilirsiniz.
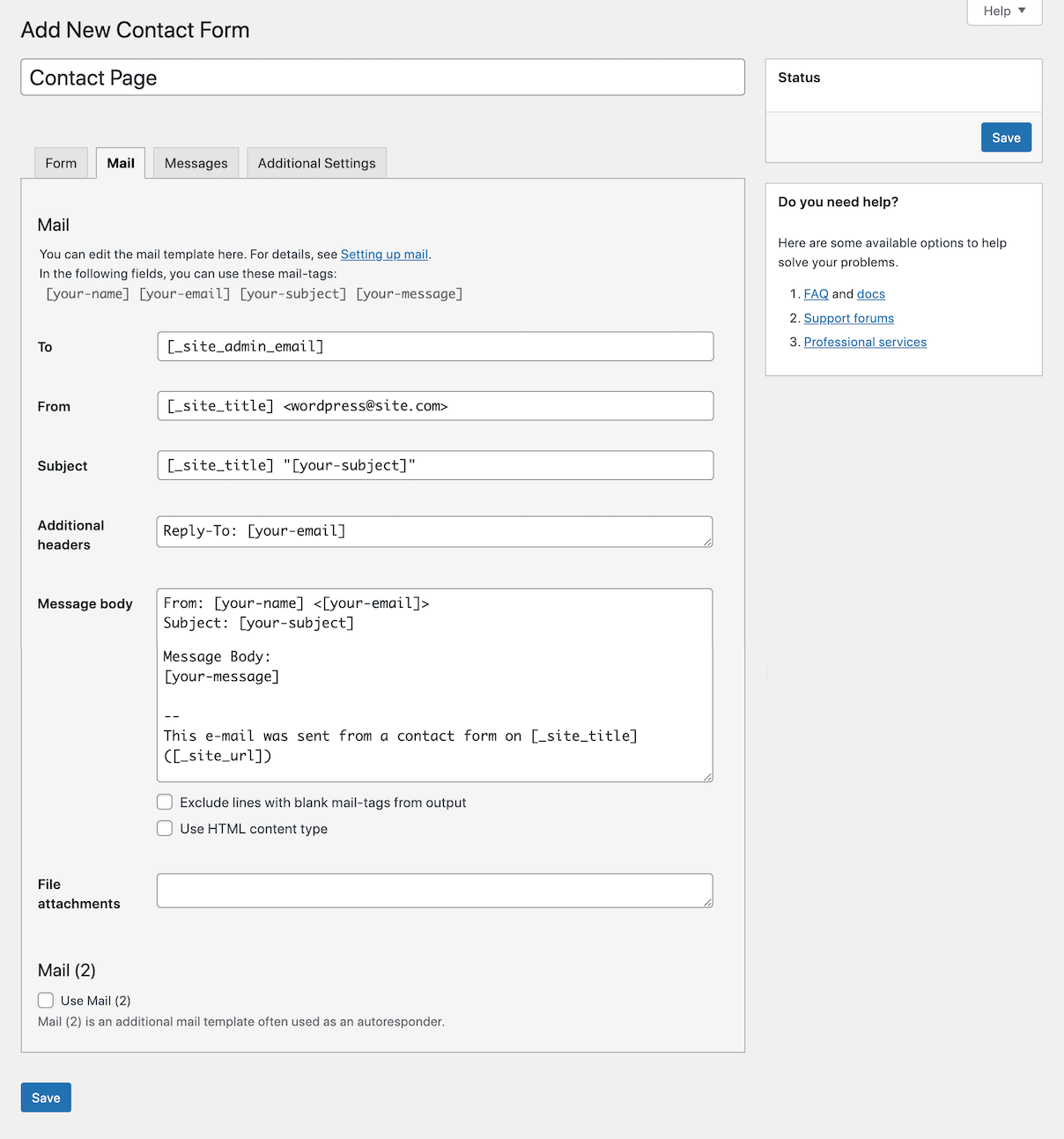
Posta Ayarları
 Burası, kullanıcılar iletişim formları gönderdiğinde aldığınız e-postada değişiklik yapabileceğiniz yerdir. Eklenti varsayılan olarak site yöneticinizin e-posta adresini kullanır, ancak bunu bir destek e-postası veya birden çok e-posta adresiyle kolayca değiştirebilirsiniz.
Burası, kullanıcılar iletişim formları gönderdiğinde aldığınız e-postada değişiklik yapabileceğiniz yerdir. Eklenti varsayılan olarak site yöneticinizin e-posta adresini kullanır, ancak bunu bir destek e-postası veya birden çok e-posta adresiyle kolayca değiştirebilirsiniz.
