Arama motorları yükleme süresinin hızına çok fazla önem verdiğinden, web sitesinin hızını en üst düzeye çıkarmak hayati önem kazandı. Web sitenizin hızını artırmak birçok faydayı beraberinde getirmektedir.
Daha hızlı web siteleri daha iyi dönüşümlere, daha yüksek arama motoru sıralamalarına ve daha fazla içerik erişimine sahip olduklarını kanıtlıyor. Yavaş yükleme süresiyle ilgili bir başka sorun da, ziyaretçilerin açıldıktan sonra birkaç saniye içinde yüklenmeyen sayfaları anında terk etmeleridir!
Web sitesinin hızını artırmak ilk bakışta karmaşık görünebilir, ancak doğru optimizasyon araçlarını kullanırsanız mümkündür. WP Rocket bu tür araçlardan biridir. Bu WordPress eklentisi, hız optimizasyon yolculuğunuzu daha kolay ve daha etkili hale getirecektir.
Önbelleğe alma işleminin web sitenizi hızlandırmakla ne ilgisi var?
WP Rocket’i yapılandırmadan önce, bu önbelleğe alma eklentisinin neden web sitelerini hızlandırmak için kullanıldığını bulalım. Önbelleğe alma, sitenin performansı ve yükleme süresinde büyük bir fark yaratır. WP Rocket, dinamik verileri geçici bir depolama alanında tutar, böylece istek üzerine anında geri alınabilir. Bu önbelleğe alma ilkesi, bir web sitesinin daha hızlı ve daha verimli çalışmasını mümkün kılar.
Daha fazla uzatmadan, web sitenizi hızlandırmak için WP Rocket’i yapılandırma konusuna başlayalım.
WP Rocket premium bir WordPress eklentisi olduğundan, ilk adım WP Rocket Lisansı satın almaktır.
İndirme işlemi tamamlandıktan sonra, WP Rocket’i yüklemek için Eklentiler → Yeni Ekle’ye gidin .
WP Rocket, etkinleştirildiğinde özelliklerinin çoğunu otomatik olarak yapılandırır. WP Rocket’i kurup etkinleştirdikten sonra, bu özellikler otomatik olarak başlatılacaktır:
- Sayfa ve tarayıcı önbelleğe alma
- Web fontları Cross-Origin desteği
- GZIP sıkıştırması
Kurulumu kolaylaştırmak için, aşağıdaki adımların her biri, eklenti panelinin solunda bulacağınız sekmelerle eşleşir. WP Rocket eklentisini doğru şekilde yapılandırmak için bu adımları tek tek izleyin.
Önbellek
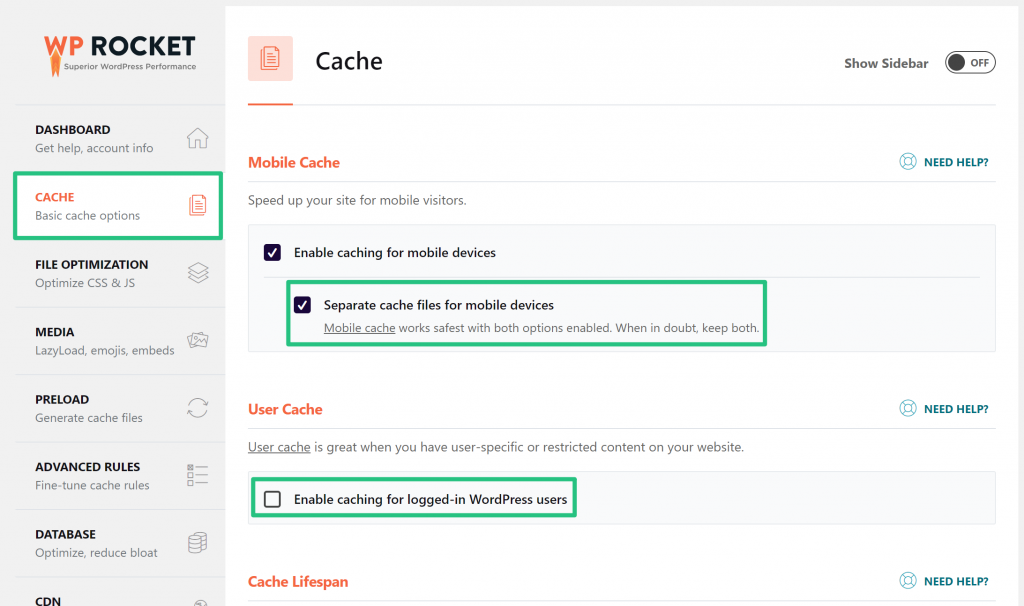
 Gösterge Tablosundan sonra göreceğiniz ilk sekme Önbellektir. Yine de bu sekme fazla yapılandırma gerektirmez.
