JetPopup, açılır pencereler oluşturmak için bir WordPress eklentisidir. Veya daha doğrusu, bir Elementor eklentisidir. JetPopup, Crocoblock tarafından oluşturulan premium bir Elementor eklentisidir . Elementor’un yerel Popup Builder’ına alternatif olarak kullanabilirsiniz. JetPopup’ı kullanmak için yıllık 22 ABD doları abonelik ücreti harcamanız gerekir. Tek seferlik satın alma seçeneğini tercih ederseniz Monstroid2 temasını kullanabilirsiniz . Bu tema, JetPopup ve Crocoblock tarafından geliştirilen JetMenu, JetBlocks, JetTabs vb. gibi diğer Elementor eklentileriyle birlikte gelir.
Genel olarak, JetPopup tarafından sunulan özellikler, Elementor‘un yerleşik Popup Builder’ından çok farklı değildir. JetPop ayrıca çok çeşitli tetikleyicileri destekler. Bir ziyaretçi bir düğmeyi tıkladığında veya bir widget’ın üzerine geldiğinde bir açılır pencere görüntüleyebilirsiniz. Ayrıca sayfa yüklemeye veya sayfa kaydırmaya göre bir açılır pencere görüntüleyebilirsiniz.
JetPopup nasıl kullanılır?
JetPoup’u, bir e-posta abonelik formu, bir çerez politikası onayına özel teklif afişleri gibi çeşitli açılır pencere türleri oluşturmak için kullanabilirsiniz. JetPopup, açılır pencere oluştururken size zaman kazandırmak için onlarca açılır pencere şablonu sunar. Tamamen benzersiz bir açılır pencere oluşturmak istemeniz durumunda sıfırdan bir açılır pencere de oluşturabilirsiniz.
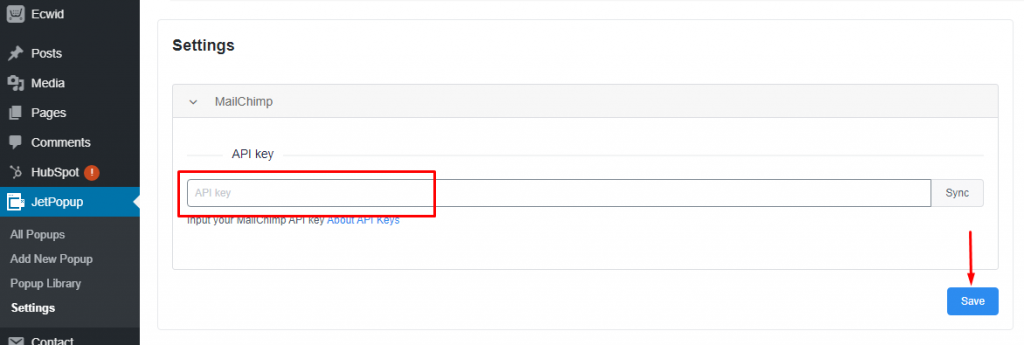
Eğer kullanırsanız MailChimp , aynı zamanda bir e-posta abonelik formu açılır pencere oluşturmak için MailChimp hesabıyla JetPopup entegre edebilirsiniz. JetPopup’ı MailChimp ile entegre etmek için JetPlugins -> JetPop Ayarları’na gidebilirsiniz . MailChimp API anahtarınızı girin ve Kaydet düğmesini tıklayın.
 Bir şablondan açılır pencere oluşturun
Bir şablondan açılır pencere oluşturun
Belirtildiği gibi, JetPoup aralarından seçim yapabileceğiniz onlarca açılır pencere şablonu sunar. Oluşturmak istediğiniz açılır pencerenin tasarım konsepti hakkında hiçbir fikriniz yoksa veya sıfırdan bir açılır pencere oluşturmak için fazla zamanınız yoksa bir şablon kullanabilirsiniz.
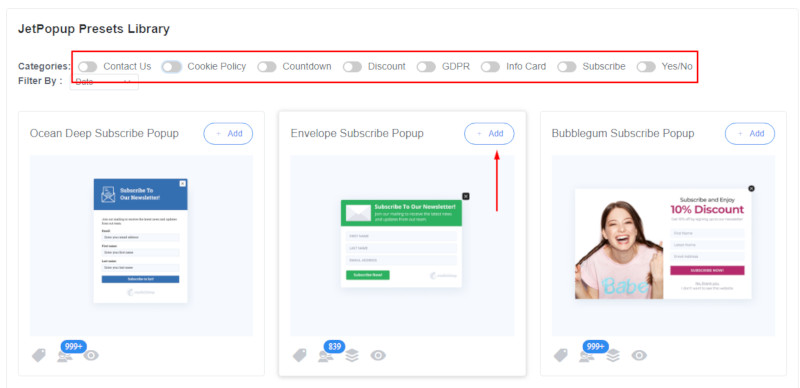
Bir şablondan açılır pencere oluşturmak için, JetPopup’ın açılır kitaplığını açmak için JetPlugins – > JetPopup Kitaplığı’na gidin. Açılır kitaplıkta kullanmak istediğiniz şablonu seçin ve Ekle düğmesini tıklayın. Şablonları kategoriye göre filtreleyebilirsiniz.
