Stockholm, kişiselleştirme için sayısız seçenek sunan popüler, çok amaçlı bir premium temadır. Görüşler, portföyler, iletişim formları ve sürükle ve bırak sayfa oluşturucu gibi birçok yerleşik özelliğe sahiptir. Stockholm incelememizde sizin için tema olup olmadığını öğrenin.
 Stockholm hakkında
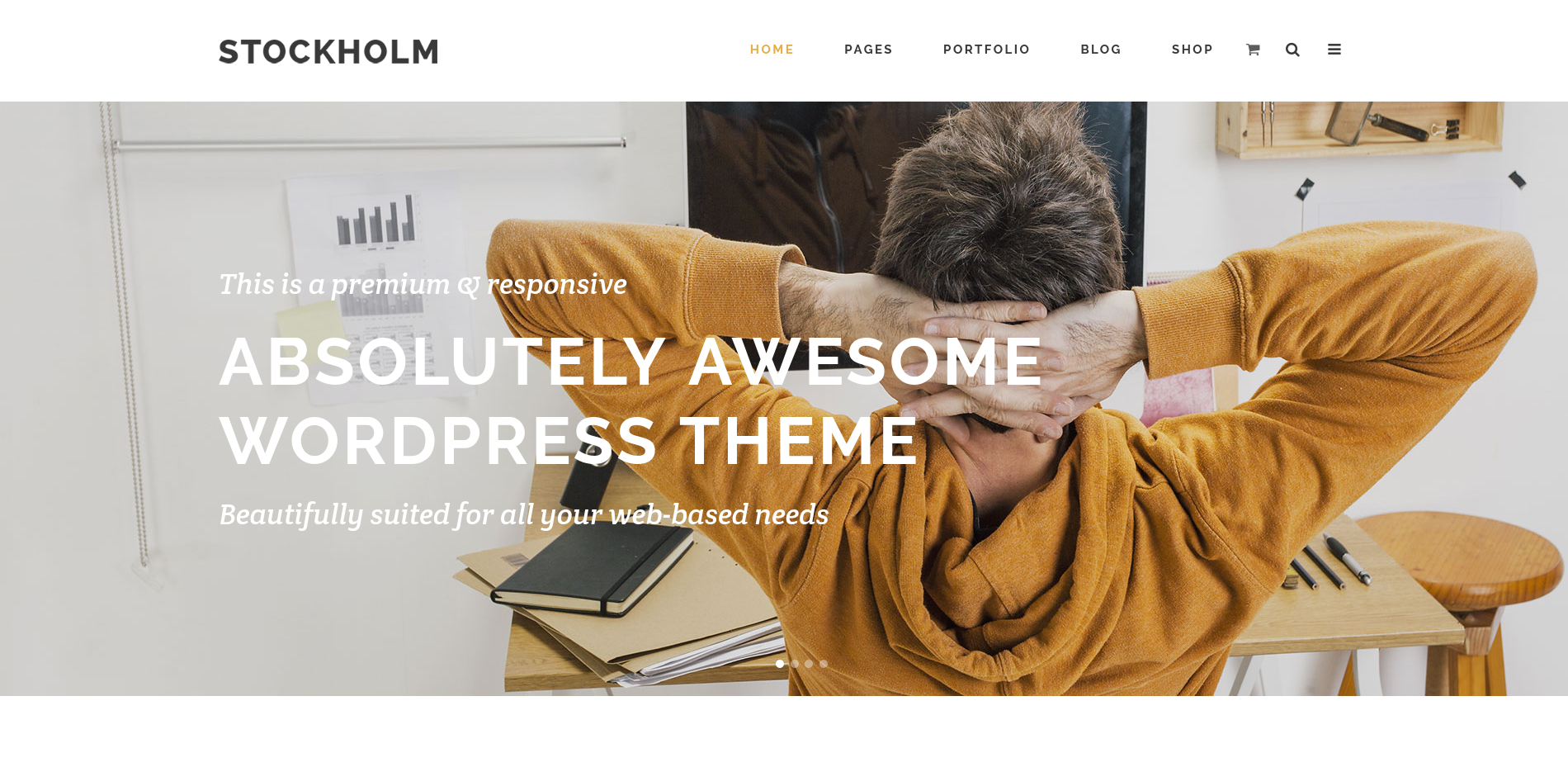
Stockholm hakkında
Stockholm , 25.000’den fazla satışıyla Themeforest’in en iyi temalarından biri. Bloglar, portföyler , iş siteleri ve e-ticaret siteleri dahil olmak üzere her türlü web sitesi için kullanılabilecek oldukça beğenilen ve popüler bir tema .
Stockholm, Themeforest’taki birkaç WordPress temasının yaratıcısı Select Themes tarafından geliştirilmiştir.
Stockholm Özellikleri
Stockholm birçok özellik ile doludur. İşte bunlardan sadece birkaçı:
20 Önemli Demolar
Stockholm , yapılandırılması gereken çok sayıda seçeneğe sahip çok amaçlı bir temadır, bu nedenle sitenizi istediğiniz şekilde kullanmayı ve kurmayı öğrenmek uzun zaman alabilir.