Gösterge Tablosundan sonra göreceğiniz ilk sekme Önbellektir. Yine de bu sekme fazla yapılandırma gerektirmez.
Kesinlikle yapmanız gereken bir şey, Mobil Önbellek altında Mobil cihazlar için ayrı önbellek dosyalarını etkinleştirmektir .
Web sitenizde bir kayıt özelliği veya kullanıcıya özgü herhangi bir içerik varsa, Kullanıcı Önbelleği altında oturum açmış WordPress kullanıcıları için önbelleği etkinleştir seçeneğini de etkinleştirmelisiniz .
Dosya optimizasyonu
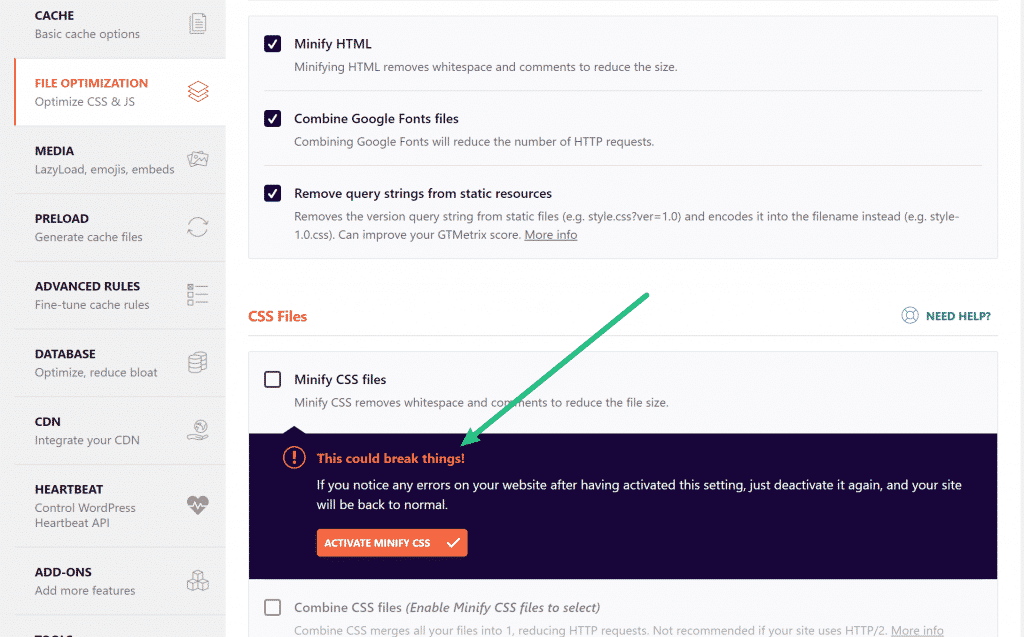
 Dosya optimizasyonu, HTML, CSS ve JavaScript dosyalarını işlevselliklerini etkilemeden birleştirmeye ve optimize etmeye izin verir.
Dosya optimizasyonu, HTML, CSS ve JavaScript dosyalarını işlevselliklerini etkilemeden birleştirmeye ve optimize etmeye izin verir.
Dosya Optimizasyonu bölümünün altındaki seçeneklerin en gelişmiş olduğunu unutmayın, bu nedenle profesyonel bir geliştirici değilseniz ayarlardan herhangi birini değiştirirken dikkatli olun.
Çoğu zaman, kullanıcılar Dosya Optimizasyonunu manuel olarak yapılandırdıklarında, düzen, bağlantılar veya formlar bozulduğunda bir şeyler ters gider. WP Rocket’in belgeleri , Dosya Optimizasyonu bölümüyle ilgili sorunları çözmenize yardımcı olacaktır.
Bazen eklenti, sitenizin ön ucunu bir şekilde etkileyeceği için sizi ayarları değiştirmemeniz konusunda uyarır. Görürseniz, Bu işleri bozabilir! hatası, soruna neden olan dosyaları manuel olarak hariç tutabilirsiniz. Hariç tutulacak doğru JavaScript’i bulma konusunda WP Rocket’in eğitim videosuna göz atın .
