WordPress’te WebP Dosyalarını nasıl kullanacağınızı öğrenmek mi istiyorsunu?
Büyük resim dosyaları, web sitelerinin yavaş yüklenmesinin başlıca nedenidir. En iyi görsel optimizasyon uygulamalarını kullanarak web sitenizin hızını nasıl artıracağınızı öğrenin! Site hızı aramalarda üst sıralarda çıkmak için en önemli etkenlerden biri oldu.
WordPress web sitenizi bu büyülü iki saniyelik eşiğin altına almakta zorlanıyor musunuz? Ağır görüntülerin suçlu olduğundan şüpheleniyorsanız, normal PNG veya JPG görüntüleri yerine WebP görüntüleri kullanmayı deneyebilirsiniz.
WebP Görseller, yükleme hızlarını iyileştirmek için Google tarafından tanıtılan ve önerilen modern bir resim biçimidir . Bu kılavuzda, bunları WordPress’te nasıl kullanacağınızı göstereceğiz.
Sayfa yükleme hızı her zaman Google’ın ve diğer arama motorlarının önemsediği bir şey olmuştur, ancak şimdi, her zamankinden daha fazla, yavaş yüklenen bir web sitesine sahip olamazsınız.
Birincisi, yavaş yüklenen web sitelerinin kullanıcıları web sitenizden uzaklaştırdığı kanıtlanmıştır (özellikle mobil kullanıcılar için).
Daha da önemlisi, Google’ın Sayfa Deneyimi algoritması Haziran 2021’de güncellenecek şekilde ayarlanmıştır . Bunu yaptığında, yavaş yüklenen web sitelerine çok az trafik gönderecektir.
Görüntüler genellikle çoğu web sayfasındaki içeriğin yalnızca küçük bir bölümünü oluşturur. Ancak, dosya boyutunda aslan payını oluşturuyorlar. Bu nedenle, web sitenizin yükleme hızını artırmaya çalışıyorsanız, resimlerinize dikkat etmeniz gerekmektedir.
Peki WebP dosyaları tam olarak nasıl yardımcı olur?
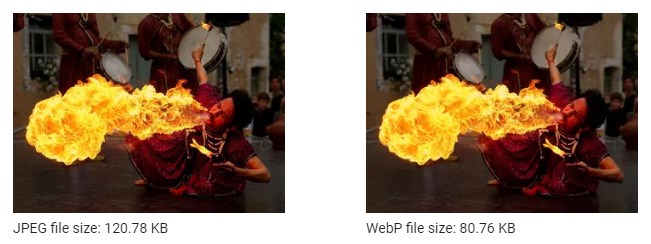
WebP dosyaları özellikle hafif bir görüntü formatıdır ve PNG ve JPG gibi diğer dosya formatlarıyla karşılaştırıldığında dosya boyutlarını %25-34’e kadar azaltabilir.
WebP görüntülerini bu kadar özel yapan şeyin ne olduğunu anlamanıza yardımcı olmak için, PNG ve JPG görüntüleri ile WebP görüntülerinin ayrıntılı bir karşılaştırmasını yapacağız.
Görüntü dosyaları sıkıştırıldığında ya kayıpsız ya da kayıplıdır .
Kayıpsız sıkıştırma, kayıplı görüntülere kıyasla kalitelerinden çok az veya hiç kaybetmeyen görüntüler üretir. Ayrıca sıkıştırılabilirler ve orijinal durumlarına geri döndürülebilirler.
Bunun mümkün olmasının nedeni, kayıpsız görüntüler için sıkıştırma işleminin, görüntülere kodlanmış yalnızca alakasız veri bitlerini kaldırarak çalışmasıdır. PNG dosyaları genellikle kayıpsız dosyalardır.
Kayıplı görüntüler temelden değiştirilir ve kalıcı olarak sıyrılan temel bilgi parçalarına sahiptir. Bu, kayıpsız görüntülerden daha küçük dosya boyutlarıyla sonuçlanır, ancak üzerlerine yakınlaştırmaya çalıştığınızda kalitede gözle görülür bir azalma olur.
Kayıplı görüntülere iyi bir örnek JPG/JPEG dosyalarıdır.