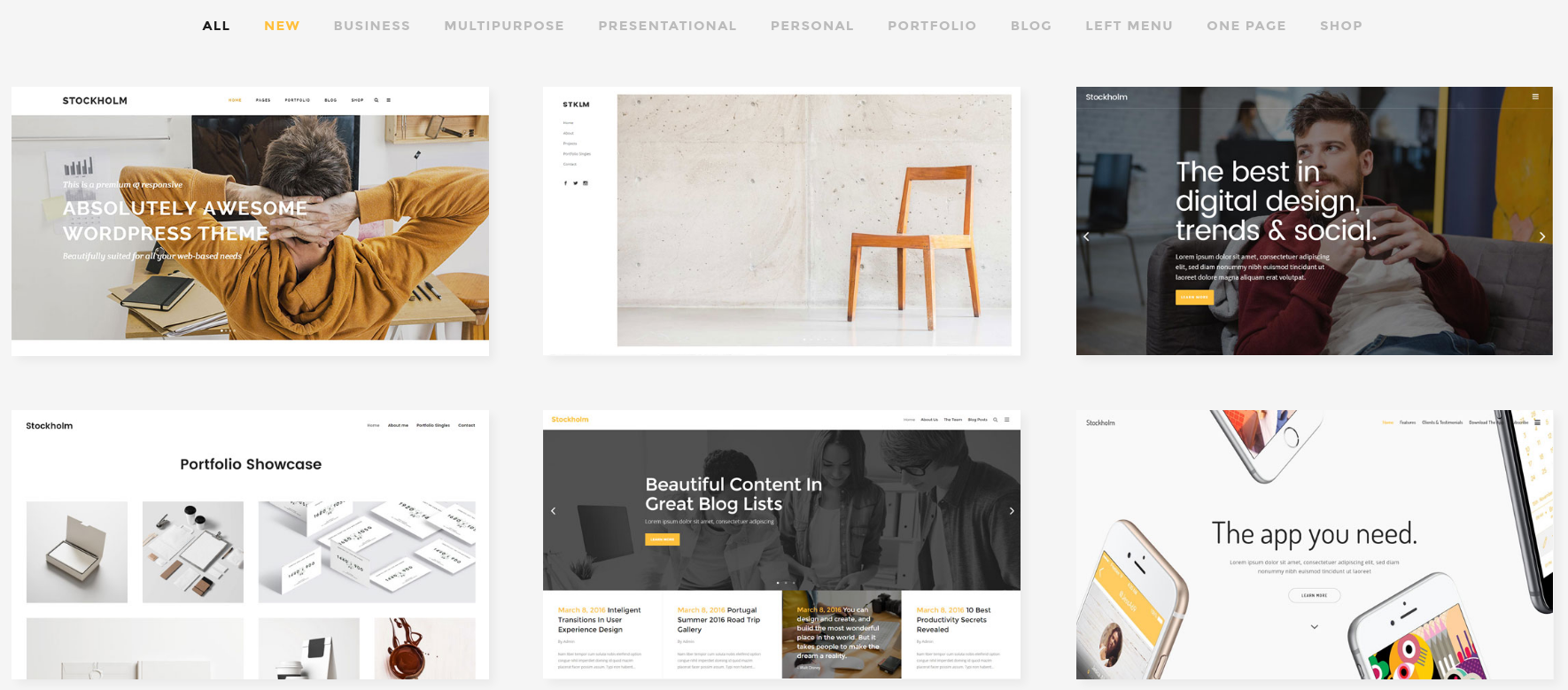
Zaman kazanmak için mevcut demolardan birinin içeriğini ve tasarımını içe aktarmayı seçebilirsiniz.
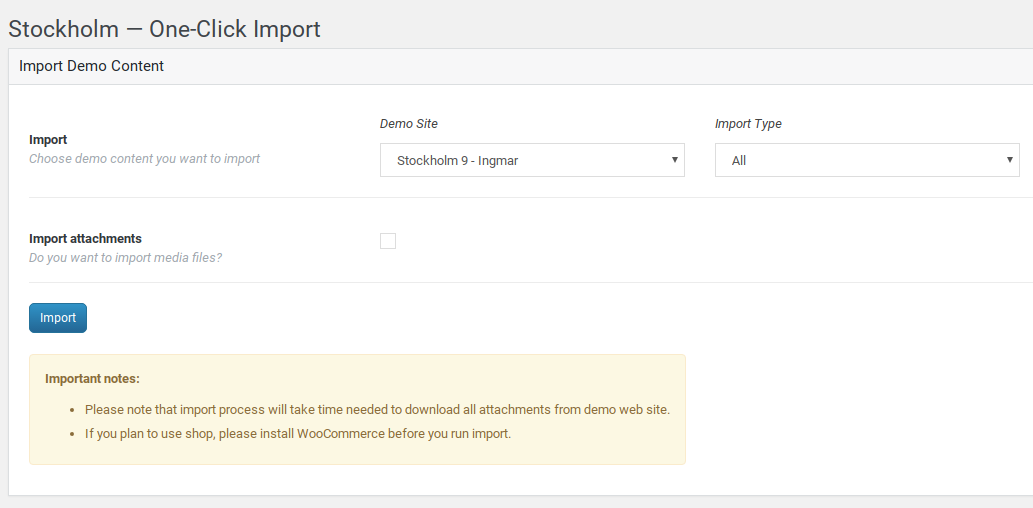
Panonuzdaki ana WordPress menüsünden, başlamak için Yeni İçe Aktar’ı seçin . Burada seçim yapabileceğiniz seçeneklerin bir listesini ve bazı ayarları göreceksiniz.
 Maalesef, burada demoların önizlemesi yok ve önizlemeye bağlantı yok. İçeri aktarmadan önce nasıl göründüklerini görmek için, Themeforest’taki Stockholm tema sayfasına gidip Canlı Önizleme düğmesini tıklamanız ve ardından görmek istediğiniz demosu tıklamanız gerekir.
Maalesef, burada demoların önizlemesi yok ve önizlemeye bağlantı yok. İçeri aktarmadan önce nasıl göründüklerini görmek için, Themeforest’taki Stockholm tema sayfasına gidip Canlı Önizleme düğmesini tıklamanız ve ardından görmek istediğiniz demosu tıklamanız gerekir.
Demolar için siteler:
- dosyalarını
- ajanslar
- bloglar
- oteller
- açılış sayfaları
- restoranlar
- e-ticaret mağazaları
- yerel işletmeler
- tek sayfalık temalar
… Artı birçok çok amaçlı demo.
İstediğiniz gibi görünmesi için herhangi bir demosu özelleştirebilirsiniz.
