WordPress, bir web sitesi oluşturmak için ihtiyacınız olan her şeyi içeren eksiksiz bir içerik yönetim sistemidir. Bu, gönderileri, sayfaları, zengin medyayı ve yayınlamanız gerekebilecek her tür içeriği içerir.
WordPress’in gücüne rağmen, HTML dosyası yüklemeye ihtiyaç duyduğunuz zamanlar olabilir. Örneğin, bir katkıda bulunan veya özel bir misafir tarafından oluşturulan bir sayfayı öne çıkarmak veya tamamen HTML’de yapılmış belirli bir açılış sayfasını yayınlamak.
Tüm bu durumlarda, HTML dosyasını WordPress’e yüklemeniz gerekir. Bu, çok sık yapmanız gereken bir şey değildir, ancak bunu yapmanız gerekebilecek zamanlar vardır.
Bu makale size bir HTML dosyasını WordPress’e yüklemenin üç basit yolunu gösterecek. Ayrıca, HTML dosyası yüklemesinin düzgün çalışıp çalışmadığını nasıl test edeceğinizi de göstereceğiz.
WordPress Sayfaları Nasıl Oluşturur?
 WordPress, veritabanı odaklı bir CMS, İçerik Yönetim Sistemidir. Web sitenizi oluşturmak, verileri depolamak ve dinamik web sayfaları oluşturmak için PHP ve SQL kullanır . Bu web sayfaları HTML’de oluşturulmuştur ancak nasıl bir araya getirildikleri standart bir statik HTML dosyasından farklıdır.
WordPress, veritabanı odaklı bir CMS, İçerik Yönetim Sistemidir. Web sitenizi oluşturmak, verileri depolamak ve dinamik web sayfaları oluşturmak için PHP ve SQL kullanır . Bu web sayfaları HTML’de oluşturulmuştur ancak nasıl bir araya getirildikleri standart bir statik HTML dosyasından farklıdır.
Öncelikle bilmeniz gereken iki temel terimi ele alalım. Dinamik ve statik sayfalar.
Dinamik sayfalar – Çeşitli kriterlere bağlı olarak değişebilen bir veritabanındaki veriler kullanılarak oluşturulan sayfalar . Bu sayfalar istek üzerine oluşturulur ve bir kullanıcı sayfaya her geldiğinde oluşturulur. WordPress dinamik sayfalar kullanır.
Dinamik sayfalara örnek olarak haber web siteleri , oyun web siteleri ve içeriğin olup bitene bağlı olarak değişebileceği siteler verilebilir.
Statik sayfalar – Statik sayfalar tam olarak statiktir. Sayfa değişmez ve içerik sayfaya manuel olarak yazılır. Tasarım ayrıca CSS kullanılarak her bir sayfaya yazılır, böylece bu da değişmez. Burada bahsettiğimiz HTML dosyaları bağımsız statik sayfalardır.
Statik sayfalara örnek olarak açılış sayfaları, şirket sayfaları ve içeriğin değişmediği birçok iş web sayfası verilebilir.
WordPress ve Dinamik Sayfalar
 WordPress, WordPress temanızı şablon olarak kullanarak sayfayı bir araya getirmek için PHP’yi kullanarak HTML sayfaları oluşturur .
WordPress, WordPress temanızı şablon olarak kullanarak sayfayı bir araya getirmek için PHP’yi kullanarak HTML sayfaları oluşturur .
Bir ziyaretçinin tarayıcısı bir sayfa talep ettiğinde, PHP sayfayı işleyebilmek için sayfa içeriğini çekmesi için SQL’i sorgular. Bu içerik, kopya, resim, video, ses, reklamlar ve sayfada gördüğünüz her şeyi içerebilir.
Önbelleğe alma veya statik bir sayfa oluşturucu kullanmadığınız sürece , bu işlem birisi bir WordPress sayfasına her geldiğinde gerçekleşir.
PHP sayfayı oluşturur, sayfa öğelerini birleştirir, kopyalayıp tasarlar ve görüntülemeniz için bir HTML sayfası oluşturur. Sadece bir saniye sürüyor ama içine giren çok şey var!