Medya
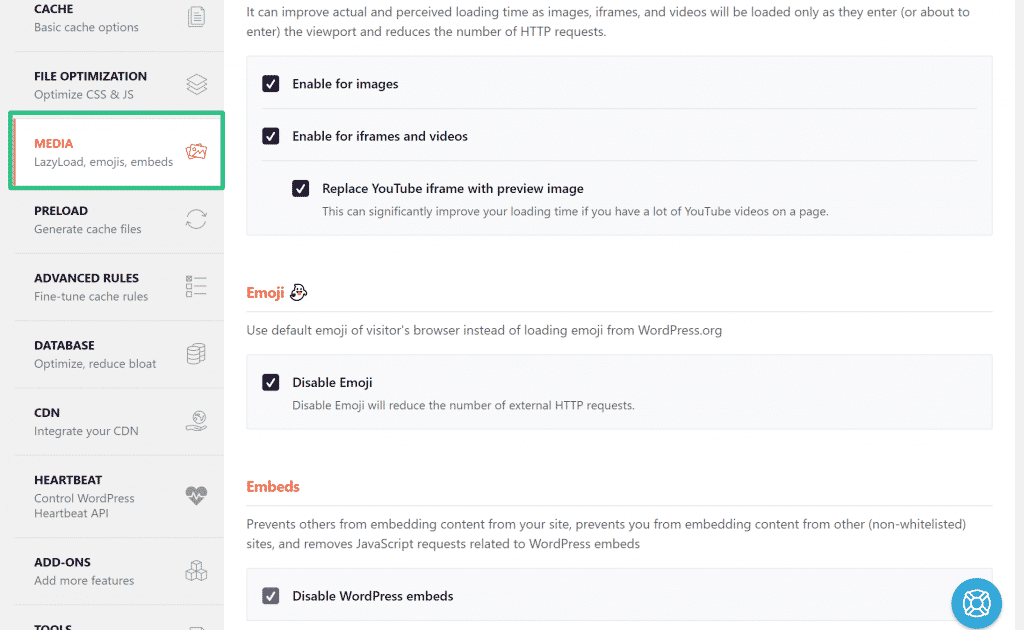
 Medya sekmesi, geç yükleme, Emoji ve WordPress yerleştirmelerini yönetmenize olanak tanır.
Medya sekmesi, geç yükleme, Emoji ve WordPress yerleştirmelerini yönetmenize olanak tanır.
Geç yükleme , sayfanın yükleme süresini önemli ölçüde artıran bir içerik optimizasyon yöntemidir. Ana fikir, sayfadaki içeriği (örneğin, resimler ve videolar) yalnızca aşağı kaydırdıklarında ziyaretçiler tarafından görülebildiği zaman göstermektir. Bu optimizasyon tekniği, web sitenizin çok daha hızlı ve verimli çalışmasını sağlar.
Mevcut tüm özellikleri etkinleştirmenizi öneririz. Ayrıca, yükleme sürenizi daha da hızlandırmak için YouTube iframe’i önizleme resmiyle değiştirin kutusunu işaretlemeyi düşünün .