 Özelleştirilebilir Tasarım
Özelleştirilebilir Tasarım
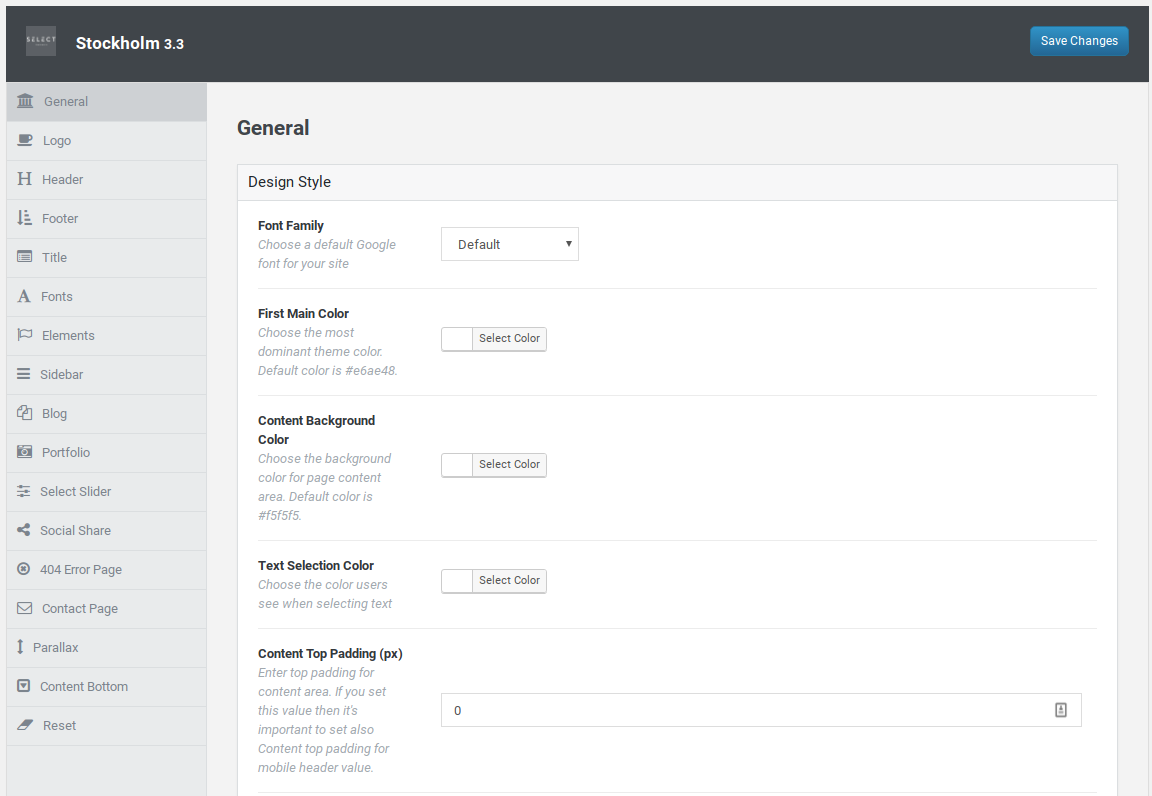
Temayı yükledikten ve isteğe bağlı olarak demo içeriği veya stilleri içe aktardıktan sonra, sitenizin tasarımını , ana WordPress menüsünden Seçenekler Seç seçeneğine giderek özelleştirebilirsiniz .
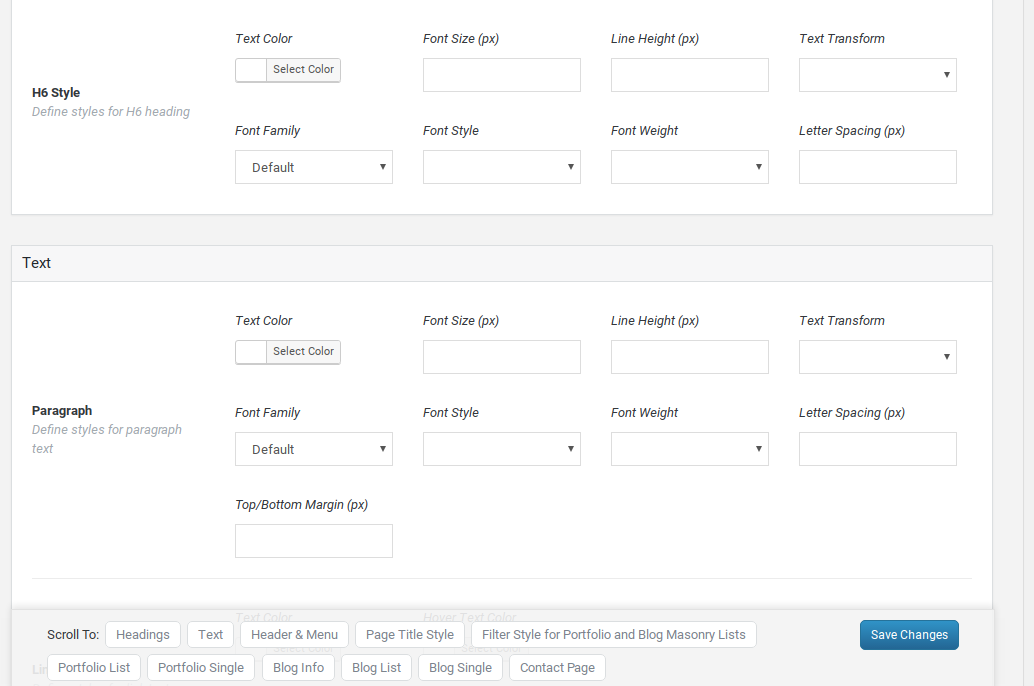
 Buradan siteniz için tüm seçenekleri kişiselleştirebilirsiniz. Hemen hemen her elemanın rengi ve yazı tipi ayrı ayrı seçilebilir. Metniniz için vurgu rengi bile seçebilirsiniz.
Buradan siteniz için tüm seçenekleri kişiselleştirebilirsiniz. Hemen hemen her elemanın rengi ve yazı tipi ayrı ayrı seçilebilir. Metniniz için vurgu rengi bile seçebilirsiniz.
