Google PageSpeed puanınız, sitenizin performansı hakkında çok şey söyler. Düşük bir puan, yavaş yükleme sürelerini ve kötü bir kullanıcı deneyimini gösterir, bu nedenle onu iyileştirmek için gerekli adımları atmak isteyeceksiniz.
Neyse ki, süreç düşündüğünüzden daha kolay. PageSpeed Insights’ı kullanarak sitenizin performansını analiz edebilir ve neyi yanlış yaptığınız (ve bunu nasıl düzelteceğiniz) hakkında eksiksiz bir rapor alabilirsiniz. Ayrıca, sayfanızın tam olarak ne kadar hızlı yüklendiğini de görebilirsiniz.
Bu yazıda, PageSpeed puanınızın neden önemli olduğunu size göstereceğiz. Ardından, onu iyileştirmek için birkaç etkili adımda size yol göstereceğiz ve bazı temel araçlar önereceğiz. Hadi hadi bakalım!
Google Sayfa Hızı Puanınız Neden Önemlidir?
PageSpeed Insights, Google tarafından web sitenizin performansını hem mobil hem de masaüstü cihazlarda ölçmenizi sağlayan ücretsiz bir araçtır. Hizmeti ücretsiz olarak kullanabilirsiniz. Tek yapmanız gereken, test etmek istediğiniz sayfanın URL’sini girmek:

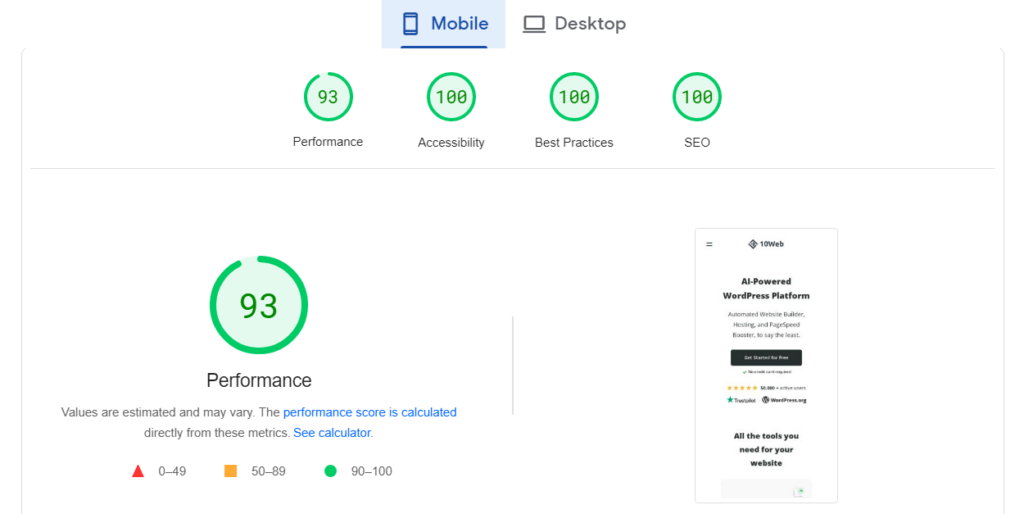
Araç daha sonra web sitenizi analiz eder ve her iki cihaz için 0 ile 100 arasında bir puan verir. Yüksek bir puan (90-100), sitenizin optimize edildiğini ve mükemmel bir kullanıcı deneyimi sağladığını gösterir:

Bu arada, zayıf bir puan (0-49), sitenizin yavaş yükleme süreleri ve diğer performans sorunları yaşadığını gösterir.
Ancak, PageSpeed Insights yalnızca bir performans puanı döndürmez. Araç ayrıca Önemli Web Verilerinizi ve web sitesi erişilebilirliği ve Arama Motoru Optimizasyonu (SEO) dahil olmak üzere sitenizin diğer alanlarını analiz etmenizi sağlar :