Sonra WebP görüntüleri var.
WebP görüntüleri, sahip olmak için harika bir seçenektir çünkü bunlar kayıplı veya kayıpsız sıkıştırmaya maruz kalabilirler. Her iki durumda da üstün sıkıştırma sağlarlar ancak PNG ve JPG dosyalarıyla karşılaştırıldığında kalitedeki orantılı kayıp olmaz.
 Bir Google araştırması , kayıpsız WebP görüntülerinin sıkıştırılmış PNG dosyalarından %26’ya kadar daha küçük olabileceğini gösterdi. Kayıplı WebP görüntüleri genellikle JPG dosyalarından %25-34 daha küçük çıkar.
Bir Google araştırması , kayıpsız WebP görüntülerinin sıkıştırılmış PNG dosyalarından %26’ya kadar daha küçük olabileceğini gösterdi. Kayıplı WebP görüntüleri genellikle JPG dosyalarından %25-34 daha küçük çıkar.
Bu büyük kazanımların görüntü kalitesinden ödün vermeden elde edildiğini düşündüğünüzde, mümkün olan her yerde WebP görüntülerini kullanmak mantıklıdır.
Size WebP görüntülerinin nasıl kullanılacağını göstermeye geçmeden önce, onlar hakkında bilmeniz gereken birkaç şey daha var.
WebP Dosyalarının Bazı Avantaj ve Dezavantajları
Daha önce de belirttiğimiz gibi, WebP dosyaları çok daha hafif olma eğilimindedir ve bu nedenle JPG veya PNG dosyalarından daha hızlı yüklenir.
Birkaç resim içeren ortalama bir web sitesi için yükleme sürelerindeki artış marjinal olacaktır. Ancak bu etkiler, e-ticaret mağazaları gibi resim ağırlıklı web sitelerinde çoğalır.
WebP görüntülerinin birkaç zorluğu vardır. Size bazı basit çözümler sunacağız, ancak başlamadan önce bunları aklınızda bulundurmanız gerekir.
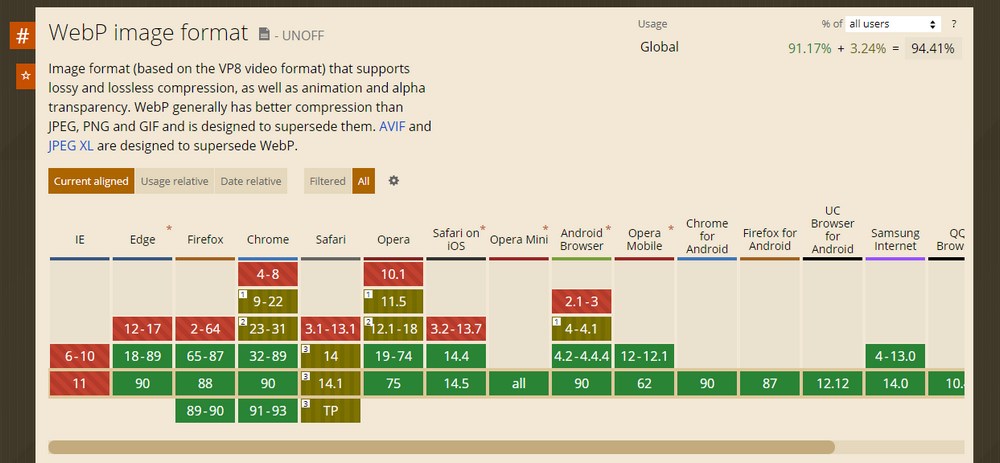
İlk olarak, WebP dosyaları tüm tarayıcılar tarafından evrensel olarak desteklenmez.
At % 91 penetrasyon tarayıcı pazarının, bu çok fazla bir sorun değil. Chrome, Firefox, Edge ve Opera gibi çoğu büyük tarayıcı, WebP görüntüleri için varsayılan destek sağlar.
Safari gibi diğer tarayıcılar bunu yapmaz.
 Bu, daha hızlı bir web sitesi veya desteklenmeyen tarayıcılar kullanan okuyuculara çekici olmayan içerik sunma arasında seçim yapmanız gerektiği anlamına gelmez.