Sitenizdeki her öğe için farklı bir Google Yazı Tipi seçebilirsiniz :
 Genel ayarlar altında, sayfa geçişlerini ayarlayabilir, animasyonları yükleyebilir ve yumuşak kaydırmayı etkinleştirebilir veya devre dışı bırakabilirsiniz.
Genel ayarlar altında, sayfa geçişlerini ayarlayabilir, animasyonları yükleyebilir ve yumuşak kaydırmayı etkinleştirebilir veya devre dışı bırakabilirsiniz.
Sayısız Başlık ve Menü Stilleri
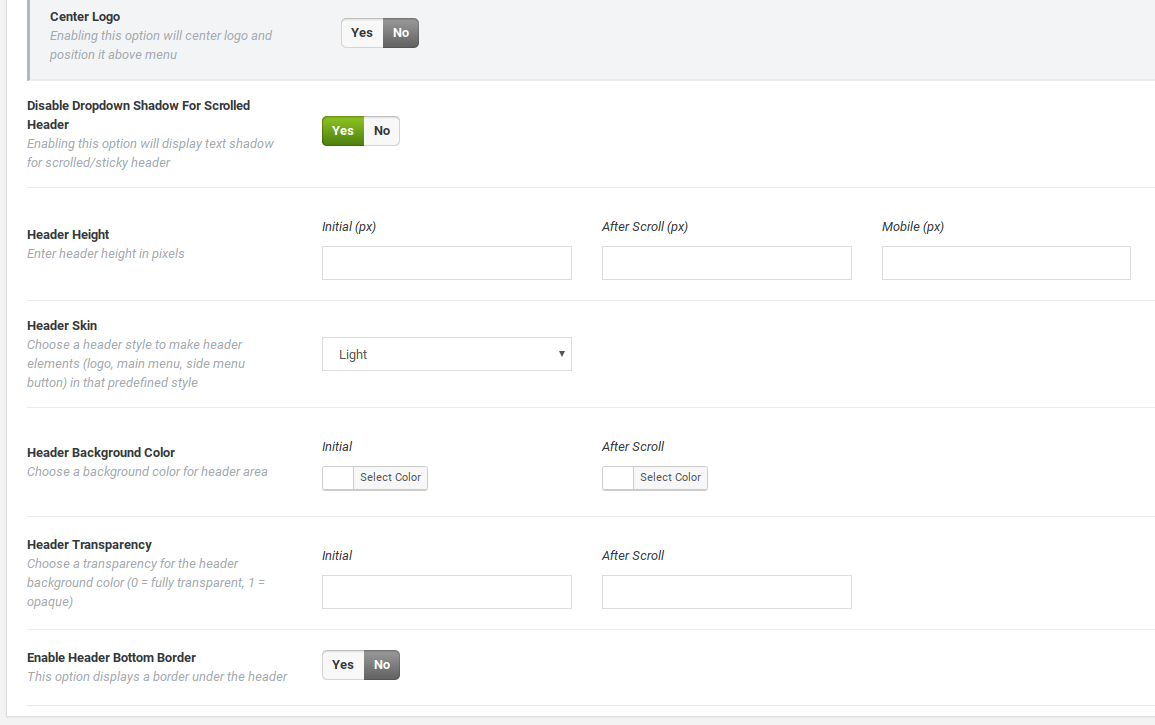
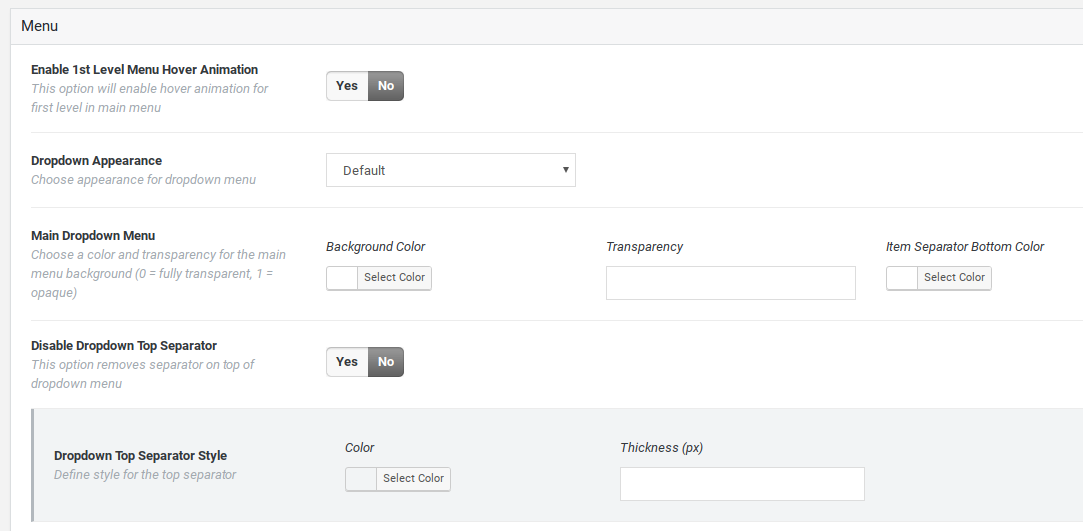
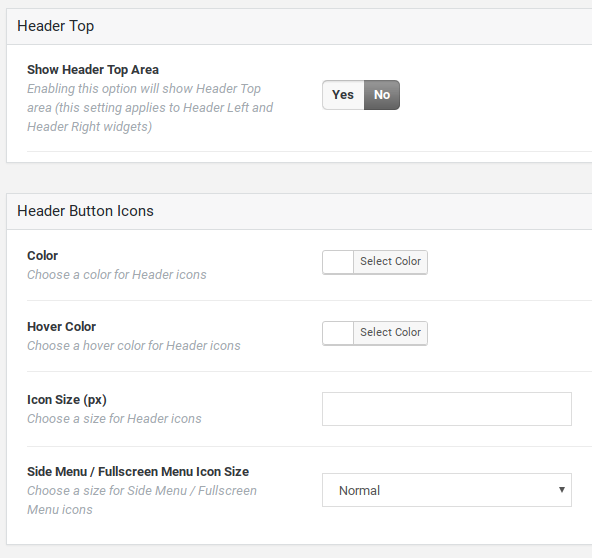
In Seçenekler »Başlık menüsü, size başlık alanını ve menü tasarımını özelleştirebilirsiniz.