Statik HTML Sayfaları
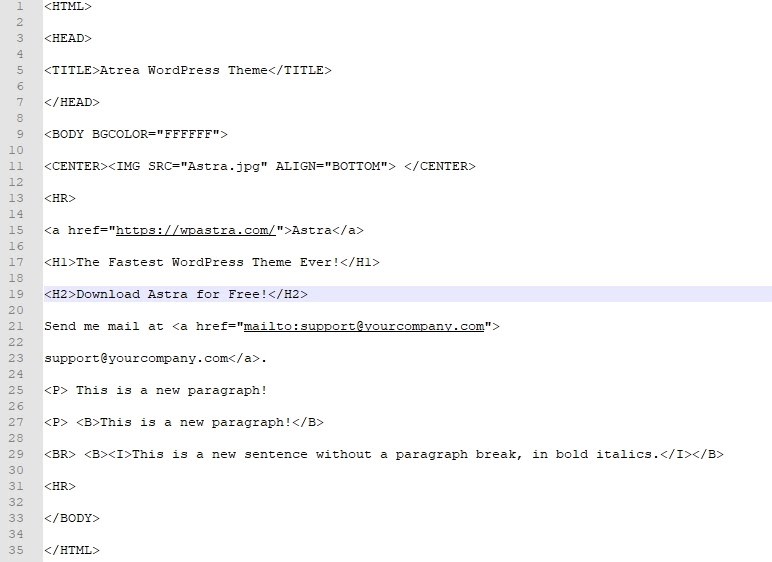
 Statik HTML sayfaları, web’in eskiden nasıl inşa edildiğidir. Her sayfa bağımsız bir sayfa olarak oluşturulmuş ve gezinme ve dahili bağlantılar kullanılarak bağlanmıştır. Sayfa içeriği hiç değişmedi ve sayfanın bir kopyası onu isteyen her tarayıcıya gönderildi.
Statik HTML sayfaları, web’in eskiden nasıl inşa edildiğidir. Her sayfa bağımsız bir sayfa olarak oluşturulmuş ve gezinme ve dahili bağlantılar kullanılarak bağlanmıştır. Sayfa içeriği hiç değişmedi ve sayfanın bir kopyası onu isteyen her tarayıcıya gönderildi.
HTML sayfaları, her sayfanın stilini belirlemek için CSS’yi, her görüntüyü veya grafiği, yazı tiplerini ve tarayıcının sayfayı düzgün bir şekilde görüntülemek için ihtiyaç duyduğu tüm bilgileri içerir.
WordPress Neden Sadece HTML Kullanmıyor?
WordPress HTML’yi tarayıcıya işliyorsa, neden onları PHP ve SQL kullanmak yerine HTML kullanarak oluşturmuyor?
Cevap, sayfaların statik doğasında yatmaktadır. WordPress’in gücü, sürekli değişen içeriğe sahip dinamik sayfalar oluşturma gücünde yatmaktadır. Ayrıca, özellikle bir sayfa oluşturucu kullanıyorsanız, bu sayfaları oluşturmayı kolaylaştırır .
Bağımsız HTML sayfaları oluşturmak büyük ölçüde manuel bir işlemdir. Her değişiklik yapmak istediğinizde HTML’yi manuel olarak güncellemeniz gerekir ve bu hızlı hareket eden web sitelerinde işe yaramaz.
Bir değiş tokuş var. PHP ve SQL’in bir sayfa oluşturması HTML’den daha uzun sürer, ancak bu sayfalarla çok daha fazlasını yapabilir. İşte bu yüzden WordPress sayfaları nasıl yaptığı gibi oluşturur.
WordPress’te Neden Statik HTML Sayfaları Kullanmalısınız?
Statik HTML sayfalarını WordPress’e yüklemek için birkaç kullanım örneği gördük.
İçerirler:
WordPress web sitenize eski HTML sayfalarını eklemek – Örneğin, web sitelerinin nasıl oluşturulduğunu göstermek, oluşturduğunuz ilk web sitesini dahil etmek, basit statik açılış sayfaları veya tamamen başka bir şey oluşturmak için.