Bu, daha hızlı bir web sitesi veya desteklenmeyen tarayıcılar kullanan okuyuculara çekici olmayan içerik sunma arasında seçim yapmanız gerektiği anlamına gelmez.
Yapmanız gereken tek şey, resimlerinizin hem PNG/JPG hem de WebP sürümlerini korumak ve hangi tarayıcıyı kullandıklarına bağlı olarak farklı kullanıcı gruplarına farklı sürümler sunmak.
Örneğin, bir WordPress eklentisi kullanarak, web siteniz bir görüntünün WebP sürümünü onları destekleyen tarayıcılara gösterebilirken, aynı görüntünün PNG veya JPG sürümlerini desteklemeyenlere otomatik olarak gösterebilir.
WebP kullanmanın ikinci dezavantajı, WordPress’in varsayılan olarak WebP dosyalarını desteklememesidir.
Birazdan göreceğiniz gibi bunu aşmanın birkaç yolu var.
WordPress’te WebP Görüntüleri Nasıl Eklenir – 3 Yöntem
WordPress’te WebP görüntülerini kullanmanın birkaç farklı yöntemi vardır. Hiçbir yöntem diğerinden daha iyi değildir, bu nedenle size en uygun olanı seçebilirsiniz.
Yöntem 1: Bir CDN kullanın
İçerik Dağıtım Ağları (CDN’ler), WordPress’te WebP görüntülerini kullanmanın etkili bir yoludur. CDN’ler, web sitenizin sunucularından içerik sunma yükünü yeniden dağıtmaya yardımcı olan bir sunucu ağıdır.
Genel olarak, bir CDN kullanıyorsanız, web sitenizin içeriğini önbelleğe alır ve kullanıcılara daha hızlı ve daha verimli bir şekilde sunar.
PNG/JPG dosyalarınızı WebP dosyalarına dönüştürmek ve bunları tarayıcı türüne göre seçilen hedef kitlelere sunmak için bir CDN kolayca kullanılabilir.
Kullanılacak bazı popüler CDN’ler arasında Max CDN , Sucuri , Stackpath , Cloudflare ve KeyCDN bulunur .
Yöntem 2: Bir Görüntü Optimizasyon Eklentisi Kullanın
WordPress, WebP görüntüleri yüklemenize izin vermez, ancak buna mecbur değilsiniz. Aslında, resimleri önce PNG/JPG formatında yüklemenin ve ardından bunları WebP’ye dönüştürmenin daha iyi olduğunu düşünüyoruz.
Bunun nedeni, şu anda tüm tarayıcıların WebP görüntülerini desteklememesidir.
Bunun çalışması için, WebP dosyalarını desteklemeyen tarayıcılarda görüntülemek üzere aynı resimlerin PNG/JPG formatında mevcut olması gerekir.
Bunu oldukça kolay bir şekilde elde etmenizi sağlayacak eklentiler var.
İşte kullanmayı düşünebileceğiniz birkaç popüler eklenti:
1. Imagify
 Imagify , ücretsiz bir resim optimizasyon eklentisidir ve resimlerinizi WebP’ye dönüştürmek için önerdiğimiz bir eklentidir.
Imagify , ücretsiz bir resim optimizasyon eklentisidir ve resimlerinizi WebP’ye dönüştürmek için önerdiğimiz bir eklentidir.
Imagify’ı kullanmaya başlamak ücretsiz olsa da, ne kadar optimizasyon yapabileceğiniz konusunda bir sınırı vardır. Şu anda, kullanıcılar aylık olarak 20 MB’a kadar optimizasyonu ücretsiz olarak kullanabilirler. Başlamak için önce eklentiyi WordPress deposundan yükleyin ve etkinleştirin.
Bir hesap oluşturmanız istenecek (tek yapmanız gereken e-postanızı vermek), ardından size bir API anahtarı gönderilecektir. API’ye girin ve eklentiyi yapılandırmaya devam edin.