Başlığın her detayı için çok fazla seçenek var. İşte sadece birkaçı:


 Sayısız Blog Düzeni Seçenekleri
Sayısız Blog Düzeni Seçenekleri
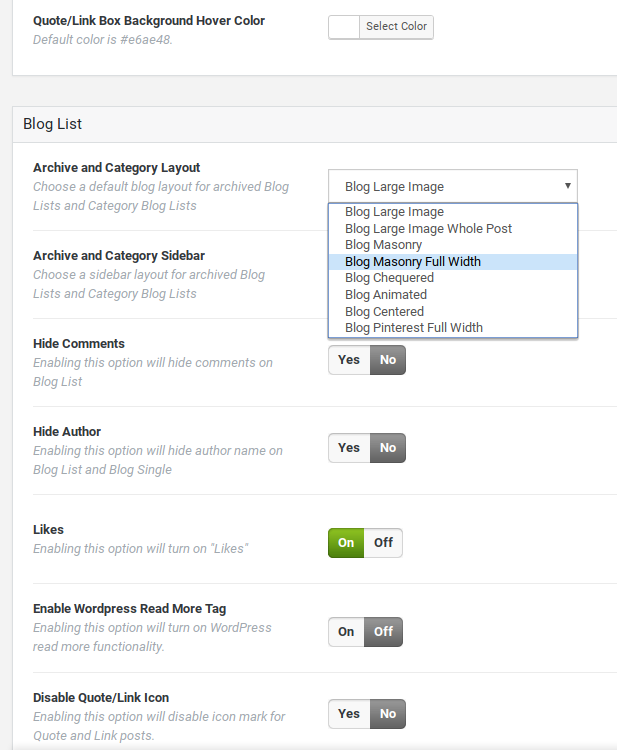
Blog düzeniniz için, Seçenekler »Blog menüsü altında da göz önünde bulundurulması gereken çok fazla ayrıntı vardır .
8 farklı düzen seçeneği var ve hepsi özelleştirilebilir.
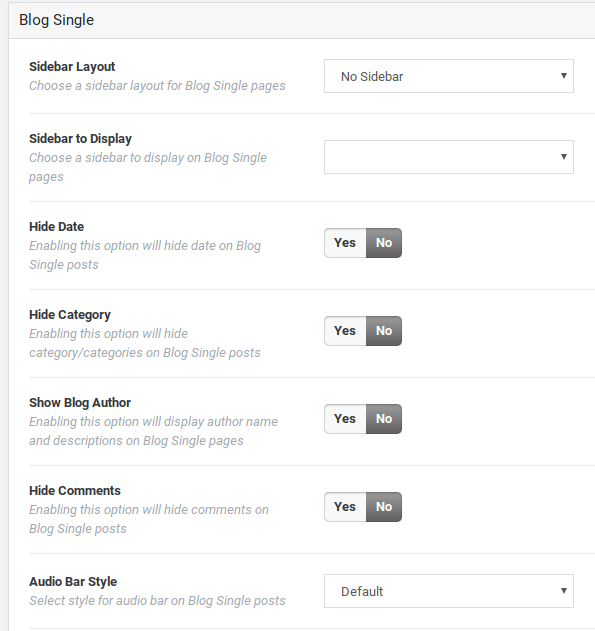
 Tek yazılar için, ekranı kişiselleştirmek için bir dizi seçenek vardır.
Tek yazılar için, ekranı kişiselleştirmek için bir dizi seçenek vardır.
 Özelleştirilebilir Alt bilgi
Özelleştirilebilir Alt bilgi
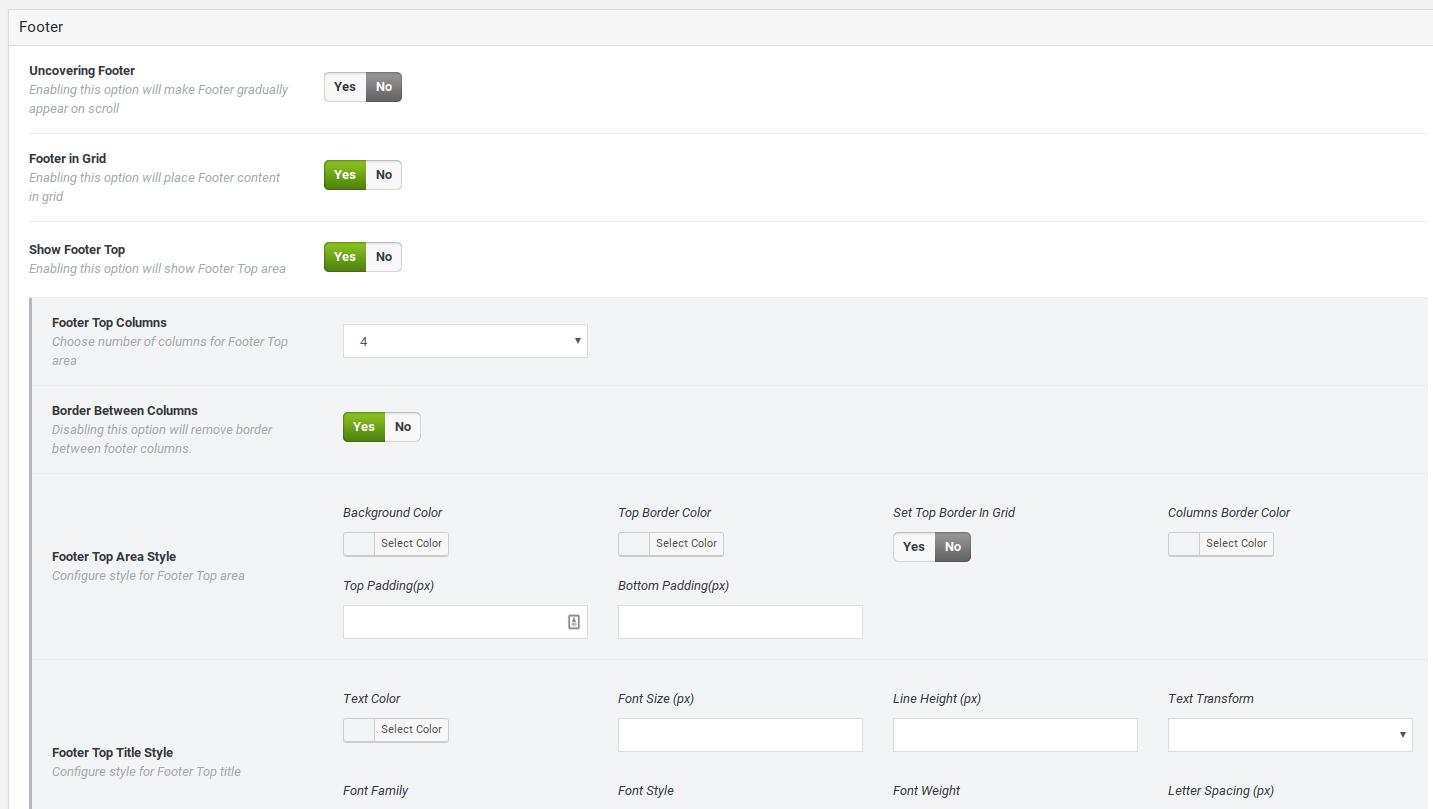
Sitenizin alt bilgisi için sütun sayısını (1 ila 4) seçebilir ve stilin her yönünü tamamen özelleştirebilirsiniz.
 Görsel Besteci içerir
Görsel Besteci içerir
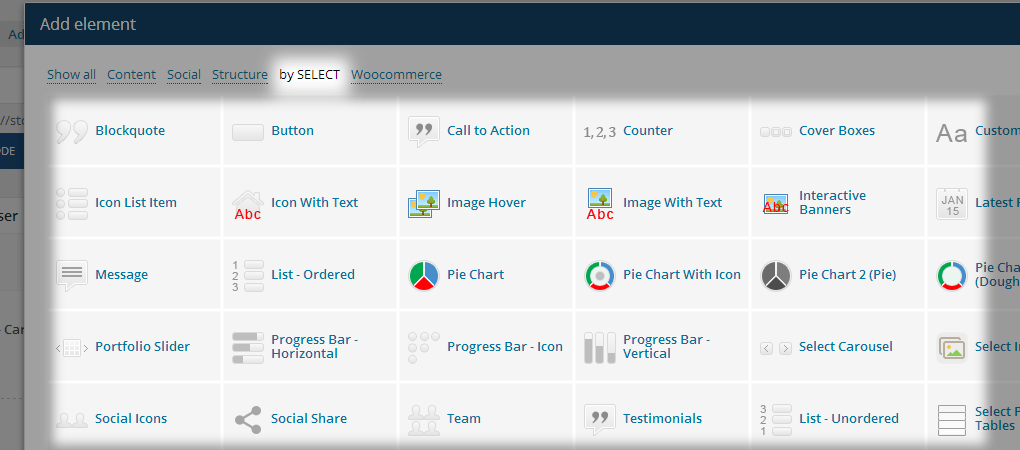
Stockholm , birinci sınıf bir sürükle ve bırak sayfası oluşturma eklentisi olan Visual Composer eklentisiyle birlikte gelir .
Ayrıca Stockholm temasına özgü birkaç unsur içermektedir:
- portföy galerileri
- sayaçlar
- tuşu ile hareket metnine çağrı
- tarz blok alıntılar
- pasta grafikler
- fiyat tabloları
- …vb.

14 Sayfa Şablonu
Yeni bir sayfa oluştururken, Stockholm’de aralarından seçim yapabileceğiniz çeşitli şablonlar vardır:
- Varsayılan Şablon: Kutulu düzende standart sayfa.
- Blog Animasyonlu
- Blog Merkezli
- Blog Checkered
- Blog Büyük Resim
- Blog Büyük Resim Bütün Mesaj
- Blog Duvarcılığı
- Blog Duvarcılığı Tam Genişlik
- Blog Pinterest Tam Genişliği
- İletişim Sayfası: Bu, Seçenek »İletişim Sayfasını Seç altında ayarlanabilir ve özelleştirilebilir.
- Tam Ekran Bölümleri: Bu şablon, sayfanızda tam ekran bölümler oluşturmanıza olanak sağlar. İzleyiciler kaydırdığında, tüm bölüm aşağı kaydırılır ve bir sonraki bölüme götürülür. Tek sayfalık siteler için iyi.