Katkıda bulunanlardan HTML içeriği – Nadiren olsa da, kullanıcı tarafından oluşturulan içeriğin öne çıkarılması bir HTML dosyası yüklemesini gerektirebilir.
Yüksek dönüşümlü HTML sayfalarını yeniden kullanma – Birden çok web sitesi çalıştırıyorsanız ve özellikle başarılı bir açılış sayfanız varsa, mevcut sayfayı yeniden oluşturmak yerine kullanmak isteyebilirsiniz.
HTML öğreniyor olabilirsiniz – HTML hala inanılmaz derecede popüler ve öğrenmek için hala yararlı bir dil. Başlıyorsanız, neden sayfalarınızı web’de canlı görmek istemezsiniz?
Google Arama Konsolu ile Web sitenizin doğrulanması – web sitesi sahipliğini doğrulamak için seçeneklerden biri Google Search Console HTML dosyası yükleme gereğidir. Her web sitesi SEO’ya yardımcı olmak için Google Arama Konsolunu kullanması gerektiğinden, bu, bir dosya yüklemek isteyebileceğiniz başka bir nedendir.
WordPress’e HTML Nasıl Yüklenir
WordPress’e HTML yüklemenin neyi ve nedenini ele aldık, şimdi nasıl yapılacağına geçelim.
1. Gutenberg Düzenleyicisini kullanın
 HTML dosyası yüklemesi için standart Gutenberg Düzenleyicisini kullanmak için, wp-config.php dosyanızda küçük bir değişiklik yapmanız gerekir. Bu, WordPress medya kitaplığının HTML dosyalarını kabul etmesini sağlamak içindir.
HTML dosyası yüklemesi için standart Gutenberg Düzenleyicisini kullanmak için, wp-config.php dosyanızda küçük bir değişiklik yapmanız gerekir. Bu, WordPress medya kitaplığının HTML dosyalarını kabul etmesini sağlamak içindir.
Varsayılan olarak WordPress, HTML dosyası yüklemeye veya .php veya .js dosyalarının yüklenmesine izin vermez. Yine de bir çözüm var.
‘Define (‘ ALLOW_UNFILTERED_UPLOADS ‘, doğru);’ eklemeniz gerekiyor; wp-config.php dosyanıza.
Wp-config.php dosyanızı web sunucunuzun kök dizininde bulacaksınız.
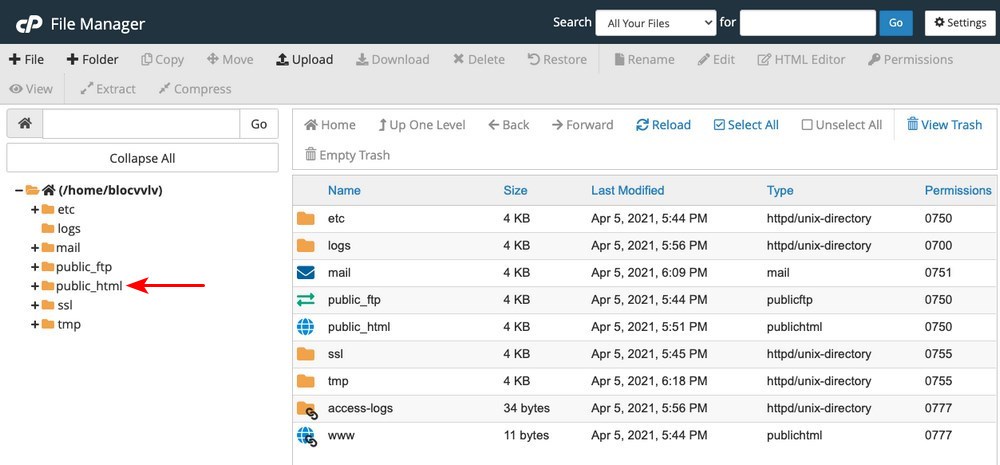
- Web sunucunuzdaki public_html dizinine bağlanmak için cPanel veya FTP kullanın, wp-config.php’yi bulun, sağ tıklayın ve Düzenle’yi seçin.