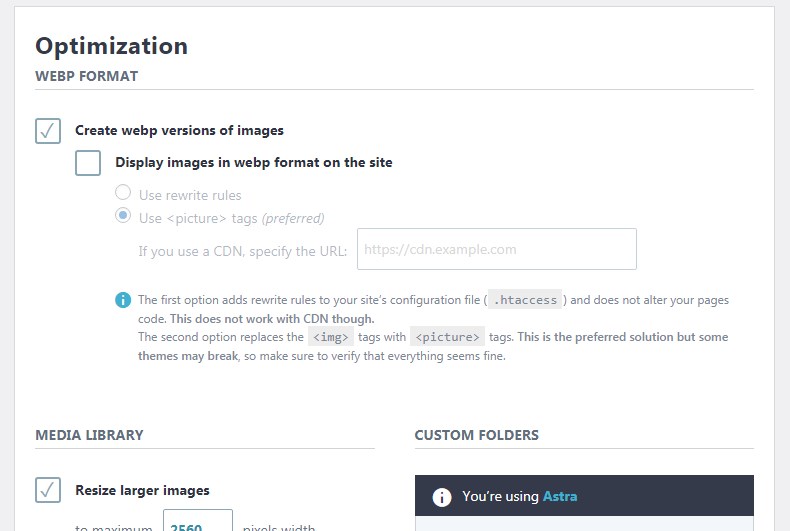
 Varsayılan olarak, ihtiyacınız olan seçeneklerin çoğu zaten sizin için ayarlanmıştır. Ancak, WebP görüntülerini görüntüleme seçeneğini etkinleştirmeyi hatırlamanız gerekir.
Varsayılan olarak, ihtiyacınız olan seçeneklerin çoğu zaten sizin için ayarlanmıştır. Ancak, WebP görüntülerini görüntüleme seçeneğini etkinleştirmeyi hatırlamanız gerekir.
Eklentinin bunu yapmanın iki yolu olduğunu göreceksiniz. Birincisi, yeniden yazma kuralları oluşturmanıza izin vererek ve ikincisi, <img> etiketleri yerine <picture> kullanarak.
Çoğu durumda, ikinci yöntem tercih edilir, ancak bu tüm temalarda çalışmayacaktır. Imagify ücretsiz, kullanımı basit ve etkilidir, bu da onu önereceğimiz bir eklenti yapar.
Ancak, bazı alternatif görüntü optimizasyon eklentilerinin yanı sıra işi halletmenin diğer yollarını görmek için okumaya devam edin .
2. Smush
 Smush, WordPress için çok amaçlı bir görüntü optimizasyon eklentisidir. PNG ve JPG dosyalarını sıkıştırmak veya bunları WebP dosyalarına dönüştürmek için Smush’u kullanabilirsiniz.
Smush, WordPress için çok amaçlı bir görüntü optimizasyon eklentisidir. PNG ve JPG dosyalarını sıkıştırmak veya bunları WebP dosyalarına dönüştürmek için Smush’u kullanabilirsiniz.
Smush, yavaş yükleme ve 45 noktalı görüntü CDN’si gibi bir sürü başka kullanışlı özelliğe sahiptir ve bunların tümü web sitenizin hızını artırmaya yardımcı olur.
Bu harika özelliklerin çoğu ücretsiz olarak mevcut olsa da, WebP dönüştürme yalnızca Pro sürümünde mevcuttur. Kaç web sitesiyle çalışacağınıza bağlı olarak, Smush Pro paketleri sırasıyla aylık 6$, 14$ ve 29$ olarak fiyatlandırılır.
3. Optimole
 Optimole, WebP dönüştürme ve bunları Amazon CloudFront kullanarak dinamik olarak sunma yeteneği sunan bir görüntü sıkıştırma eklentisidir .
Optimole, WebP dönüştürme ve bunları Amazon CloudFront kullanarak dinamik olarak sunma yeteneği sunan bir görüntü sıkıştırma eklentisidir .
Ek olarak, eklenti, görüntüleri ekrana sığdırmak için otomatik olarak yeniden boyutlandırarak web sitenize gelen her ziyaretçi için en uygun görüntüleme deneyimini sağlar.
