Web sitenizin hızını düşürmeden web sitenize üçüncü taraf yazı tipleri eklemek ister misiniz?
Özel yazı tipleri, web sitenizin tipografisini ve kullanıcı deneyimini iyileştirir, ancak bunların yüklenmesi daha uzun sürer. İyi haber şu ki, web sitenizin her zaman hızlı olmasını sağlamak için yazı tiplerinizi yerel olarak barındırabilirsiniz.
Bu yazıda, yerel yazı tiplerini WordPress‘te nasıl barındıracağınızı göstereceğiz.
Yazı Tiplerini Neden WordPress’te Yerel Olarak Barındırmalısınız?
Tipografi ve özel yazı tipleri genel web sitesi estetiğini iyileştirebilse de, WordPress performansınız üzerinde olumsuz bir etkiye sahiptir . Örneğin, Google yazı tiplerinden özel bir yazı tipi kullanıyorsanız, bunlar web sitenizi yavaşlatacak üçüncü taraf hizmetlerden yüklenir.
Neyse ki, sitenizi yavaşlatmadan özel yazı tiplerini kullanmanın bir yolu var. WordPress 6.0’da yeni bir Webfonts API tanıtıldı . Bu, daha hızlı yüklenmeleri için yazı tiplerini yerel olarak barındırmanıza olanak tanır.
Google Fonts’u yerel olarak barındırmanın bir başka nedeni de GDPR uyumluluğunu sürdürmektir . Avrupa Birliği’nden web sitesi ziyaretçileriniz varsa, bu önemli bir yasal husustur.
Birisi Google Yazı Tiplerini kullanan bir web sitesini ziyaret ettiğinde, yazı tipleri yüklendiğinde IP adresleri Google tarafından günlüğe kaydedilir. Bu, onların izni olmadan yapıldığından, AB artık bunu gizlilik düzenlemelerinin ihlali olarak kabul ediyor ve zararlardan siz sorumlu tutulabilirsiniz.
Bununla birlikte, daha hızlı bir web sitesi için yerel yazı tiplerinin WordPress’te nasıl barındırılacağına bir göz atalım. İki yöntemi ele alacağız ve ilk yöntem çoğu kullanıcı için önerilir.
- Yöntem 1: Eklentiyle WordPress’te Yerel Yazı Tiplerini Barındırma
- Yöntem 2: Yerel Yazı Tiplerini WordPress’te Manuel Olarak Barındırma
Yöntem 1: Eklentiyle WordPress’te Yerel Yazı Tiplerini Barındırma
Yapmanız gereken ilk şey, OMGF (Google Yazı Tiplerimi Optimize Et) eklentisini yükleyip etkinleştirmektir.
OMGF, en iyi WordPress tipografi eklentilerinden biridir . Google Yazı Tiplerini yerel olarak barındırarak performansı ve GDPR uyumluluğunu iyileştirmenin yeni başlayanlara uygun bir yolunu sunar.
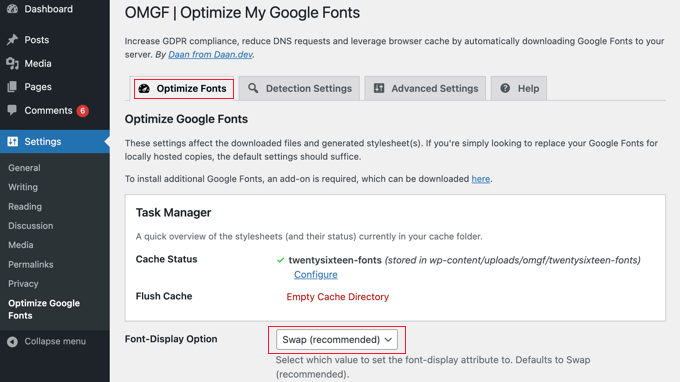
Aktivasyonun ardından , eklentiyi yapılandırmak için Ayarlar » Google Yazı Tiplerini Optimize Et’i ziyaret etmeniz gerekir . ‘Yazı Tiplerini Optimize Et’ sekmesine bakıyor olmalısınız.
Google Yazı Tiplerini otomatik olarak yerel olarak barındırılan kopyalarla değiştirmek için yalnızca varsayılan ayarları kullanmanız gerektiğini belirten ‘Google Yazı Tiplerini Optimize Et’ başlığı altındaki ifadeye dikkat edin.

Bu, ayarlar sayfasını aşağı kaydırırken yapmanız gereken tek şeyin ‘Yazı Tipi Görüntüleme Seçeneği’nde ‘Değiştir (önerilen)’ varsayılan ayarının seçili olduğundan emin olmak olduğu anlamına gelir.
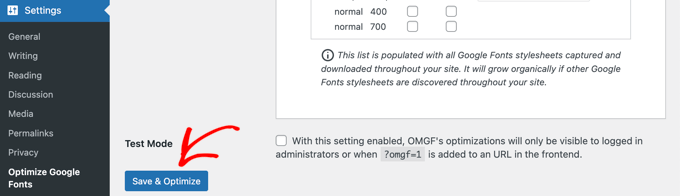
Şimdi tek yapmanız gereken, sayfanın altındaki ‘Kaydet ve Optimize Et’ düğmesine tıklamak.