 Ekle düğmesine tıkladıktan sonra Elementor düzenleyicisine yönlendirileceksiniz. Açılır pencerenin içeriğini düzenleyebilir veya Elementor düzenleyicisinden özelleştirebilirsiniz. Tamamlandığında, açılır pencerenin web sitenizde nasıl görüneceğini ayarlayabilirsiniz.
Ekle düğmesine tıkladıktan sonra Elementor düzenleyicisine yönlendirileceksiniz. Açılır pencerenin içeriğini düzenleyebilir veya Elementor düzenleyicisinden özelleştirebilirsiniz. Tamamlandığında, açılır pencerenin web sitenizde nasıl görüneceğini ayarlayabilirsiniz.
- Görüntüleme koşulunu ayarlayın
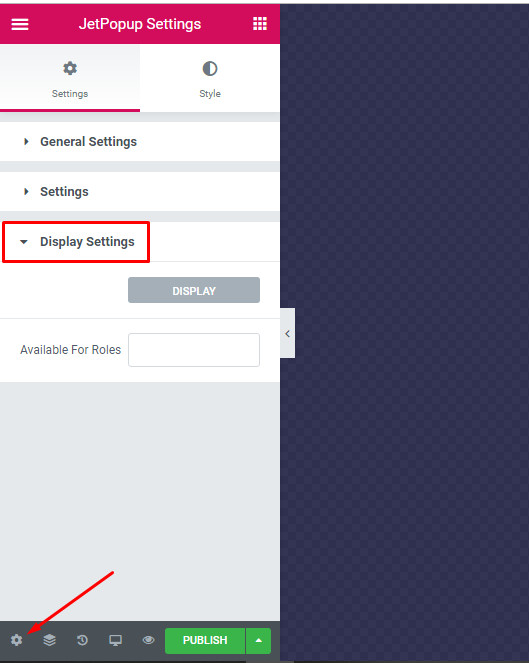
Görüntü koşulunu ayarlamak için, sol alt köşedeki dişli simgesine tıklayarak Açılır Pencere Ayarları’nı açabilirsiniz. Görüntüleme Koşulları bölümünde görüntüleme koşulunu ayarlayın . Açılır pencereyi tüm web sitesinde mi yoksa yalnızca belirli bir sayfada/yayında mı görüntülemek istediğinizi ayarlayabilirsiniz. Görüntüleme durumunu ayarlamak için GÖRÜNTÜLE düğmesini tıklayın .
 Etkinliği ayarla
Etkinliği ayarla
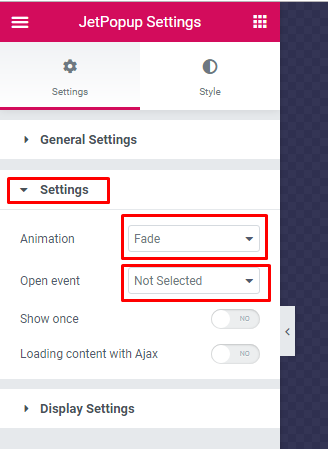
Görüntüleme koşulunu ayarladıktan sonra, açılır pencerenizin nasıl görüneceğini ayarlayabilirsiniz. Bunu Popup Ayarlarındaki Ayarlar bölümünden yapabilirsiniz . Etkinliği aç seçeneğindeki açılır menüyü tıklayarak etkinliği ayarlayın . Animasyon seçeneğindeki açılır menüyü tıklayarak da giriş animasyonunu ayarlayabilirsiniz .
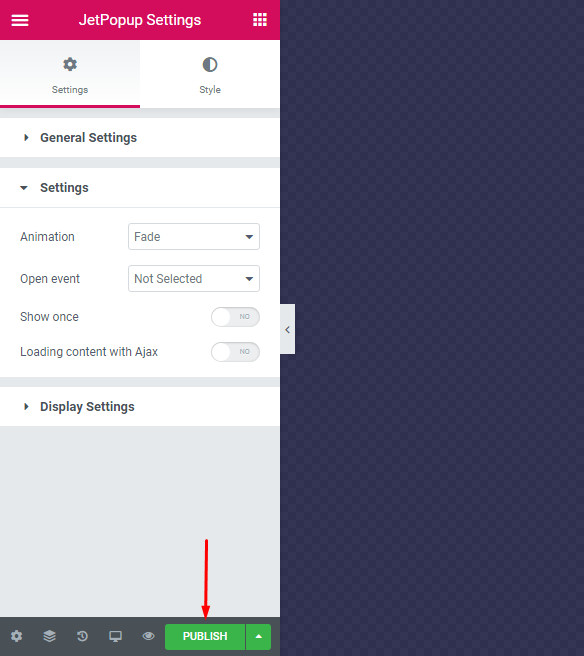
 Görüntü koşulunu ve olayı ayarlamayı tamamladığınızda , YAYINLA düğmesine tıklayın.