Ayrıca, formunuza özel etiketler eklemeyi seçerseniz, oluşturulan kısa kod yığınını İleti gövdesine eklediğinizden emin olun. Bu kod parçasını yapıştırmazsanız, kullanıcıların o alan için gönderdiği yanıtları alamazsınız.
Posta 2 seçeneği, bir kullanıcının mesajının alındığını bilmesini sağlayan bir otomatik yanıtlayıcı oluşturmanıza olanak tanır. Veya farklı alıcılara farklı bir e-posta göndermek isterseniz kullanılabilir. Belki tam iletişim formu bilgilerini içeren e-postalar almak istiyorsunuz, ancak yalnızca destek personelinizin bir veya iki alanlı e-postalar almasını istiyorsunuz. Bu özelliği kullanmanın birden fazla yolu vardır.
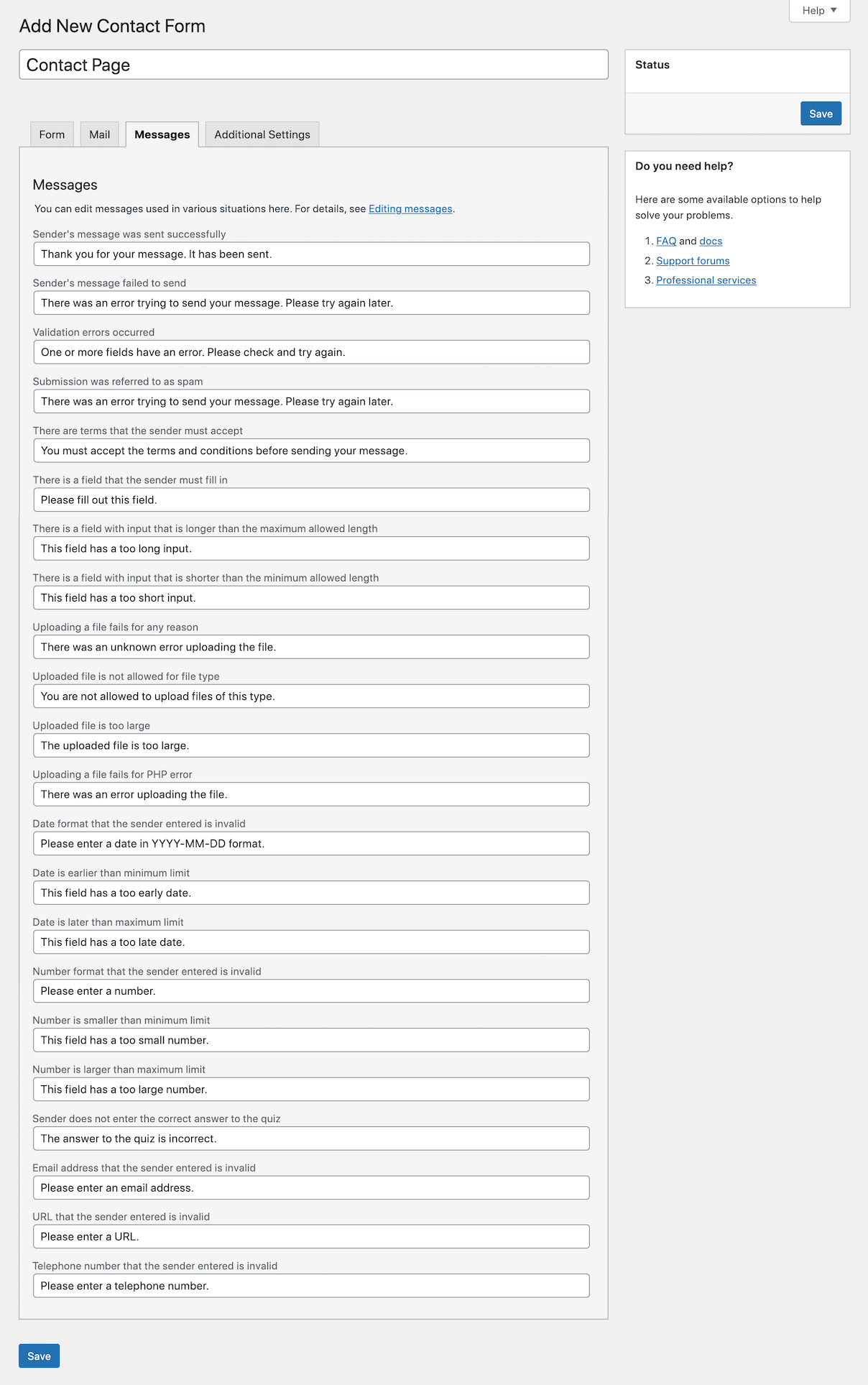
Mesaj Ayarları
 Çeşitli tamamlanmış (veya tamamlanmamış) görevler için kullanıcılara görüntülenen mesajları düzenleyin. Başarılı bir kişi gönderimi, doğrulama hataları, yanlış biçimlendirme ve daha fazlası gibi olaylar için özelleştirilmiş mesajlar oluşturabilirsiniz.