PageSpeed Insights birçok yönden diğer site test araçlarına benzer . Ancak, diğer birçok platformdan daha ayrıntılı raporlar sunar ve kullanımı ücretsizdir.
Sitenizin performansını izlemek, hızlı yükleme süreleri sağlamanıza yardımcı olabilir. Site hızınız, aşağıdakiler de dahil olmak üzere başka birçok şeyi etkileyebilir:
- Kullanıcı deneyimi. Hızlı yüklenen web siteleri, daha iyi bir kullanıcı deneyimi sunarak ziyaretçilerin ilgisini çeker ve hemen çıkma oranlarını azaltır. Bu arada, yavaş bir web sitesi, kullanıcıları sitenizden uzaklaştırarak hayal kırıklığına uğratabilir.
- Arama motoru sıralamaları. Google, site hızının arama algoritmalarında bir sıralama faktörü olduğunu onayladı . Hızlı web sitelerinin Arama Motoru Sonuç Sayfalarında (SERP’ler) daha üst sıralarda yer alması muhtemeldir ve bu da görünürlüğün ve organik trafiğin artmasına neden olur.
- Dönüşüm oranları. Hızlı yüklenen bir web sitesi, daha yüksek dönüşüm oranlarına yol açabilir. Ziyaretçiler, sitenizde herhangi bir sorun olmadan gezinebilirlerse, işlem yapma (satın alma veya bir haber bültenine kaydolma gibi) olasılığı daha yüksektir.
PageSpeed Insights, web sitesi performansını ölçen veya onu nasıl geliştireceğiniz konusunda size fikir veren tek platform değildir. Ancak, muhtemelen kullanımı en kolay olanıdır. Ayrıca, Google tarafından geliştirildiğinden, arama motoru sıralamalarınızı iyileştirebilecek en iyi uygulamaları önerme olasılığı daha yüksektir.
Google Sayfa Hızı Puanınızı Nasıl Artırırsınız (4 Yöntem)
WordPress kullanmak, Sayfa Hızı puanınızı iyileştirmeyi çok daha kolaylaştırır. WordPress ile sitenizi optimize etmenize yardımcı olabilecek birçok eklentiye erişim elde edersiniz.
Bu bölümde, Sayfa Hızı puanınızı artırmanın birkaç etkili yoluna bakacağız. Bunları WordPress’te nasıl uygulayacağınızı da göstereceğiz.
1. HTML, CSS ve JavaScript’i küçültün
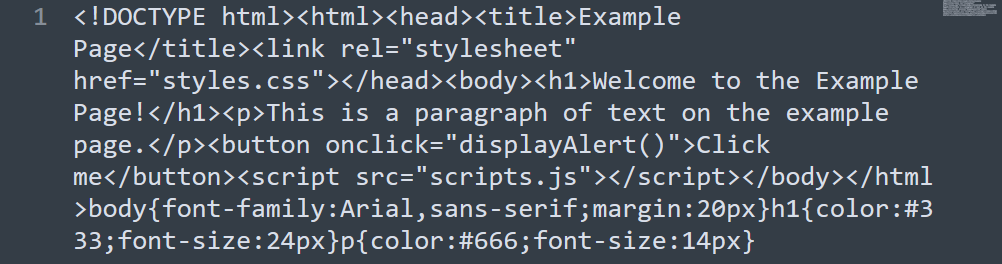
Küçültme, web sitenizin kodundan gereksiz karakterleri (boşluklar, yorumlar ve satır sonları gibi) kaldırma işlemidir. Doğru yaparsanız, küçültmenin sitenizin görünümü veya işlevselliği üzerinde herhangi bir etkisi olmamalıdır. Bu örnekte görebileceğiniz gibi, insanların kodu okumasını biraz daha zorlaştıracaktır:

Küçültme noktası, HTML, CSS ve JavaScript dosyalarındaki dosya boyutlarını azaltmaktır. Çoğu WordPress web sitesinde bu tür birçok dosya vardır, bu da küçültmenin performans üzerinde önemli bir etkisi olabileceği anlamına gelir.
Bu dosyaları manuel olarak küçültebilseniz de, bu zaman alan bir işlemdir. Bu nedenle, bu görevi otomatikleştirmek için 10Web Booster gibi bir eklenti kullanmak isteyebilirsiniz :