Kullanıcı deneyimi, Google Web Vitals’in önemli bir parçasıdır, dolayısıyla bu, yararlanmak için harika bir özelliktir.
Optimole’nin aylık 5.000 ziyaretçiye kadar hizmet vermenizi sağlayacak ücretsiz planıyla başlayabilir veya aylık 25.000 ziyaretçiye kadar izin verecek ücretli bir planı tercih edebilirsiniz.
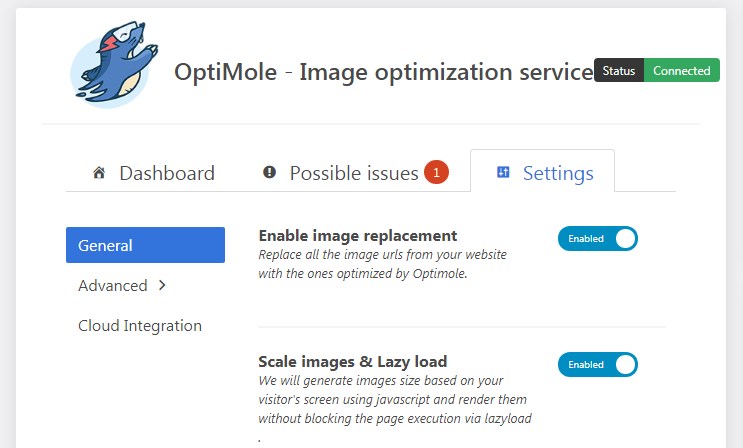
 Ücretsiz planı kullanmak için eklentiyi kurun ve etkinleştirin. Bir API anahtarı almak için bir hesap açmanız istenecektir.
Ücretsiz planı kullanmak için eklentiyi kurun ve etkinleştirin. Bir API anahtarı almak için bir hesap açmanız istenecektir.
API anahtarınızı girdikten sonra, işlemin geri kalanı varsayılan olarak sizin için yapılır. Optimole, resimlerinizi otomatik olarak optimize edecek ve diğer resim optimizasyonu en iyi uygulamalarıyla birlikte varsayılan WebP desteği sağlayacaktır .
4. ShortPixel
![]() ShortPixel , popüler bir görüntü dönüştürme ve optimizasyon eklentisidir. Bu listedeki diğer eklentiler gibi, WebP resimlerinizi optimize etmek veya dönüştürmek için ShortPixel’i ayarlayabilirsiniz.
ShortPixel , popüler bir görüntü dönüştürme ve optimizasyon eklentisidir. Bu listedeki diğer eklentiler gibi, WebP resimlerinizi optimize etmek veya dönüştürmek için ShortPixel’i ayarlayabilirsiniz.
WebP dosyalarınızın PNG/JPG sürümlerini Safari kullanıcılarına ve desteklenmeyen diğer tarayıcılara da sunabilirsiniz. ShortPixel, hem kayıplı hem de kayıpsız formatlarda WebP görüntülerine dönüştürmeyi destekler ve toplu optimize edici gibi başka avantajlar sunar.
ShortPixel’in öne çıkan özelliklerinden biri benzersiz parlak dosya formatıdır. Parlak görüntüler, kayıplı görüntü dosyalarının kalite amortismanı ile kayıpsız görüntülerin daha küçük dosya boyutu arasında bir uzlaşma sağlamak üzere tasarlanmıştır.
ShortPixel’i kullanmaya başlamak için eklentiyi indirip etkinleştirin ve bir hesap oluşturarak bir API anahtarı alın.
Seçeneklerin çoğu sizin için ayarlandığından, bu noktadan sonra fazla bir işlem yapmanız gerekmeyecektir. Ancak, WebP dönüştürmelerini etkinleştirmek için gelişmiş sekmeye gitmeniz ve WebP dönüştürmeye izin verme seçeneğini işaretlemeniz gerekir.
![]() WebP dönüşümü, dönüşüm başına bir krediye mal olur. ShortPixel, aylık 100 kredi daha olan bir hesap açtığınızda 100 ücretsiz kredi sunar. Bunları kullanırsanız, daha fazlasını satın alabilirsiniz.