Çeşitli tamamlanmış (veya tamamlanmamış) görevler için kullanıcılara görüntülenen mesajları düzenleyin. Başarılı bir kişi gönderimi, doğrulama hataları, yanlış biçimlendirme ve daha fazlası gibi olaylar için özelleştirilmiş mesajlar oluşturabilirsiniz.
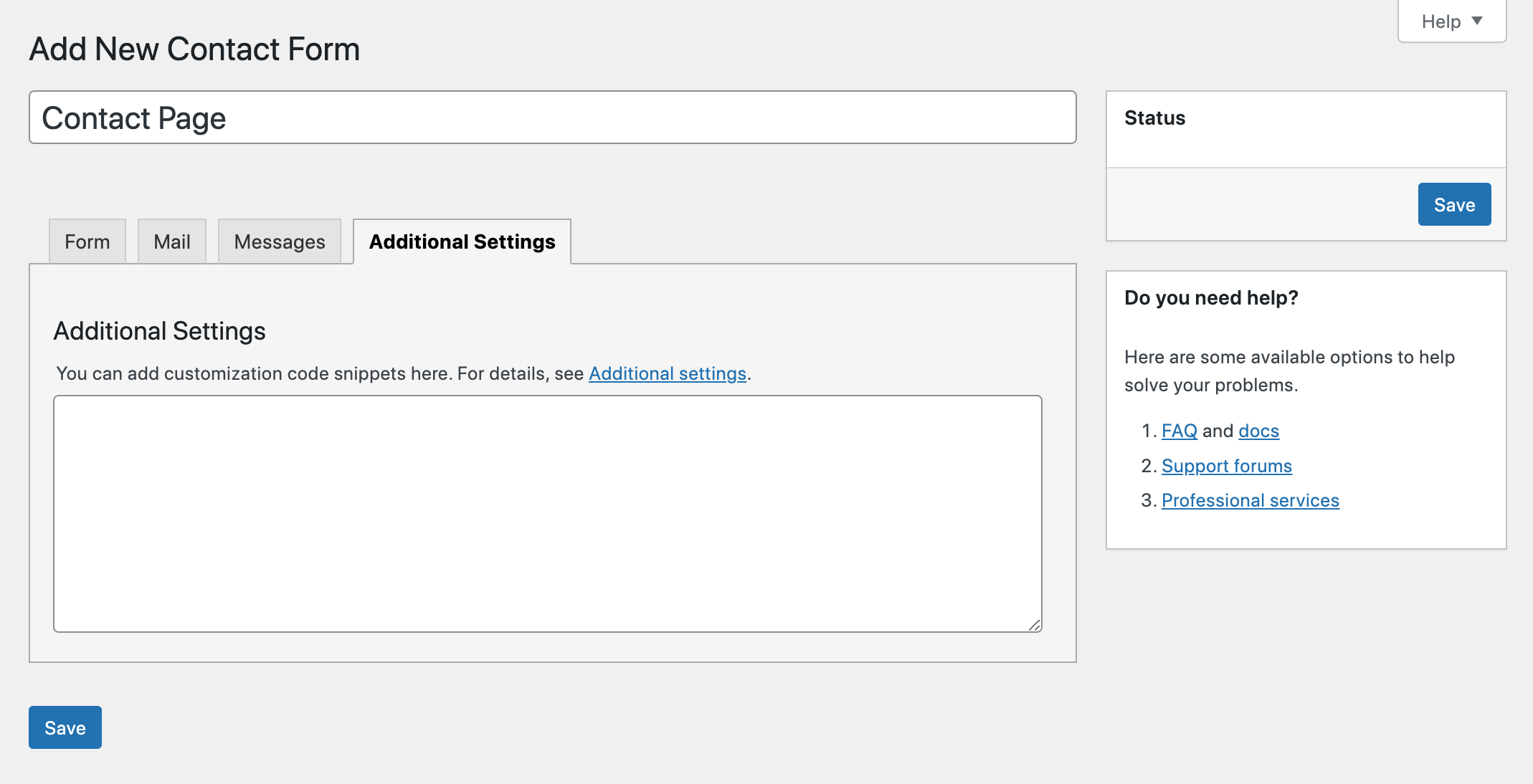
Ek ayarlar
 Ek Ayarlar için son sekme, yalnızca aboneler için çeşitli yerleşik seçenekleri, demo modunu (böylece aslında hiçbir e-posta gönderilmez), kabul doğrulamasını, mesaj saklama seçeneklerini ve daha fazlasını etkinleştirmenize olanak tanır. Daha fazla Contact Form 7 ek ayarlarını belgelerinde görüntüleyebilirsiniz.