10Web Booster, WordPress’teki HTML, CSS ve JavaScript dosyalarını otomatik olarak küçültebilir ve optimize edebilir. Eklenti, işlemeyi engelleyen kaynakları ortadan kaldırmak ve görüntüleri WebP formatına dönüştürmek gibi diğer optimizasyon önlemlerini uygulamanıza da yardımcı olabilir (bu adımları sonraki bölümlerde ele alacağız).
2. Tarayıcı Önbelleğini Etkinleştirin
Tarayıcı önbelleğe alma, web sitenizin kaynaklarının (resimler, stil sayfaları ve komut dosyaları gibi) kullanıcının ilk ziyaretinden sonra cihazında depolanmasına olanak tanır. Bu şekilde, tarayıcının gelecekteki ziyaretlerde eskisi kadar veri yüklemesine gerek kalmayacak, bu da sitenizin daha hızlı yükleneceği anlamına gelir.
Ancak bunun çalışması için web sitenizi önbelleğe almayı kullanacak şekilde yapılandırmanız gerekir. Bunu, .htaccess çekirdek dosyasını düzenleyerek WordPress’te manuel olarak yapabilirsiniz . Bu dosya, sitenizin sunucusuyla nasıl etkileşime girdiğini yönetir ve onu önbelleğe almayı yapılandırmak, yeniden yönlendirme kurallarını ayarlamak, IP adreslerini beyaz listeye almak ve çok daha fazlasını yapmak için kullanabilirsiniz.
Çekirdek dosyaları düzenlemek biraz riskli olabileceğinden, bunun yerine bir eklenti kullanmanızı öneririz. Aralarından seçim yapabileceğiniz çok sayıda WordPress önbellek eklentisi vardır :
- LiteSpeed Cache: LiteSpeed Cache, tarayıcı önbelleğini etkinleştirmenin yanı sıra, CSS ve JS’yi küçültmeye ve oluşturmayı engelleyen kaynakları ertelemeye yardımcı olabilir (bunların ne olduğunu bir sonraki bölümde açıklayacağız).
- WP Fastest Cache: WP Fastest Cache’i sitenizin sayfalarının statik sürümlerini oluşturmak ve daha hızlı yüklemek için önbelleğe almak için kullanabilirsiniz. Eklenti, kullanıcıların web sitenizi ziyaret ederken yüklemeleri gereken dosya sayısını azaltmak için CSS ve JS dosyalarını birleştirmenize de yardımcı olur.
- WP Super Cache: Bu eklenti, birden fazla önbellek yapılandırması arasından seçim yapmanızı sağlar. Bu, sizi bireysel ayarlarla uğraşmak için çok fazla zaman harcamaktan kurtarır.
Önbelleğe alma, web siteniz için yapabileceğiniz en kritik optimizasyonlardan biridir. Tekrarlanan ziyaretçiler için çok daha iyi bir kullanıcı deneyimi sağlamaya yardımcı olur, bu da daha fazla tekrar satın alma işlemine yol açabilir!
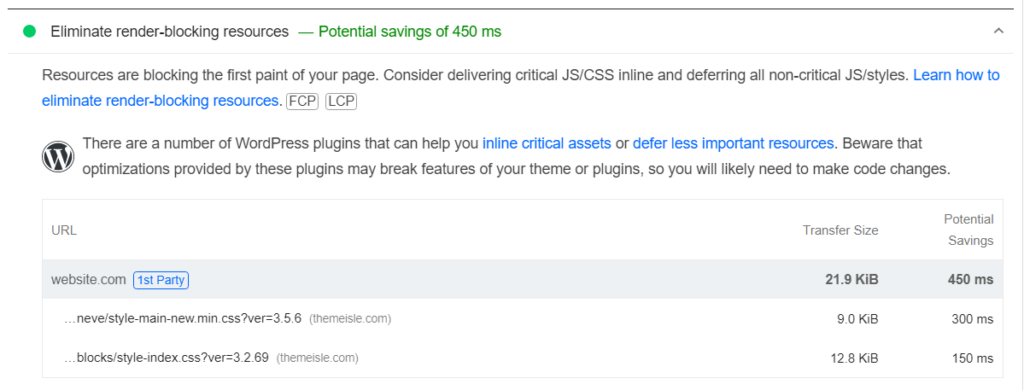
3. Oluşturmayı Engelleyen Kaynakları Ortadan Kaldırın
Oluşturmayı engelleyen kaynaklar, web sitenizin görüntülenebilmesi için yüklenmesi gereken dosyalardır (CSS veya JavaScript gibi). Ancak, bu kaynakların yüklenmesi çok uzun sürerse, kullanıcılar sayfa hazır olana kadar ortalıkta dolaşamayabilir.
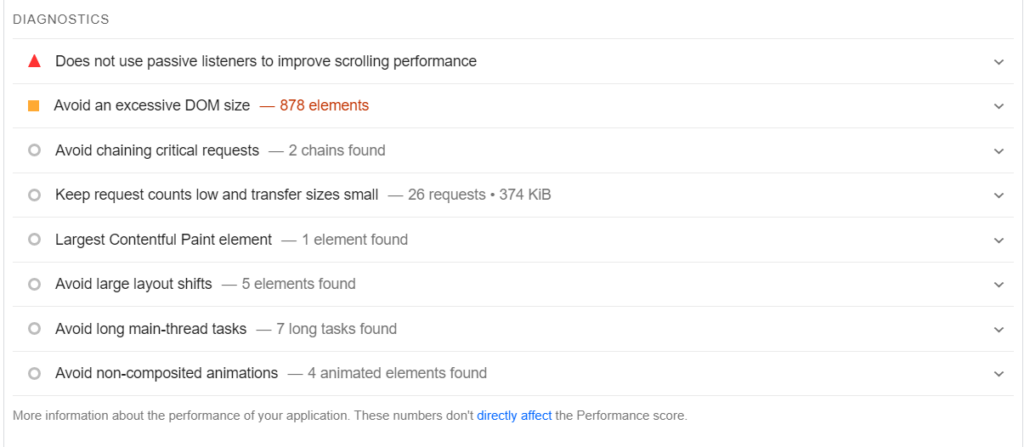
WordPress’te oluşturmayı engelleyen kaynakları ortadan kaldırmanın birkaç yolu vardır . PageSpeed Insights raporunuza dikkat ederseniz, tam olarak hangi dosyaları ortadan kaldırmanız veya ertelemeniz gerektiğini söylediğini göreceksiniz:

“Ertele” diyoruz çünkü bu, işlemeyi engelleyen kaynaklarla uğraşırken geçerli bir alternatiftir. Dosya önemliyse (sitenizin kullandığı bir komut dosyası gibi), onu silemezsiniz. Yapabileceğiniz şey , onu sitenizin diğer bileşenlerinden sonra yüklenecek şekilde yapılandırmaktır.
Sitenizin kodunu düzenleyerek bu değişiklikleri manuel olarak uygulayabilirsiniz. Ancak, daha kolay yaklaşım, oluşturmayı engelleyen komut dosyalarını erteleyen bir eklenti kullanmaktır.
Şimdiye kadar bahsettiğimiz eklentilerden bazıları, 10Web Booster, LiteSpeed Cache ve WP Super Cache dahil olmak üzere bunu yapmanıza yardımcı olabilir. Halihazırda bunlardan birini kullanıyorsanız, sitenizdeki kritik olmayan kaynakları otomatik olarak erteleyecektir.
4. WebP Görüntü Formatını Kullanın
WebP, görüntü kalitesinden ödün vermeden üstün sıkıştırma sunan modern bir görüntü formatıdır. Hem JPEG (kayıplı sıkıştırma) hem de PNG (kayıpsız sıkıştırma) biçimlerinin en iyilerini bir araya getirerek web sitenize daha hızlı yüklenen daha küçük dosya boyutları sağlar.
WebP’nin üstün sıkıştırması, daha küçük dosya boyutlarına ve daha hızlı yükleme sürelerine dönüşür. Sitenizde çok fazla resim varsa, WebP’ye geçtiğinizde performansta büyük bir gelişme görebilmeniz gerekir.
WordPress, WebP’yi kutudan çıktığı gibi destekler (sürüm 5.8’den beri), yani WebP görüntülerini tam olarak JPEG’ler, PNG’ler ve diğer görüntü formatlarında olduğu gibi yükleyebilir ve gömebilirsiniz.
Mevcut görüntüleri WebP’ye nasıl dönüştüreceğinizden emin değilseniz, Converter for Media gibi bir eklenti kullanmanızı öneririz . Bu araç, kitaplığınızdaki görüntüleri otomatik olarak WebP’ye dönüştürür:

Web tarayıcılarının büyük çoğunluğunun WebP formatını desteklemesine rağmen, bazı kullanıcıların bu resimleri göremeyebileceğini unutmamak önemlidir. Bunun nedeni genellikle eski bir tarayıcı kullanıyor olmalarıdır. Ne yazık ki, bu sizin kontrolünüz dışında, bu yüzden yapabileceğiniz en iyi şey tarayıcılarını güncellemelerini tavsiye etmektir (kendi iyilikleri için!).
PageSpeed Insights, sitenizin performansını artırmak için kullanabileceğiniz en iyi araçlardan biridir. Sitenizdeki herhangi bir sayfanın Sayfa Hızı puanını görmek için ücretsiz bir test yapabilirsiniz. Hizmet, yüklemenin ne kadar sürdüğünü size söyleyecek ve performansı, kullanıcı deneyimini ve hatta erişilebilirliği iyileştirmek için ne yapılması gerektiği konusunda çeşitli önerilerde bulunacaktır.
Umarız bu kılavuz, WordPress sitenizin Sayfa Hızı puanını artırmanıza yardımcı olur! Ancak, Google PageSpeed puanınızı nasıl iyileştireceğiniz konusunda yanıtlanmamış herhangi bir sorunuz var mı? Veya paylaşmak istediğiniz diğer ipuçları? Aşağıdaki yorumlar bölümünde bize bildirin!