WebP dönüşümü, dönüşüm başına bir krediye mal olur. ShortPixel, aylık 100 kredi daha olan bir hesap açtığınızda 100 ücretsiz kredi sunar. Bunları kullanırsanız, daha fazlasını satın alabilirsiniz.
Yöntem 3: WebP Görüntülerini WordPress’e Manuel Olarak Ekleyin
İşi halletmek için bir eklenti veya CDN veya her ikisinin bir kombinasyonunu kullanabilirsiniz. Üçüncü seçenek, her iki yöntemden de kaçınmak ve WebP görüntülerinizi WordPress’e manuel olarak yüklemektir.
İşte atılması gereken adımlar:
Resimlerinizi WebP’ye Dönüştürün
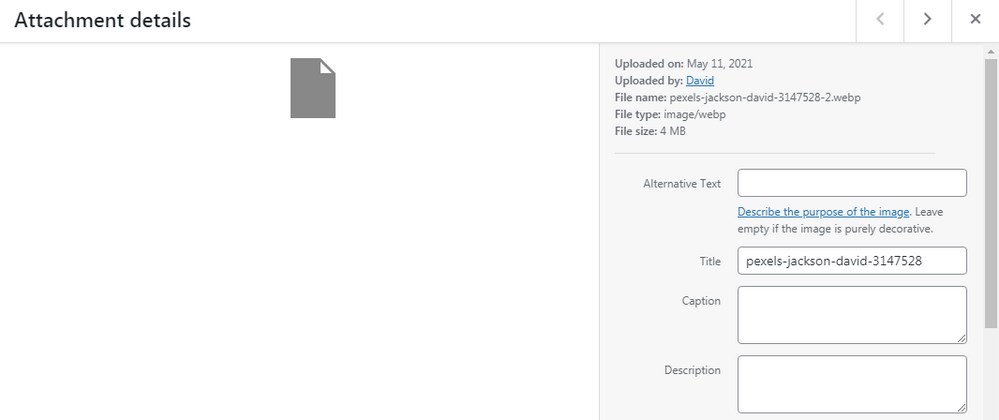
Resimlerinizi WordPress’e yüklemeden önce WebP formatına dönüştürmeniz gerekecek. Bu genellikle yapılması kolaydır ve çeşitli şekillerde yapılabilir.
1. Çevrimiçi Görüntü Dönüştürücü Kullanın
İlk yöntem, çevrimiçi bir görüntü dönüştürücü kullanmaktır. Bunlardan birkaç tane var ve onları kalite açısından ayıran pek bir şey yok.
Daha popüler olanlardan biri Online-Convert.com’dur .
Web sitenizi yeni oluşturuyorsanız, önce resimlerinizi kolayca dönüştürebilir ve ardından yükleyebilirsiniz. Peki ya zaten tam olarak oluşturulmuş bir web siteniz varsa veya web sitenizi zaten resimlerle doldurduysanız?
Bunu aşmak için toplu dönüştürme özelliği sunan bir eklenti kullanabilirsiniz. Bunu manuel olarak yapmak istiyorsanız, makine dairesine girip biraz kod yazarak ellerinizi kirletmeniz gerekecek!
Bu süreçte size çok kısa bir şekilde yol göstereceğiz, ancak önce, resimlerinizi WebP formatına dönüştürmenin bir başka yöntemi daha var.
2. Bir Adobe Photoshop Eklentisi kullanın
Görüntüleri oluşturmak veya düzenlemek için Adobe Photoshop kullanıyorsanız , bunları uygulamanın içinden WebP biçiminde kaydetmek isteyebilirsiniz.
Bu varsayılan olarak mümkün olmasa da, bir Photoshop görüntü dönüştürme eklentisi yükleyerek bunu yapabilirsiniz.
Artık resimlerinizi başarıyla WebP formatına dönüştürdüğünüze göre, gerçek ağır kaldırmanın zamanı geldi.
WebP Görüntülerini WordPress’e Manuel Olarak Nasıl Başarıyla Yüklersiniz?
Bunu yapmanın farklı yolları vardır. Kullandığınız aşina değilseniz Güvenli Dosya Aktarım Protokolü (SFTP), sadece medya kütüphanesi üzerinden gitmek zorunda kalmadan, yüklemeler klasörü doğrudan içine resimler yükleyebilirsiniz.