- Yapıştırmak
define('ALLOW_UNFILTERED_UPLOADS', true);dosyanın sonunda ve Kaydet’i seçin.
Artık WordPress, bir hata göstermeden bir HTML dosyasını başarıyla yüklemenize izin vermelidir.
Artık değişikliği yaptınız, her şeyin çalışmasını sağlamak için standart WordPress dosya yükleme işlemini kullanabiliriz.
- WordPress’e giriş yapın
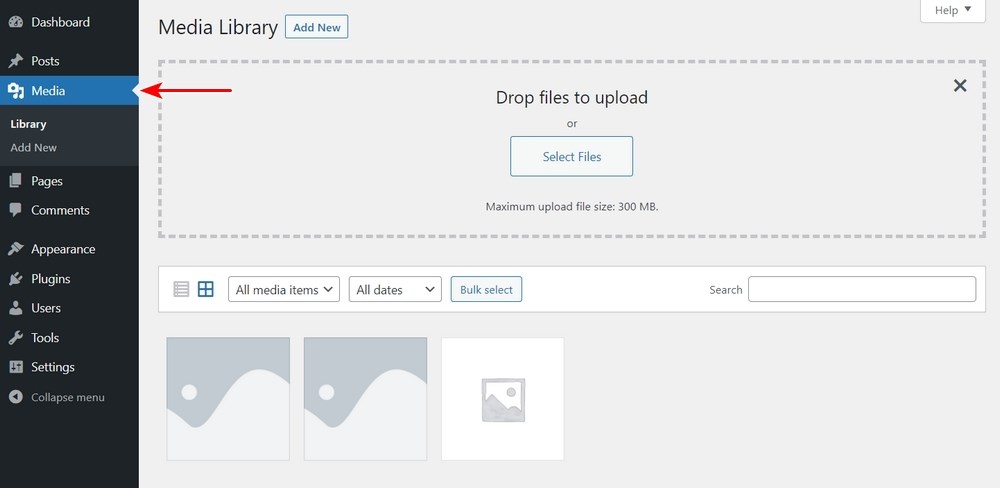
- Soldaki menüden Medya ve Yeni Ekle’yi seçin
- HTML dosyasını ‘Dosyaların yüklenmesine bırakın’ yazan yere sürükleyin ve dosyanın yüklenmesine izin verin
- Soldaki menüden Ortam ve Kitaplık’ı seçin
- Vurgulanması için kitaplıktan HTML dosyanızı seçin
- Bölmenin sağ alt kısmındaki Dosya URL’si kutusundaki URL’yi kopyalayın
- HTML dosyasını görüntüleyip görüntüleyemeyeceğinizi görmek için URL’yi bir tarayıcıya yapıştırın
Dosyayı görebiliyorsanız, HTML dosyası yüklemesi başarılıdır. Dosyayı görmüyorsanız, dosyanın eksiksiz olduğundan ve URL’nin aynen Dosya URL’si kutusunda gösterildiği gibi olduğundan emin olun.
2. FTP’yi Kullanarak Manuel Olarak WordPress’e Bir HTML Dosyası Yükleyin
 HTML dosyasını WordPress’e manuel olarak yüklemeyi tercih ederseniz, bunu FTP veya cPanel kullanarak iki şekilde yapabilirsiniz. FTP’den başlayarak her ikisini de nasıl yapacağınızı göstereceğiz.
HTML dosyasını WordPress’e manuel olarak yüklemeyi tercih ederseniz, bunu FTP veya cPanel kullanarak iki şekilde yapabilirsiniz. FTP’den başlayarak her ikisini de nasıl yapacağınızı göstereceğiz.
Bunun çalışması için web barındırıcınızın FTP oturum açma ayrıntılarına ihtiyacınız olacak, ancak bunun dışında çok basittir.