Görüntü koşulunu ve olayı ayarlamayı tamamladığınızda , YAYINLA düğmesine tıklayın.
 Bir düğme tıklamasıyla açılır pencereyi görüntüleyin
Bir düğme tıklamasıyla açılır pencereyi görüntüleyin
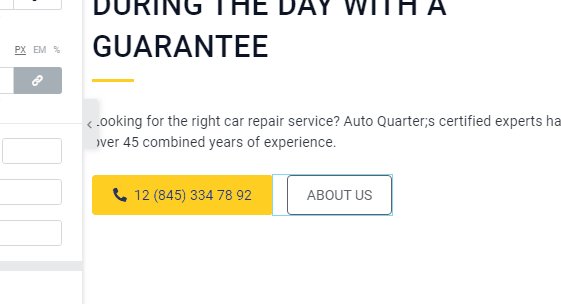
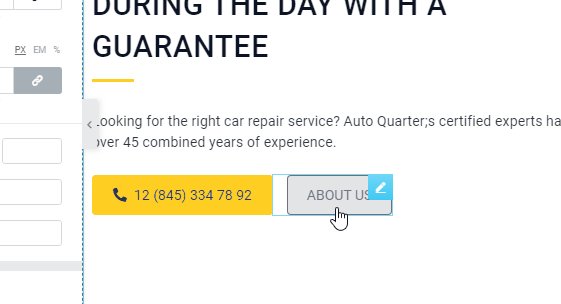
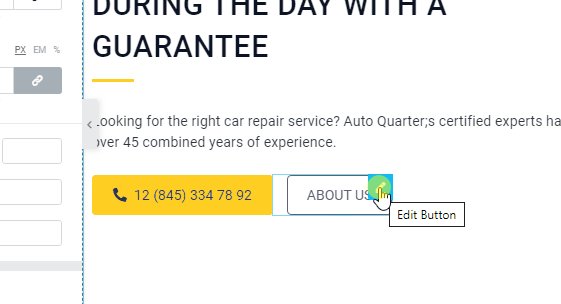
JetPopup, bir ziyaretçi bir düğmeyi veya widget’ı tıkladıktan sonra bir açılır pencere görüntülemenize de olanak tanır. Bunu yapmak için bir sayfayı/gönderiyi Elementor ile düzenleyin. Düğme widget’ını ekleyin (veya sayfada bir düğme varsa mevcut olanı düzenleyin). Mevcut bir düğmeyi düzenlemek için farenizi düğmenin üzerine getirebilir ve kurşun kalem simgesini tıklayabilirsiniz.
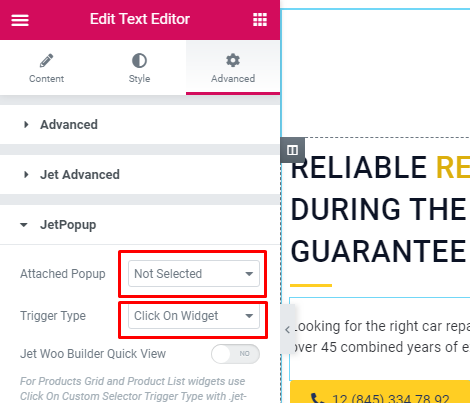
 Düğme widget’ı etkinleştirildiğinde, sol paneldeki Gelişmiş sekmesine gidin ve JetPopup seçeneğini açın . Üzerinde açılır menüyü tıklayarak ekranda istediğiniz bir açılır pencere seçin Ekli Popup bölümü ve üzerinde açılır menüyü tıklayarak tetiği (bu durumda düğme tıklama) ayarlamak Tetik Tipi bölümünde.
Düğme widget’ı etkinleştirildiğinde, sol paneldeki Gelişmiş sekmesine gidin ve JetPopup seçeneğini açın . Üzerinde açılır menüyü tıklayarak ekranda istediğiniz bir açılır pencere seçin Ekli Popup bölümü ve üzerinde açılır menüyü tıklayarak tetiği (bu durumda düğme tıklama) ayarlamak Tetik Tipi bölümünde.