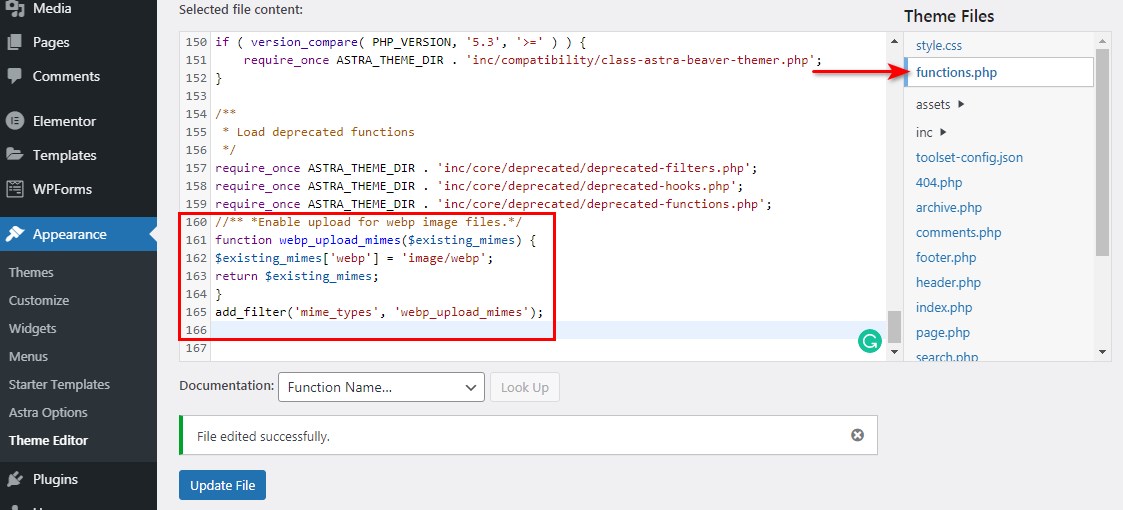
 Ayrıca WordPress web sitenizin temasına biraz kod yazabilirsiniz . İşte:
Ayrıca WordPress web sitenizin temasına biraz kod yazabilirsiniz . İşte:
- WordPress kurulumunuzun arka ucunda, Görünüm > WordPress düzenleyici seçeneğine gidin .
- “functions.php ” adlı dosyayı açın ve aşağıdaki kodu sayfanın en altına yapıştırın:
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');Bu kadar! Devam edebilir ve WebP resimlerinizi herhangi bir güçlük çekmeden yükleyebilirsiniz.
 Ne pahasına olursa olsun WordPress düzenleyicide çalışmaktan kaçınmayı tercih ediyorsanız, Code Snippets adlı bir eklenti yükleyerek aynı etkiyi elde edebilirsiniz .
Ne pahasına olursa olsun WordPress düzenleyicide çalışmaktan kaçınmayı tercih ediyorsanız, Code Snippets adlı bir eklenti yükleyerek aynı etkiyi elde edebilirsiniz .
Bir eklenti kullanacaksanız, sadece özel bir görüntü sıkıştırma eklentisi kullanmanız ve manuel yaklaşımdan tamamen kaçınmanız en iyisi olabilir!
Artık WebP görüntülerinin ne olduğunu ve bunları WordPress web sitenizi hızlandırmak için nasıl kullanacağınızı biliyorsunuz. Bir sonraki adımınız, size tanıttığımız yöntemlerden herhangi birini denemek olacak.
İşte son bir ipucu: Web sitenizi tamamen optimize etmek için hızlı, hafif bir WordPress teması kullanarak başlamalısınız.
Web Sitesi Hızı konusunda gerçekten endişeleriniz varsa, bir deneyin!
WebP görselleri kullanıyor musunuz? Sayfa yükleme hızınızda bir fark yaratıyorlar mı? WebP’nin yeni kullanıcıları ile paylaşmak istediğiniz bir şey var mı? Düşüncelerinizi bizlerle paylaşın!