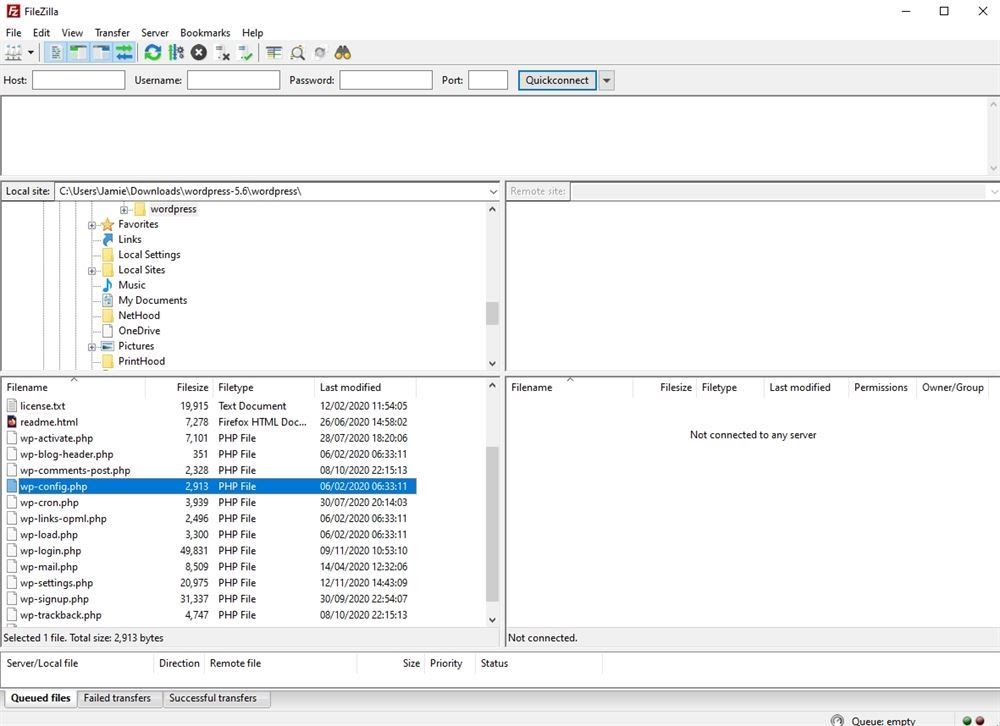
- FileZilla gibi bir FTP istemci programını kullanın veya indirin ve kurun
- FileZilla’da Host, Kullanıcı Adı ve Parola’yı gördüğünüz web sunucusu ayrıntılarını girin.
- Yerel Site’yi gördüğünüz sol bölmede bilgisayarınızdaki HTML dosyasını bulun
- Uzak Site’yi gördüğünüz sağ bölmede HTML dosyasını yüklemek istediğiniz dizine gidin.
- HTML dosyasını yüklemek için bir bölmeden diğerine sürükleyin
HTML dosyasını eskisi gibi test edebilirsiniz. Tarayıcınıza yüklediğiniz dizinin URL’sini girin. Örneğin, https: //websitename/theHTMLfile..html.
Dosyayı birine yerleştirdiyseniz, URL’ye herhangi bir alt dizini eklemeyi unutmayın.
3. Web Barındırıcınızın cPanel’ini kullanın
 WordPress’e bir HTML dosyası yüklemek için web barındırıcınızın cPanel’ini de kullanabilirsiniz. Senin Eğer web barındırma kontrol paneli başka türünü kullanır, çoğu bir tür dosya yöneticisi olacaktır. İlke tamamen aynı olmalıdır.
WordPress’e bir HTML dosyası yüklemek için web barındırıcınızın cPanel’ini de kullanabilirsiniz. Senin Eğer web barındırma kontrol paneli başka türünü kullanır, çoğu bir tür dosya yöneticisi olacaktır. İlke tamamen aynı olmalıdır.
- Web barındırma planınıza giriş yapın
- CPanel’i seçin ve Dosya Yöneticisini yükleyin
- HTML dosyasını yüklemek istediğiniz dizine gidin
- Üstteki araç çubuğundan Yükle’yi seçin
- Açılır pencerede bilgisayarınızdan dosyayı seçin ve işlemin tamamlanmasını bekleyin.