Ek Ayarlar için son sekme, yalnızca aboneler için çeşitli yerleşik seçenekleri, demo modunu (böylece aslında hiçbir e-posta gönderilmez), kabul doğrulamasını, mesaj saklama seçeneklerini ve daha fazlasını etkinleştirmenize olanak tanır. Daha fazla Contact Form 7 ek ayarlarını belgelerinde görüntüleyebilirsiniz.
Düzenlemeyi bitirdikten sonra değişikliklerinizi kaydettiğinizden emin olun.
Formunuzu Kullanma
 İletişim formunuz tamamlandığında ve kullanıma hazır olduğunda, bir sayfaya, gönderiye, widget alanına vb. eklemek için form kısa kodunu kopyalayabilirsiniz. Kısa kod, kaydettiğinizde form başlığının hemen altında iletişim formu oluşturma sayfasının en üstünde bulunabilir ( vurgulanır). Bunun gibi bir şeye benzemeli:
İletişim formunuz tamamlandığında ve kullanıma hazır olduğunda, bir sayfaya, gönderiye, widget alanına vb. eklemek için form kısa kodunu kopyalayabilirsiniz. Kısa kod, kaydettiğinizde form başlığının hemen altında iletişim formu oluşturma sayfasının en üstünde bulunabilir ( vurgulanır). Bunun gibi bir şeye benzemeli:
[contact-form-7 id="330" title="İletişim Sayfası"]
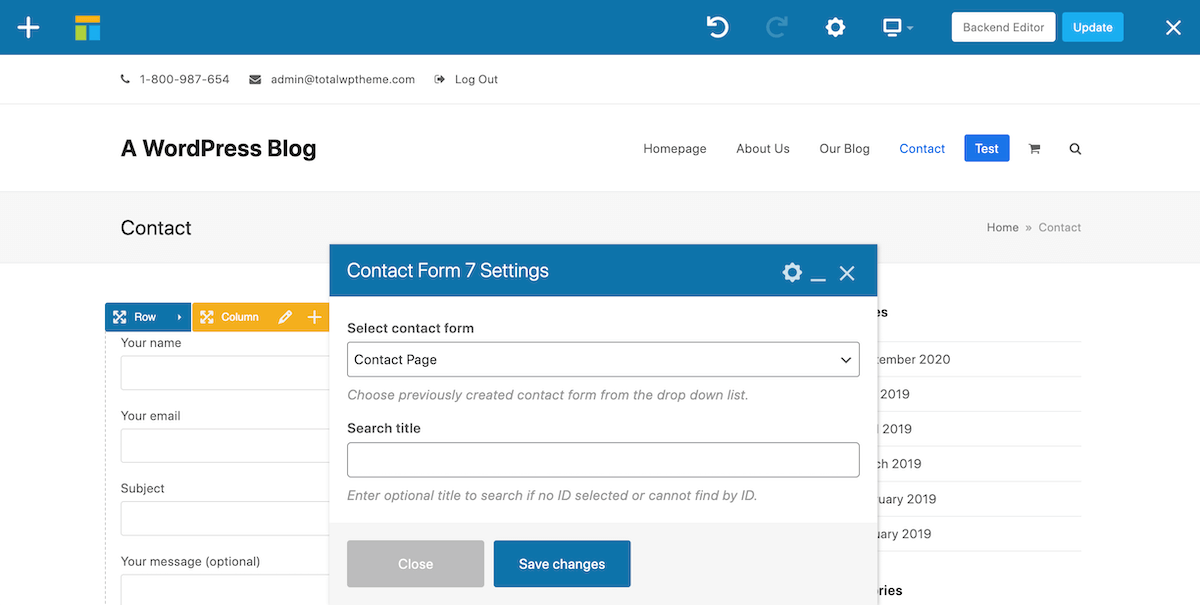
WPBakery veya Elementor gibi bir sayfa oluşturucu kullanıyorsanız, formunuzu seçip bir sayfaya eklemek için ilgili İletişim Formu 7 oluşturucu modülünü kullanabilirsiniz.
 Contact Form 7 İleri Düzey İpuçları
Contact Form 7 İleri Düzey İpuçları
Şimdi, isterseniz, Contact Form 7’yi yalnızca küçük bir özel kod parçasıyla gerçekten şık hale getirebilirsiniz. İşte web siteniz için etkileyici bir iletişim formu oluşturmak için kullanabileceğiniz favori püf noktalarımdan birkaçı.