Önyükleme
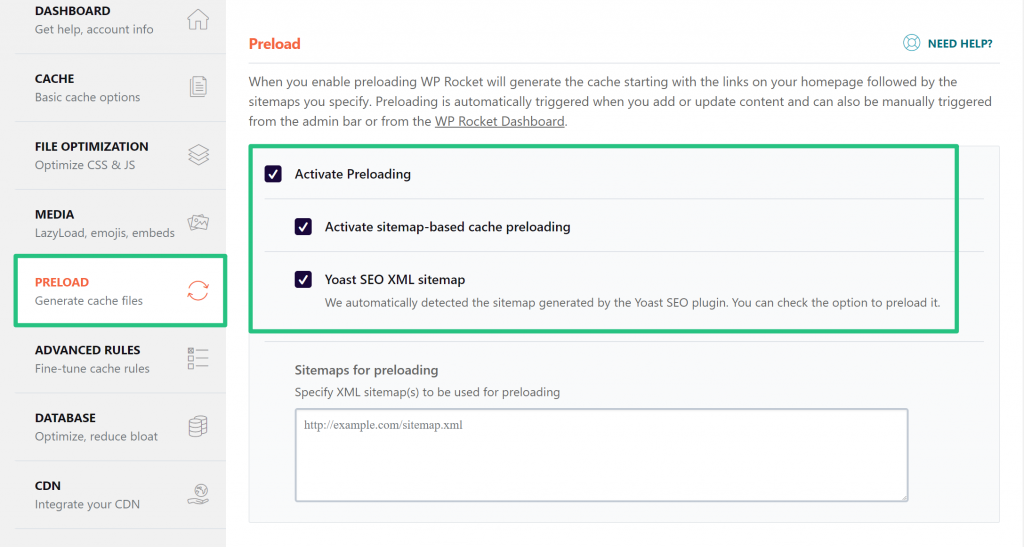
 Genellikle önbelleğe alınan eklentiler, bir web sitesi ziyaretçisinin her sayfaya gitmesini bekler. Ön yükleme özelliği sayfaları önbelleğe almak için çok önemlidir, çünkü diğer eklentilerin aksine WP Rocket, önbelleğe alınmış sayfaları daha sonra sunmak için otomatik olarak önce önbelleği oluşturur.
Genellikle önbelleğe alınan eklentiler, bir web sitesi ziyaretçisinin her sayfaya gitmesini bekler. Ön yükleme özelliği sayfaları önbelleğe almak için çok önemlidir, çünkü diğer eklentilerin aksine WP Rocket, önbelleğe alınmış sayfaları daha sonra sunmak için otomatik olarak önce önbelleği oluşturur.
Enable etkinleştirme site haritası tabanlı önbellek önceden yükleme özelliğini. Şimdi site haritanızı seçin.
Önceden Getirme DNS İsteklerini bulmak için aşağı kaydırın . Herhangi bir üçüncü taraf içeriği kullanıyorsanız, URL’sini ekleyebileceğiniz yer burasıdır. Örneğin Instagram , YouTube, LinkedIn, Facebook’u bağlayabilir ve Google yazı tipleri ekleyebilirsiniz .
Gelişmiş Kurallar
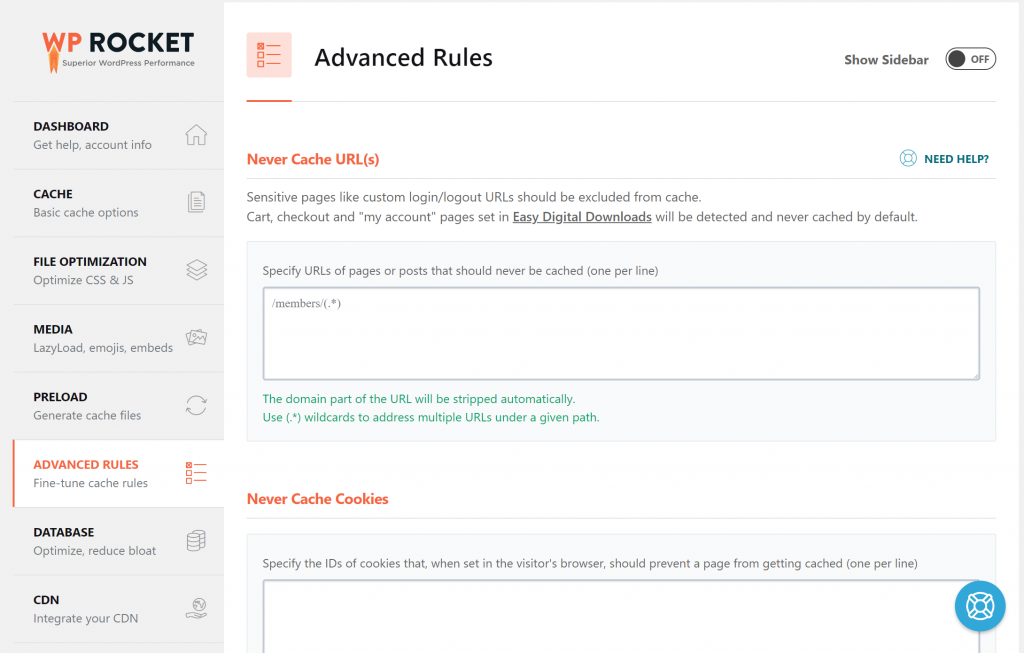
 Belirli çerezlerin, kullanıcı aracılarının, sayfaların vb. Gelişmiş Kurallar sekmesi altında önbelleğe alınmasını engelleyebilirsiniz .