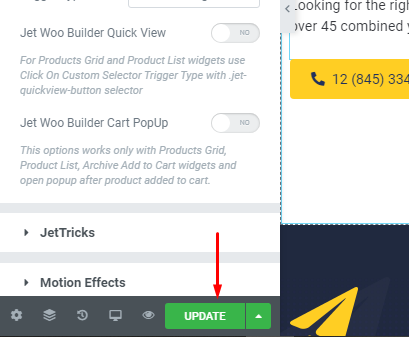
 Yeni değişikliği uygulamak için GÜNCELLE düğmesini tıklayın .
Yeni değişikliği uygulamak için GÜNCELLE düğmesini tıklayın .
 Sıfırdan bir açılır pencere oluşturun
Sıfırdan bir açılır pencere oluşturun
Tamamen benzersiz bir açılır pencere oluşturmak istiyorsanız, bir şablon yerine sıfırdan bir açılır pencere oluşturabilirsiniz. JetPop, sıfırdan açılır pencere oluşturma işinizi kolaylaştırmak için açılır pencere düzenleri sağlar. Bir açılır pencere düzeni, açılır pencereleri özelleştirmek için bir çıkış noktası olarak kullanabileceğiniz belirli konumlarda ve birincil stilde önceden yapılmış bloklardır. Bir açılır pencere düzeninde henüz içerik yok, Elementor düzenleyicisinden kendinizi ekleyebilirsiniz.
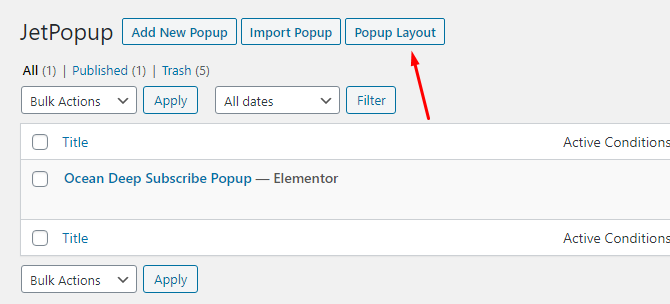
Başlamak için JetPopup -> Tüm Açılır Pencereler’e gidin ve üst taraftaki Açılır Pencere Düzeni düğmesini tıklayın.
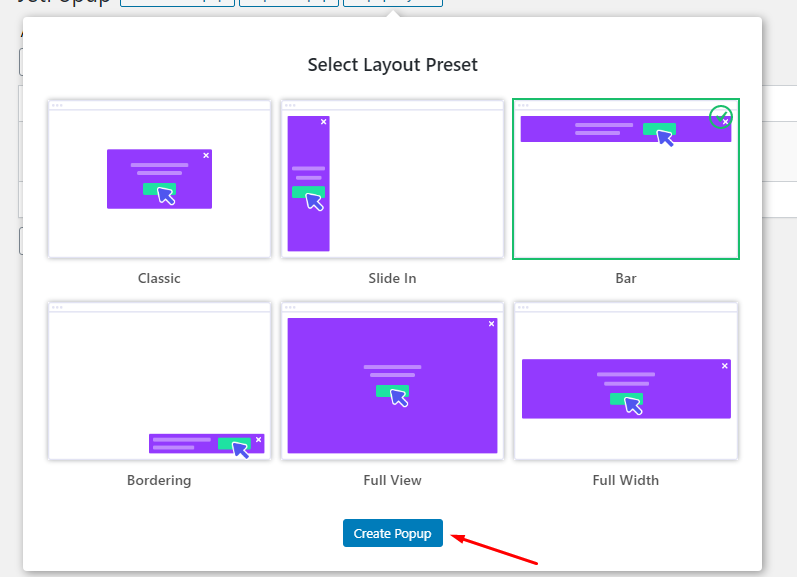
 Bir açılır pencere düzeni seçin ve açılır pencereyi oluşturmaya başlamak için Açılır Pencere Oluştur düğmesini tıklayın.
Bir açılır pencere düzeni seçin ve açılır pencereyi oluşturmaya başlamak için Açılır Pencere Oluştur düğmesini tıklayın.

Düğmeye tıkladıktan sonra Elementor düzenleyicisine yönlendirileceksiniz. İstediğiniz widget’ları ekleyerek içeriği düzenleyin ve açılır pencereyi özelleştirin. İşiniz bittiğinde, yukarıda ele aldığımız bir şablondan bir açılır pencere oluştururken yaptığınız gibi, görüntüleme koşulunu ve olayı ayarlamak için Açılır Pencere Ayarları’nı açabilirsiniz.
Sonuç
JetPopup, WordPress sitenizde açılır pencereler oluşturmak için harika bir araçtır. Bu bir Elementor eklentisidir. Pop-up’larınızı Elementor’un görsel düzenleyicisi aracılığıyla oluşturabilirsiniz. JetPopup, onlarca açılır pencere şablonu barındıran bir açılır pencere kitaplığı ile birlikte gelir. Elementor‘un yerel Popup Builder’ına harika bir alternatif olabilir.