Yer Tutucu Metni
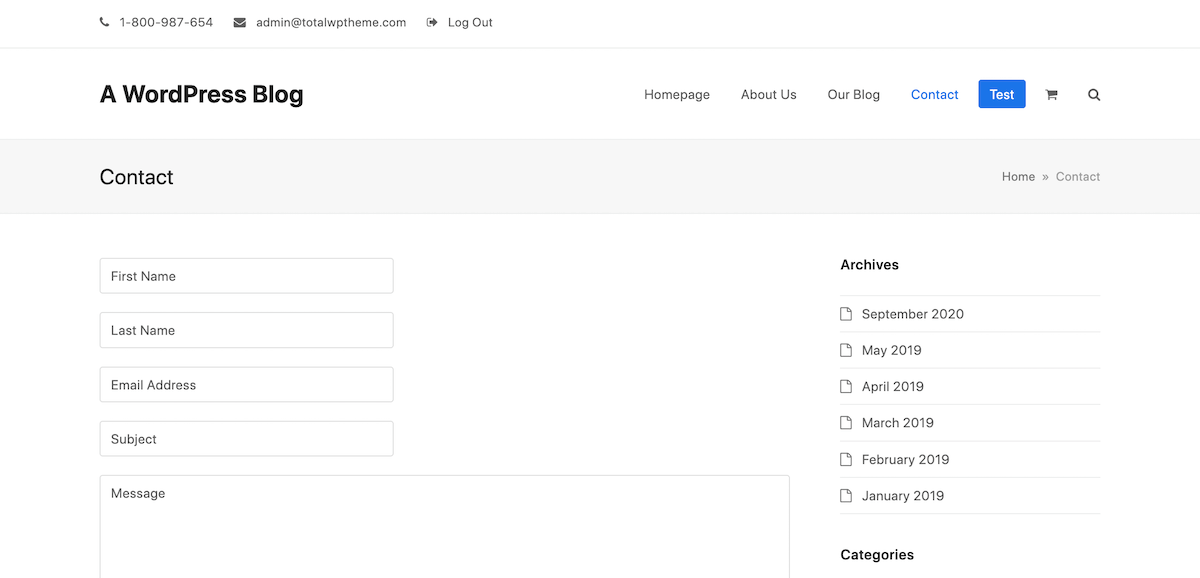
 Belki form alanlarınızda başlık istemiyorsunuz ya da kullanıcılara belirli bir dosyaya ne girmeleri gerektiğini göstermek için metin eklemek istiyorsunuz. Yer tutucu eklemek kolaydır, alanlarınızdaki etiketleri kaldırmanız ve ardından tercih ettiğiniz metni tırnak işaretleri ile kodunuzun sonuna köşeli parantezler içinde aşağıdaki gibi eklemeniz yeterlidir:
Belki form alanlarınızda başlık istemiyorsunuz ya da kullanıcılara belirli bir dosyaya ne girmeleri gerektiğini göstermek için metin eklemek istiyorsunuz. Yer tutucu eklemek kolaydır, alanlarınızdaki etiketleri kaldırmanız ve ardından tercih ettiğiniz metni tırnak işaretleri ile kodunuzun sonuna köşeli parantezler içinde aşağıdaki gibi eklemeniz yeterlidir:
[metin* adınız "Adınız"]
Tam Genişlik Giriş Alanları
 Şahsen, varsayılan metin alanlarının bu kadar kısa olmasını sevmiyorum. Bir metin alanının genişliğini değiştirmenin iki yolu vardır. Hile yolu, form bölümündeki o alanın koduna istediğiniz karakter uzunluğu genişliğini eklemektir. Bu nedenle, 300 karakterlik alana sahip tam genişlikte bir alan istiyorsanız, 300 ve ardından aşağıdaki gibi bir ters eğik çizgi ekleyin:
Şahsen, varsayılan metin alanlarının bu kadar kısa olmasını sevmiyorum. Bir metin alanının genişliğini değiştirmenin iki yolu vardır. Hile yolu, form bölümündeki o alanın koduna istediğiniz karakter uzunluğu genişliğini eklemektir. Bu nedenle, 300 karakterlik alana sahip tam genişlikte bir alan istiyorsanız, 300 ve ardından aşağıdaki gibi bir ters eğik çizgi ekleyin:
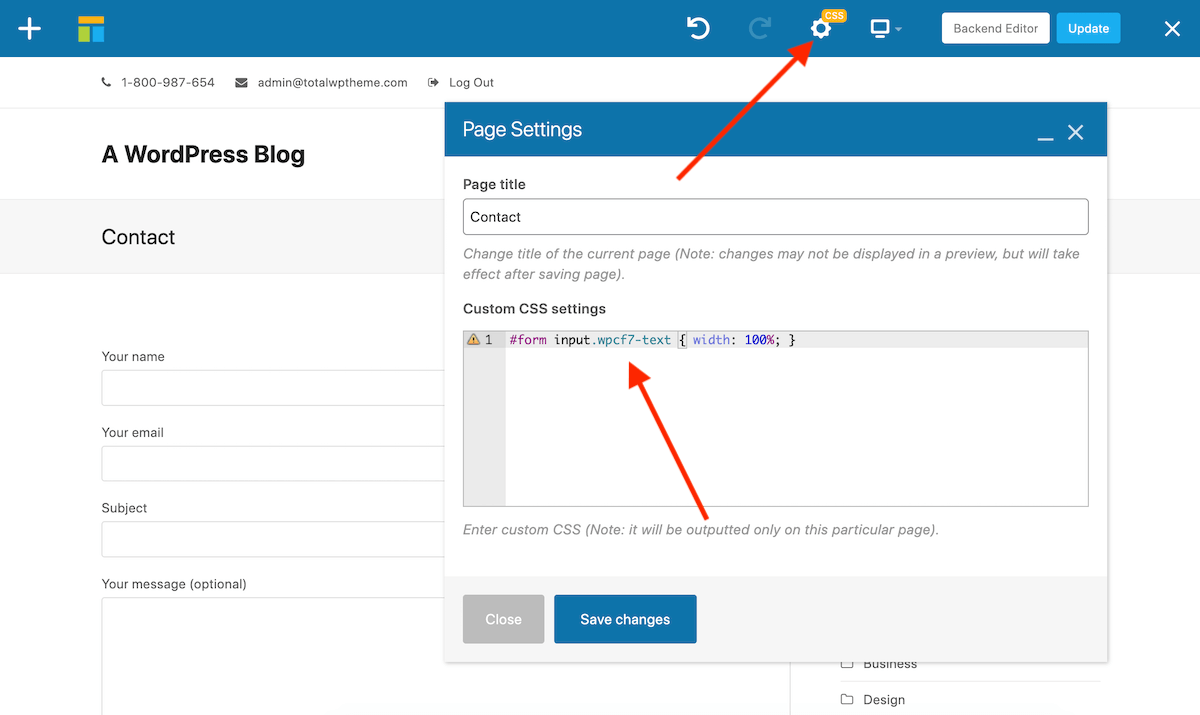
[text* your-name 300/ "Your Name"]Bunu doğru şekilde yapmak istiyorsanız, CSS stil sayfanıza aşağıdaki kodu eklemeniz gerekir:
input.wpcf7-text { width: 100%; }Ancak bu, tüm WordPress kurulumunuzdaki bütün Contact Form 7 metin alanlarını etkileyecektir.
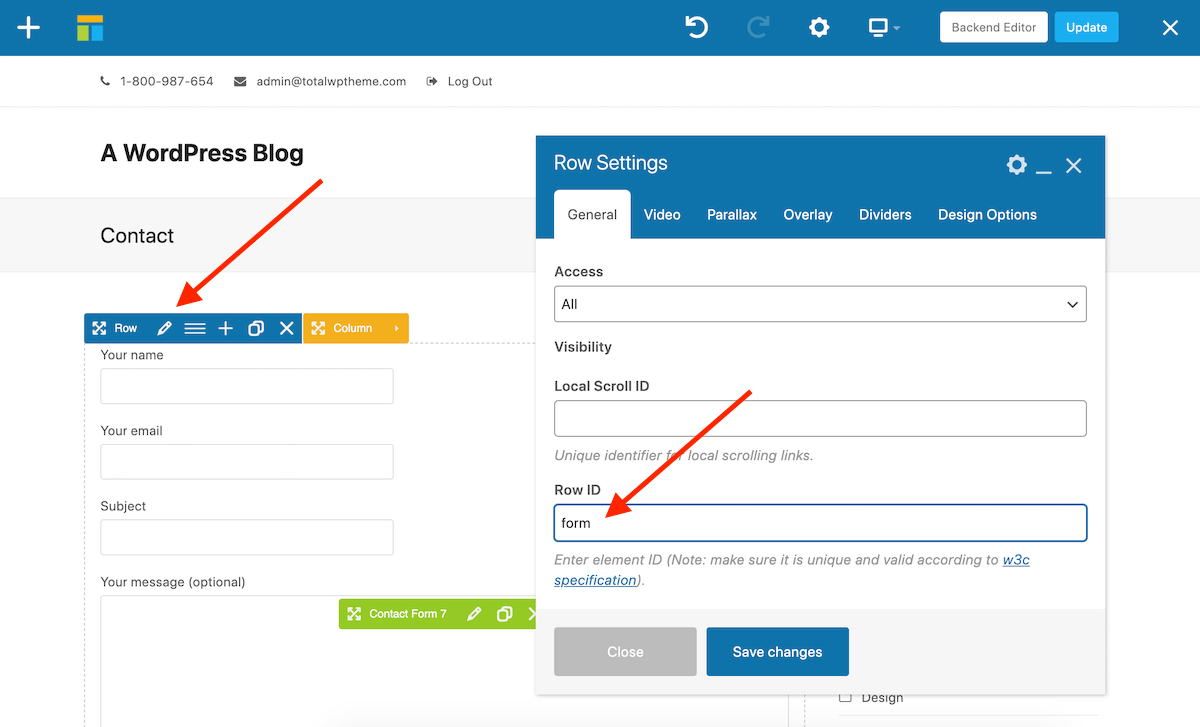
WPBakery sayfa oluşturucuyu kullanıyorsanız, bu sorunu çözme ve belirli bir gönderi veya sayfada belirli bir satırı hedefleme seçeneğiniz vardır, böylece yalnızca bir ayrı iletişim formu stil olur. Önce satırı tıklayın ve özel bir Satır Kimliği ekleyin. Sonra kaydedin.