Belirli çerezlerin, kullanıcı aracılarının, sayfaların vb. Gelişmiş Kurallar sekmesi altında önbelleğe alınmasını engelleyebilirsiniz .
Eklenti, önbelleğe alma dışında bırakılması gereken eklentileri otomatik olarak algıladığından , çoğu zaman İlerleme Kurallarını olduğu gibi bırakırsınız . Belirli bir şeyi hariç tutmak istiyorsanız (örneğin, alışveriş sepeti sayfanız), bunu kesinlikle Gelişmiş Kurallar altında yapabilirsiniz .
Veri tabanı
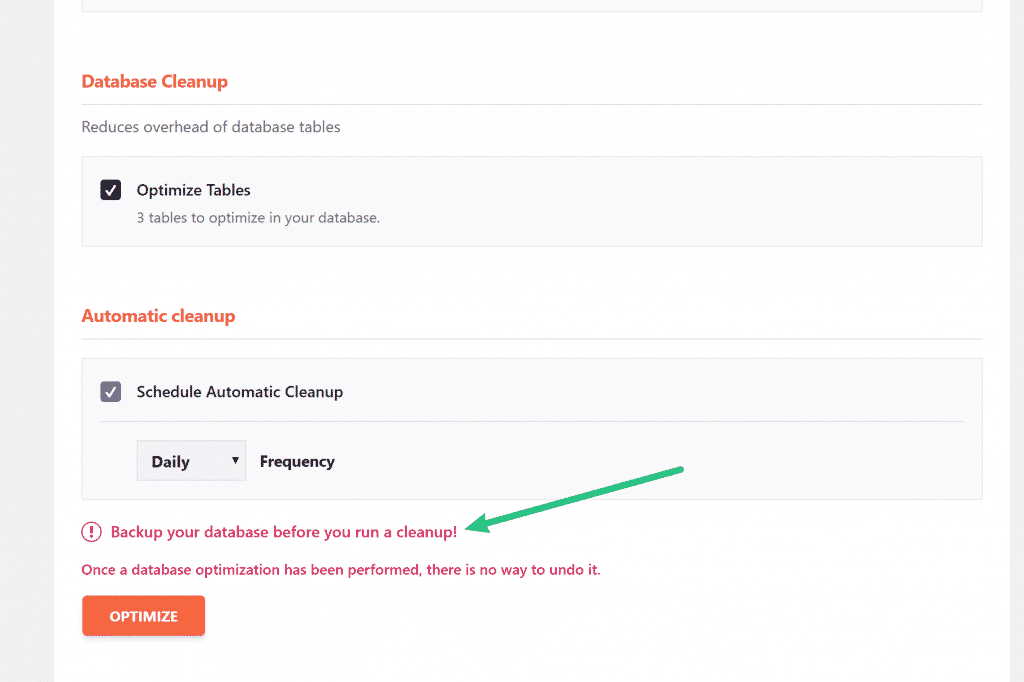
 Aşağıya doğru ilerlerken Veritabanı sekmesini bulacaksınız . WordPress veritabanınızı gereksiz her şeyden temizleyebileceğiniz yer burasıdır.
Aşağıya doğru ilerlerken Veritabanı sekmesini bulacaksınız . WordPress veritabanınızı gereksiz her şeyden temizleyebileceğiniz yer burasıdır.
Herhangi bir kutuyu işaretlemeden önce web sitenizin yedek bir kopyasını aldığınızdan emin olun! Gereksiz gönderi revizyonlarını, spam yorumlarını, geçici olayları vb. Silebilirsiniz. Ayrıca, eklentinizin kendi başına çalışması için otomatik bir temizleme programı ayarlama seçeneğiniz de vardır.