- Tam Genişlik (kenar çubuğu yok)
- Açılış Sayfası (üstbilgi veya altbilgi yok)
- WooCommerce mağazası
13 Widget Alanları ve Özel Kenar Çubukları
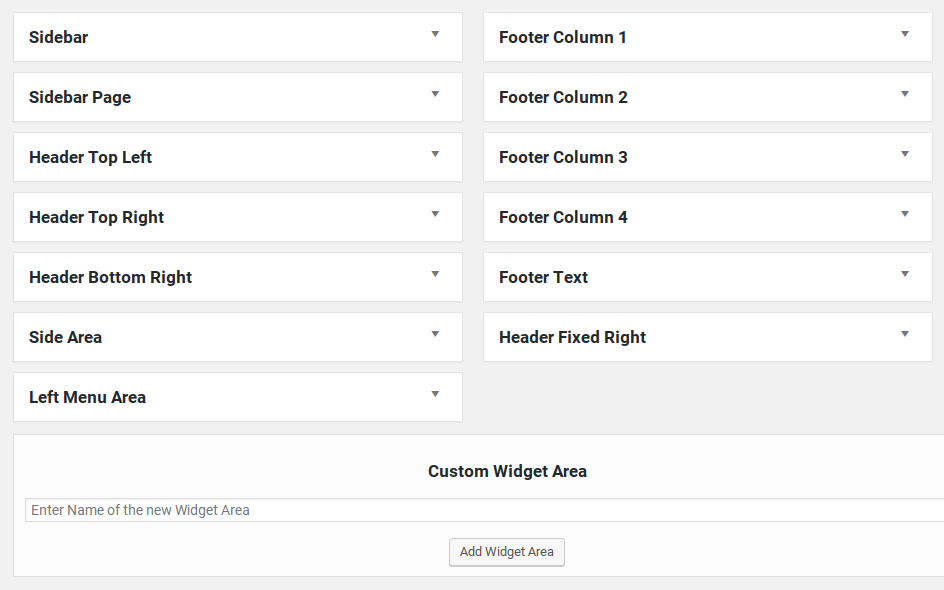
Stockholm 13 widget alanı ile birlikte geliyor. İçerirler:
- 4 altbilgi widget alanı (4 olası sütun için) ve bir altbilgi metin widget alanı
- ayrı kenar çubuğu ve sayfa kenar çubuğu alanlarını ayır
- kenar alanı: tam olarak ne veya nerede olduğunu söylemez, ancak Seçenek »Başlık altında görüntülenmek üzere etkinleştirilebilir
- ayrı başlık alanları: sol üst, sağ üst, sağ alt ve sağ sabit
- sol menü alanı: tam olarak ne olduğu belli değil
Ne yazık ki, burada tüm bu widget alanlarının tam olarak nerede görüntülendiği veya her alan için hangi tip widget’ların en uygun olduğu ile ilgili açıklama yok.
Dokümantasyonda çok kısa açıklamalar var, ancak çoğunlukla bunların nasıl kullanılacağını bulmak için deneme yanılma kullanmak zorunda kalacaksınız.
 Daha fazla widget alanı oluşturmak için bir seçenek de var.
Daha fazla widget alanı oluşturmak için bir seçenek de var.
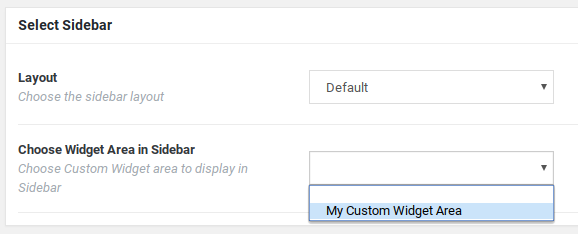
 Ardından, yeni bir sayfa oluştururken widget alanlarınızı varsayılan kenar çubuğu yerine görüntülenecek şekilde ayarlayabilirsiniz.
Ardından, yeni bir sayfa oluştururken widget alanlarınızı varsayılan kenar çubuğu yerine görüntülenecek şekilde ayarlayabilirsiniz.
 Portföy ve Özel Öğe Türleri
Portföy ve Özel Öğe Türleri
Stockholm otomatik olarak sitenize birkaç yeni özel gönderi türü ekler: portföy öğeleri ve referanslar .
 Görsel bestecideki özel öğeleri kullanarak her ikisini de görüntüleyebilirsiniz. Ayrıca, bireysel portföy öğelerinizin görüntülenme şekli Seç Seçenekler »Portföy menüsünde özelleştirilebilir .
Görsel bestecideki özel öğeleri kullanarak her ikisini de görüntüleyebilirsiniz. Ayrıca, bireysel portföy öğelerinizin görüntülenme şekli Seç Seçenekler »Portföy menüsünde özelleştirilebilir .
3 Farklı Slider Yapıcı içerir
Stockholm ayrıca, her çeşit slider oluşturmak için çeşitli seçeneklere sahiptir.
Temanızla birlikte, iki adet premium kaydırıcı eklentisi ücretsiz olarak alıyorsunuz: LayerSlider ve Slider Revolution. Bu eklentilerin nasıl çalıştığının tüm ayrıntılarını LayerSlider incelememiz ve Slider Revolution incelememizden öğrenebilirsiniz .
Ayrıca, Stockholm temasıyla birlikte verilen Kaydırıcı Seç adlı yerleşik bir kaydırma aracı da bulunmaktadır.