 Ardından, gönderinizin veya sayfanızın ana içerik alanının hemen üzerindeki dişli çark simgesini tıklayın ve #YOUR-ROW-ID ve ardından yukarıda belirtilen CSS kodunu yazın.
Ardından, gönderinizin veya sayfanızın ana içerik alanının hemen üzerindeki dişli çark simgesini tıklayın ve #YOUR-ROW-ID ve ardından yukarıda belirtilen CSS kodunu yazın.
 Yan Yana Giriş Alanları
Yan Yana Giriş Alanları
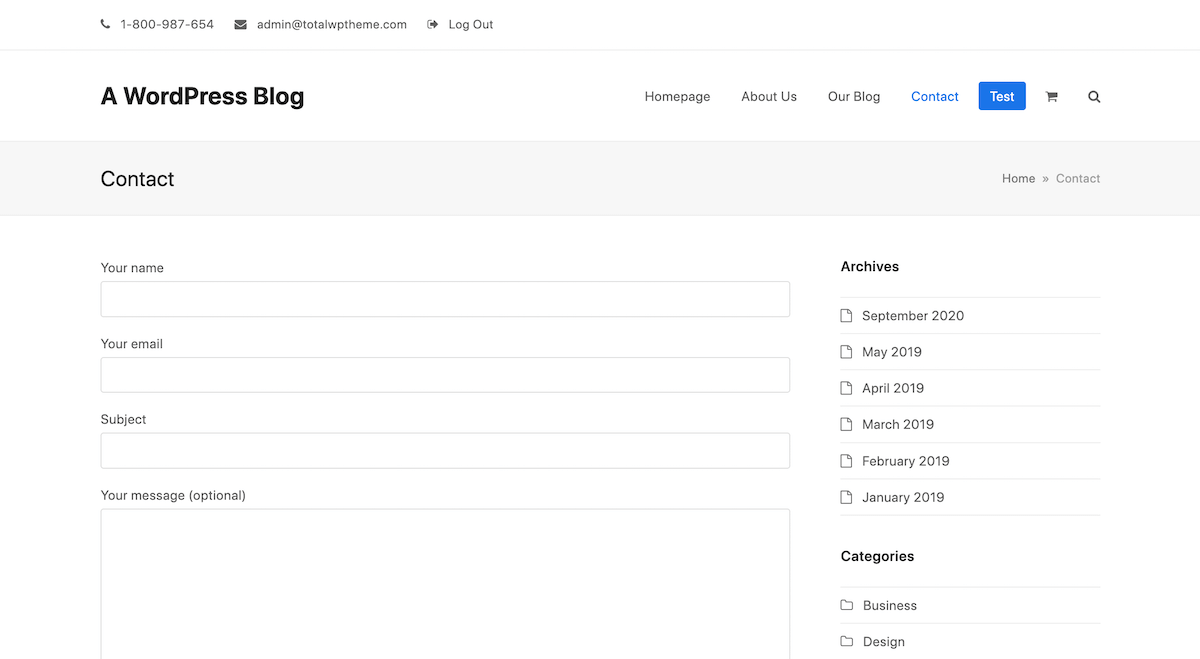
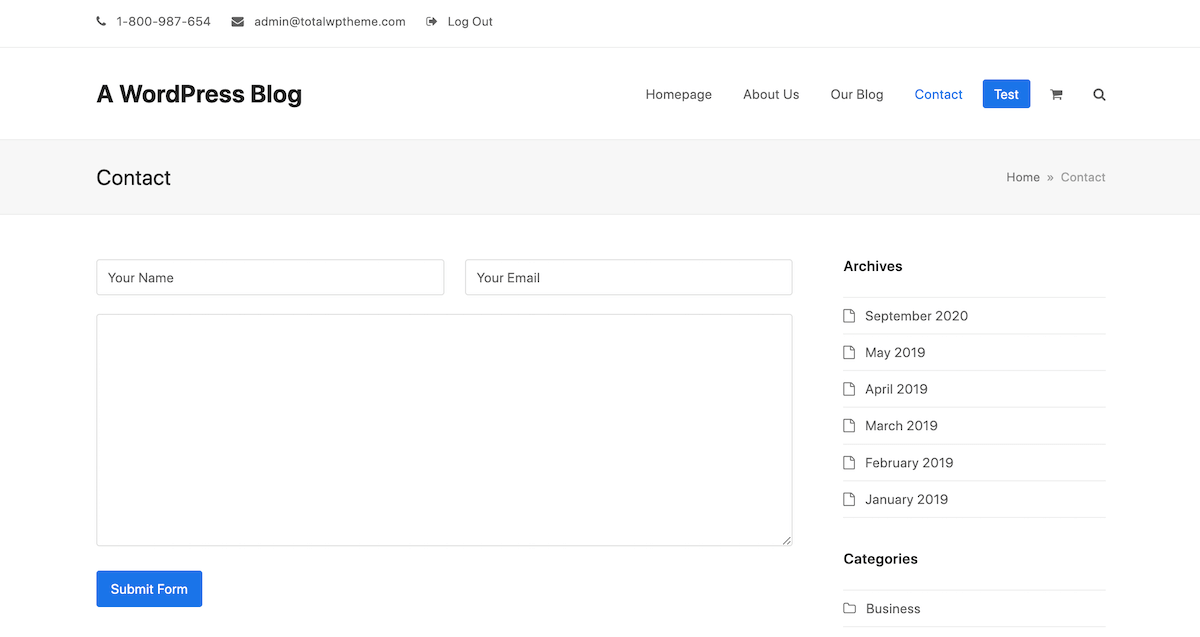
 Bir başka düzgün numara, alanlarınızı yan yana eklemektir. Bunun iletişim formunu süper temiz ve profesyonel tuttuğunu düşünüyorum. Bunu Total WordPress Teması ile sizin için kolaylaştırdık ve özel bir sınıf ekledik. p etiketlerinize aşağıdaki gibi class=”one-half” ekleyin:
Bir başka düzgün numara, alanlarınızı yan yana eklemektir. Bunun iletişim formunu süper temiz ve profesyonel tuttuğunu düşünüyorum. Bunu Total WordPress Teması ile sizin için kolaylaştırdık ve özel bir sınıf ekledik. p etiketlerinize aşağıdaki gibi class=”one-half” ekleyin:
<p class="one-half first">[text* your-name "Your Name"]</p>
<p class="one-half">[email* your-email "Your Email"]</p>
<p>[textarea your-message]</p>