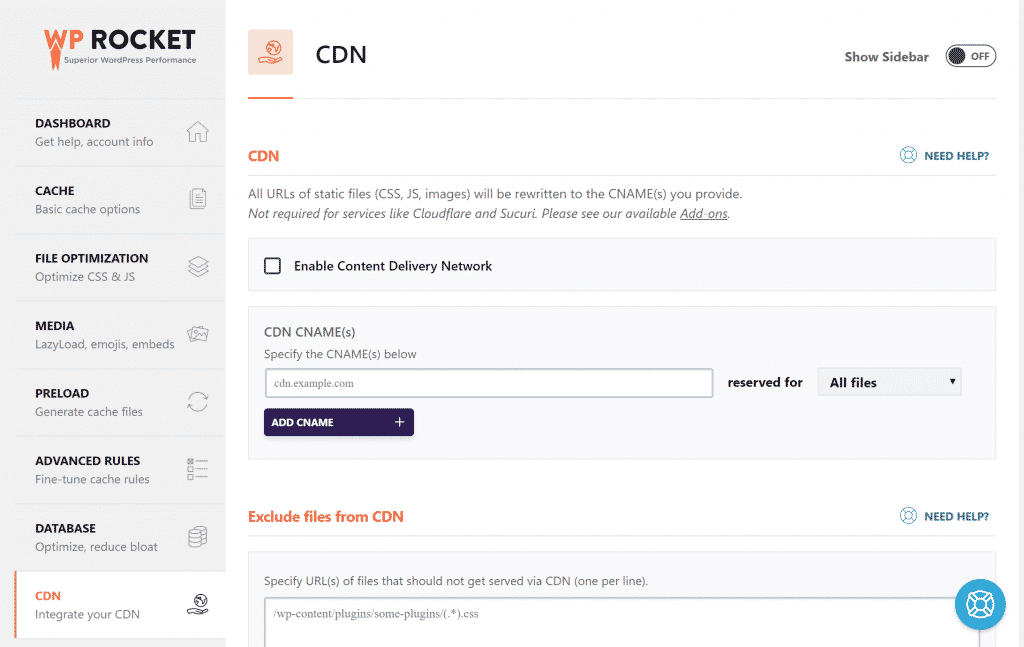
CDN
 CDN, bunun yerine CDN’nizden içerik sunmak için web sitenizdeki URL’leri yeniden yazmanıza olanak tanır. CDN kullanmıyorsanız, bu bölümün yapılandırmasını atlayabilirsiniz.
CDN, bunun yerine CDN’nizden içerik sunmak için web sitenizdeki URL’leri yeniden yazmanıza olanak tanır. CDN kullanmıyorsanız, bu bölümün yapılandırmasını atlayabilirsiniz.
Örneğin, medya kitaplığınızdan görüntüleri yüklemek yerine, WP Rocket’in bir CDN sürümünden görüntüleri yükleyeceği şekilde değiştirebilirsiniz.
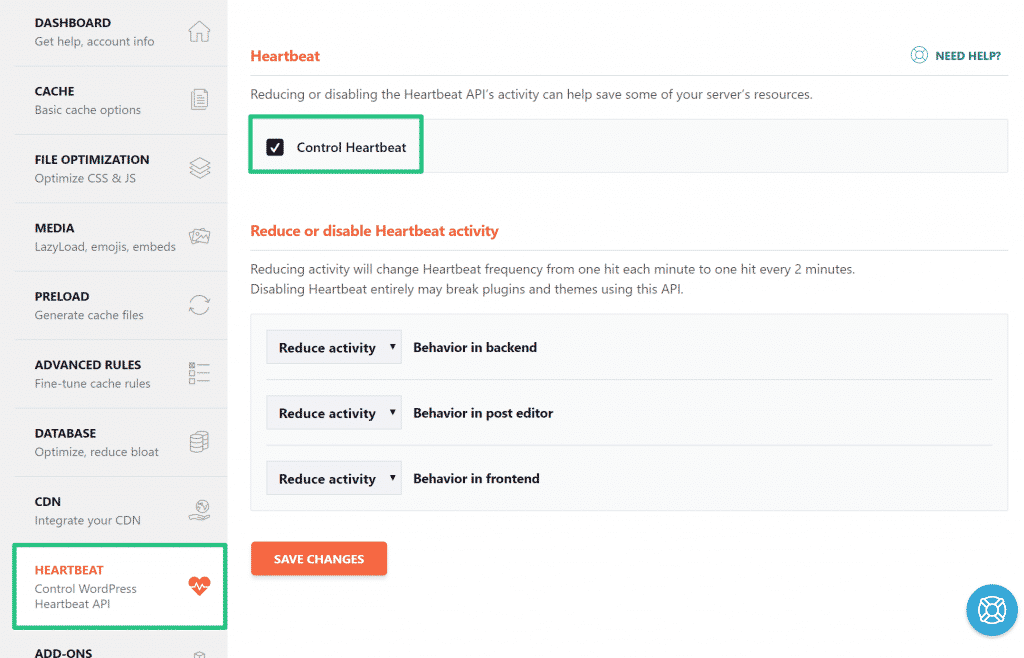
Kalp atışı
 Heartbeat bölümü, gösterge panosu işlevselliğini iyileştirmeyi amaçlamaktadır. Düzenleyiciyi otomatik kaydetme ve kullanıcı oturumu yönetimi gibi birçok kullanışlı özelliği kolaylaştırır.