Ekranın üst kısmında ‘Optimizasyon başarıyla tamamlandı’ yazan bir mesaj göreceksiniz.
Tebrikler! Google Yazı Tipleriniz artık yerel olarak barındırılıyor. Web siteniz daha hızlı yüklenecek ve Avrupa dava riskini azaltmış olacaksınız.
Yöntem 2: Yerel Yazı Tiplerini WordPress’te Manuel Olarak Barındırma
WordPress’te özel yazı tiplerinin nasıl ekleneceğine ilişkin kılavuzumuzda yer alan @font-face yöntemini kullanarak, bir eklenti kullanmadan yazı tiplerini yerel olarak da barındırabilirsiniz . Bu yöntem daha fazla çalışma gerektirmekle birlikte, web sitenizde beğendiğiniz herhangi bir yazı tipini kullanmanıza olanak tanır.
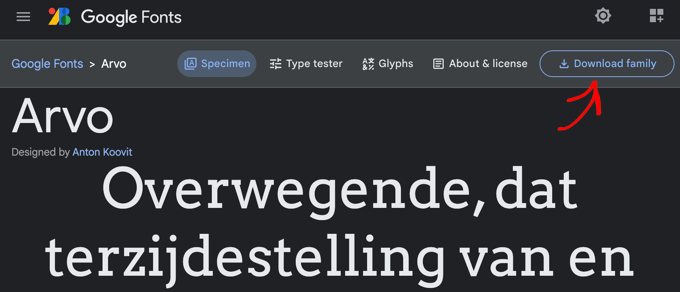
Kullanmak istediğiniz yazı tiplerini bir web formatında indirmeniz gerekir. Google Fonts, Typekit, FontSquirrel ve daha fazlası gibi harika ücretsiz web yazı tiplerini bulabileceğiniz birçok yer var.

Yazı tipiniz için web formatına sahip değilseniz, FontSquirrel Webfont oluşturucuyu kullanarak dönüştürebilirsiniz .
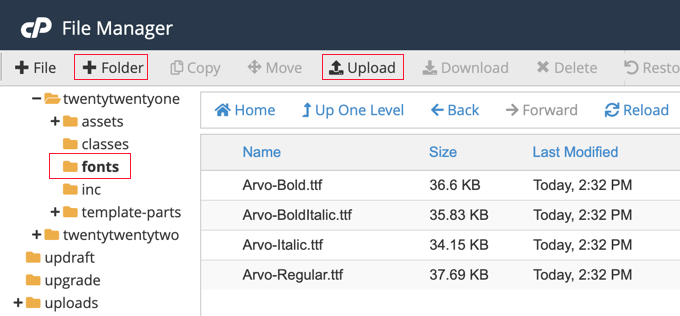
Artık yazı tiplerini WordPress barındırma sunucunuzda saklamanız gerekiyor . Dosyaları FTP kullanarak veya sunucunuzun cPanel Dosya Yöneticisini kullanarak yükleyebilirsiniz.
Temanızın veya alt temanızın dizininde ‘fonts’ adında yeni bir klasör oluşturmalı ve onu oraya yüklemelisiniz.

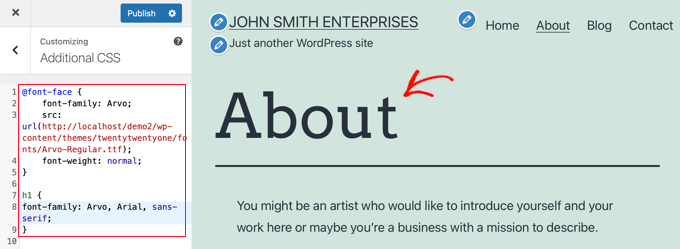
Yazı tipini yükledikten sonra, yazı tipini özel CSS kullanarak temanızın stil sayfasına yüklemeniz gerekir. Kodu doğrudan temanızın style.css dosyasına veya tema özelleştiricinin Ek CSS bölümünü kullanarak ekleyebilirsiniz .
Bunu CSS3 @font-face kuralını kullanarak şu şekilde yapabilirsiniz:
@font-face {font-family: Arvo;
src: url(http://example.com/wp-content/themes/twentytwentyone/fonts/Arvo-Regular.ttf);
font-weight: normal;}Yazı tipi ailesini ve URL’yi kendinizinkiyle değiştirmeyi unutmayın.
Bundan sonra, bu yazı tipini temanızın stil sayfasında veya tema özelleştiricinin Ek CSS bölümünde kullanabilirsiniz. Kullanacağınız CSS, temanıza ve yerel yazı tipini nerede kullanmak istediğinize bağlı olacaktır. İşte demo web sitemizden bir örnek:
h1{font-family: Arvo, Arial, sans-serif;}Gördüğünüz gibi başlığımız artık yerel olarak barındırılan Arvo yazı tipini kullanıyor.

Bu eğitimin, daha hızlı bir web sitesi için WordPress’te yerel yazı tiplerini nasıl barındıracağınızı öğrenmenize yardımcı olacağını umuyoruz.