<p>[submit "Submit Form"]</p>Not: Bu ipucu özellikle Total tema kullanıcıları içindir, ancak diğer temalarda benzer form stili yerleşik olabilir.
Süslü E-posta Etiketleri
Bazen kullanıcının gönderdiğinden daha fazla bilgiye ihtiyaç duyarsınız. Contact Form 7’nin özel e-posta etiketlerinin kullanışlı olduğu yer burasıdır . Bunlarla, e-posta zaman damgaları, gönderim IP adresi, iletişim formunu içeren gönderinin kimliği veya başlığı ve daha fazlasını ekleyebilirsiniz. Tüm bu araçlar, form gönderimlerinizi düzenli tutmanıza yardımcı olabilir.
Contact Form 7 Hakkında Daha Fazla Bilgi Edinin
Contact Form 7’yi kullanma hakkında daha fazla ipucu için lütfen belgelerine bakın . Burada çeşitli etiketlerin ve neler yapabildiklerinin ayrıntılı açıklamalarını, eklenti yazarlarından faydalı ipuçlarını ve herhangi bir nedenle eklenti sizin için çalışmıyorsa sorun gidermeyle ilgili yararlı makaleleri bulacaksınız.
Contact Form 7, mevcut en iyi ücretsiz eklentilerden biridir ve herhangi bir WordPress web sitesinde iletişim formları oluşturmak için en iyi seçeneklerden biridir. Umarız bu kılavuz yardımcı olmuştur, ancak herhangi bir sorunuz varsa veya İletişim Formu 7 ile ilgili düşüncelerinizi paylaşmak istiyorsanız, lütfen bize aşağıya bir yorum bırakın!