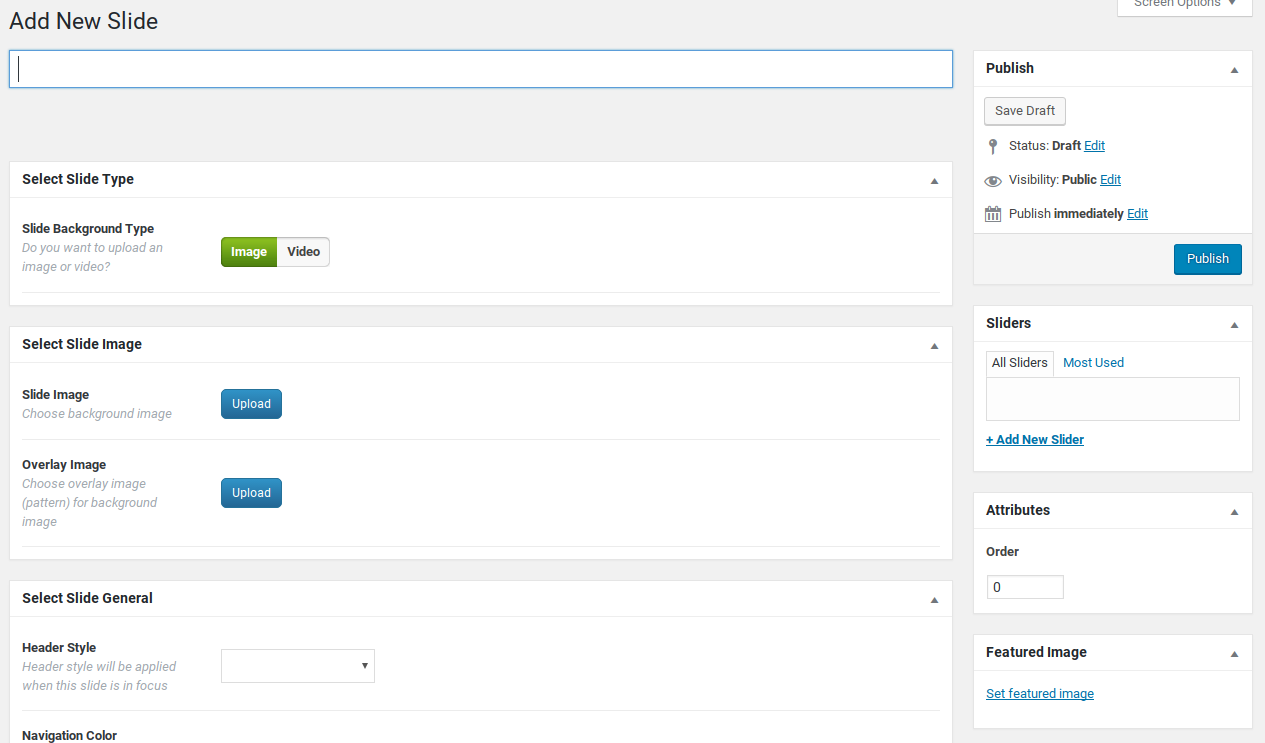
Seçim Sürgüsü oluşturmak için, Sürgü Seç »Yeni Slayt Ekle seçeneğine gidebilirsiniz .
Buradan bir resim veya video seçebilir, bir başlık ve başka bir metin ekleyebilir, animasyon stillerini özelleştirebilir, 1 veya 2 düğme ekleyebilir, vb.
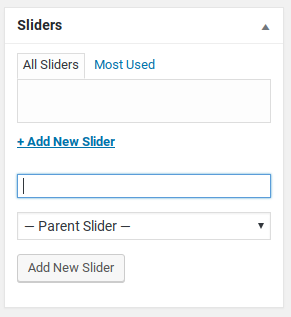
 Bir kaydırıcı oluşturmak için birkaç slayt ekleyin ve hepsini sağdaki aynı kaydırıcıya eklediğinizden emin olun.
Bir kaydırıcı oluşturmak için birkaç slayt ekleyin ve hepsini sağdaki aynı kaydırıcıya eklediğinizden emin olun.
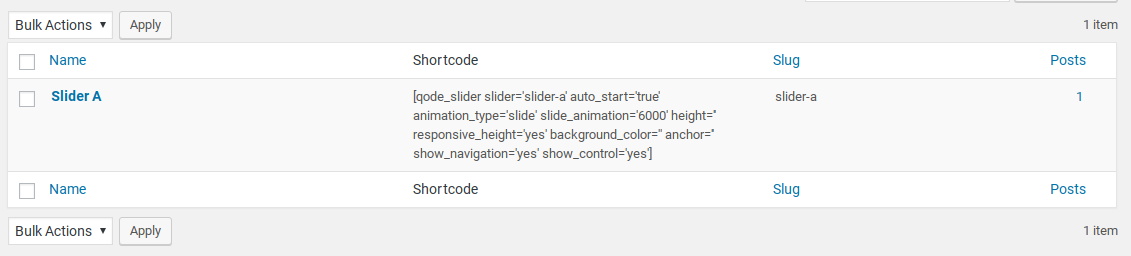
 Daha sonra yazı veya sayfada görüntülemek üzere bir kısa kod almak için Kaydırıcı Seç »Kaydırıcılar seçeneğine gidebilirsiniz .
Daha sonra yazı veya sayfada görüntülemek üzere bir kısa kod almak için Kaydırıcı Seç »Kaydırıcılar seçeneğine gidebilirsiniz .
 Veya Visual Composer’ı kullanarak bunu bir öğe olarak ekleyebilirsiniz.
Veya Visual Composer’ı kullanarak bunu bir öğe olarak ekleyebilirsiniz.
Belgeler ve Destek
Stockholm dokümantasyonu çok basittir ve ayrıntılı bir şekilde açıklanmamaktadır. Pek çok özellik sadece deney yoluyla kendinizi çözmeniz gerekir.
Bununla birlikte, destek personeli çok duyarlı görünüyor, bu nedenle belgelerde sıkışıp kalırsanız herhangi bir şey bulamazsanız, bir destek bileti açabilir ve yakında bir cevap alabilirsiniz.
Temayı satın aldığınızda, 6 ay daha desteklenirken, 12 ay daha uzatılabilir.
Stockholm inanılmaz esnekliğe sahip, güzel tasarlanmış bir tema. Bu temayı kullanan hiçbir site, özelleştirilebilecek tüm seçenekler nedeniyle birbirine benzemez.
Ancak tüm bu seçenekler aynı zamanda bu temaya dik bir öğrenme eğrisi verir. Temayı istediğiniz şekilde yapılandırmak ve tüm seçenekleri kullanmayı öğrenmek çok zaman alacaktır. Seyrek belgeler pek yardımcı olmuyor.
Bu temayı kullanmadan önce akılda tutulması gereken olası bir konu, tema değiştirmeye karar verirseniz içeriğinizin çoğunun kaybolmasıdır. Temada yerleşik birçok özellik olduğundan, tüm referanslarınızı, portföy öğelerinizi, iletişim formunuzu, kaydırıcılarınızı ve daha fazlasını kaybedeceksiniz. Eklentiyi kullanmayı bırakmaya karar verirseniz, Visual Composer ile oluşturulan sayfalar da bozulacaktır. Dolayısıyla, bu temayı kullanmaya başladığınızda, tüm içeriğinizi sıfırdan oluşturmayla ilgili sorun yaşamadığınız sürece, sıkışıp kalırsınız.