- Dosyanın Dosya Yöneticisinde tekrar mevcut olup olmadığını kontrol edin
CPanel kullanarak HTML dosyası yüklemek için hepsi bu kadar!
Çalıştıklarından Emin Olmak İçin HTML Sayfalarınızı Test Etme
Dosyayı her bölümde test etmeye değindik, ancak eksiksiz olması için burada tekrar özetleyeceğiz.
Yüklenen HTML dosyasını birkaç şekilde kontrol edebilirsiniz.
Gutenberg Editor ve Media Library yöntemini kullandıysanız, dosyayı Ortam Kitaplığı’nda açın, Dosya URL’sini kopyalayın ve tarayıcınıza yapıştırın. Dosya yüklenmelidir.
FTP veya cPanel kullandıysanız:
Dosyayı yüklediğiniz tüm alt dizini eklediğinizden emin olarak URL’yi tarayıcınıza manuel olarak yazın.
Örneğin, dosyayı wp-content / uploads dizininize yüklediyseniz https: //websitename/theHTMLfile.html veya https: //websitename/theHTMLfile.html/wp-content/uploads/theHTMLfile.html.
HTML dosyasını nasıl test ederseniz edin, tarayıcınız dosyanın ne içerdiğini göstermelidir.
WordPress’e HTML Dosya Yüklemeleri için SSS
 WordPress’te HTML dosyalarına nasıl erişirim?
WordPress’te HTML dosyalarına nasıl erişirim?
FTP veya web barındırıcınızın Dosya Yöneticisini kullanarak WordPress’teki HTML dosyalarına erişebilirsiniz. HTML dosyasının yüklendiği dizine gidin ve oradan ona erişebilmelisiniz. Bu kılavuzu izlediyseniz ve wp-config.php dosyanızı değiştirdiyseniz, WordPress Ortam Kitaplığını da kullanabilmeniz gerekir.
WordPress’e nasıl HTML şablonu yüklerim?
Gutenberg Editor, FTP veya web barındırıcınızın dosya yöneticisini kullanarak WordPress’e bir HTML şablonu yükleyebilirsiniz. WordPress düzenleyiciyi kullanmak için wp-config.php dosyanıza bir satır kod eklemeniz gerekir. Bu rehber size nasıl yapılacağını gösterir.
Diğer yöntemler, HTML dosyasını istediğiniz dizine yüklemek için sürükle ve bırak yöntemini kullanır.
Bir Google HTML dosyasını WordPress’e nasıl yüklerim?
WordPress’e bir Google HTML dosyası yüklemek için önce dosyayı Google’dan almanız ve bilgisayarınıza indirmeniz gerekir. Bu dosyayı, bu yazıda belirtilen yöntemleri kullanarak FTP veya cPanel kullanarak yüklemenizi öneririz. Ardından, dosyanın erişilebilir olduğunu Google Search Console ile kontrol edin ve doğrulayın.
WordPress HTML kullanıyor mu?
WordPress HTML kullanıyor ancak daha fazlası var. Bu makalede açıkladığımız gibi, WordPress’in HTML’yi nasıl kullandığı ile statik bir HTML sayfasının nasıl çalıştığı arasında bir fark vardır.
WordPress, sayfaları oluşturmak için PHP kullanır. Verileri bir SQL veritabanından çeker, sayfayı derler ve ziyaretçinin tarayıcısına göndermek için bir HTML dosyası oluşturur. Karmaşık ama sorunsuz bir süreçtir ve kullanıcı tarafından görülmez.
HTML Dosyalarını WordPress’e Yükleyin
Kullanıcıların çoğunun HTML dosyalarını WordPress’e çok sık yüklemesi gerekmeyecek, ancak bunu yapmanız gereken zamanlar olabilir.
WordPress’in birçok alanında olduğu gibi, istediğinizi elde etmenin birkaç yöntemi vardır ve bu makale hepsini ana hatlarıyla açıklamaktadır. Hangisini kullanacağınız, hangi araçları daha rahat kullandığınıza bağlıdır. Sonunda hepsi aynı yerdedir!