Heartbeat bölümü, gösterge panosu işlevselliğini iyileştirmeyi amaçlamaktadır. Düzenleyiciyi otomatik kaydetme ve kullanıcı oturumu yönetimi gibi birçok kullanışlı özelliği kolaylaştırır.
Sunucunuzun bazı kaynaklarını kaydetmek için Kontrol Kalp Atışı özelliğini etkinleştirebilirsiniz.
Heartbeat API’sini özel olarak devre dışı bırakmak istemiyorsanız, diğer Kalp Atışı etkinlik ayarlarını azaltmak veya devre dışı bırakmak daha iyidir .
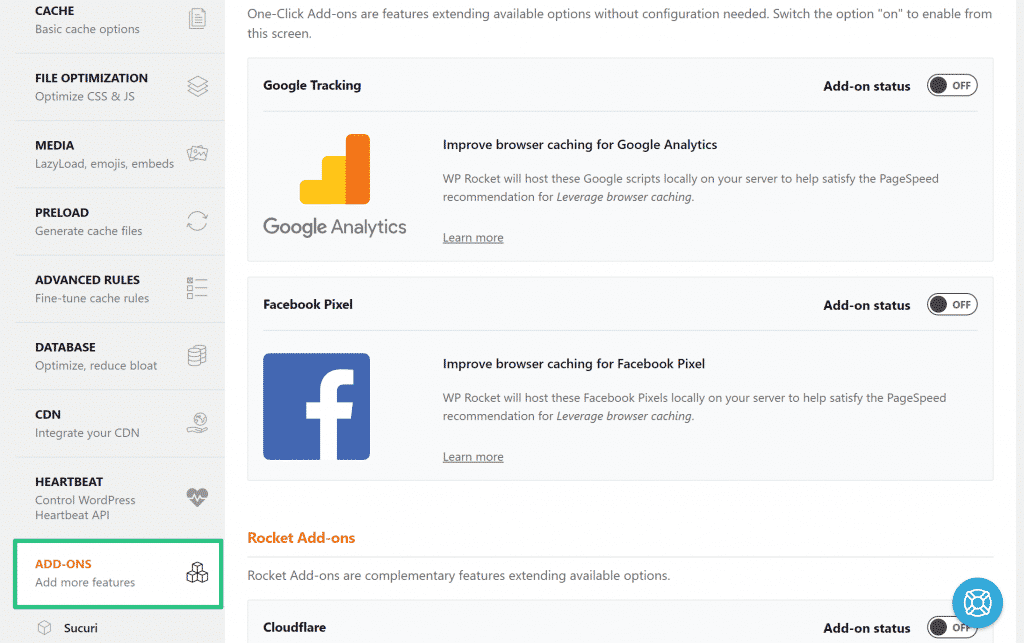
Eklentiler
 WP Rocket , Sucuri, Facebook Pixel, Google Analytics ve Cloudflare için belirli eklentiler sağlar.
WP Rocket , Sucuri, Facebook Pixel, Google Analytics ve Cloudflare için belirli eklentiler sağlar.
Google Analytics veya Facebook Pixel kullanıyorsanız, WP Rocket‘in eklentileri, bu izleme komut dosyalarını Google’dan veya Facebook’tan yüklemek yerine yerel olarak barındırmanıza olanak tanır.
Bu sunucular de ne zaman açık önbellek önbelleğe temizleyerek gibi Sucuri veya Cloudflare için, kullanışlı özelliklerini görecek WP Rocket.
Bu özelliklerden herhangi birini etkinleştirmek isterseniz, gerekli eklentiyi açmanız yeterlidir.
Bu makalenin, WordPress’te WP Rocket eklentisinin nasıl düzgün şekilde kurulacağını ve yapılandırılacağını öğrenmenizde size yardımcı olacağını umuyoruz !