WordPress Siteniz için Gutenberg dostu WordPress teması mı arıyorsunuz?
Gutenberg düşündüğünüzden daha güçlü. Blog gönderileri oluşturmak sadece bir editör değildir. Bunun yerine, tıpkı Elementor ve Divi Builder gibi sayfa oluşturucu eklentileri gibi WordPress sitenizin çarpıcı ana sayfalarını oluşturmak için Gutenberg’i de kullanabilirsiniz.
Ancak Gutenberg’in daha az tasarım kontrolü olduğundan, daha fazla şey elde etmek için uygun bir tema kullanmanız gerekir. Sayfa oluşturucu yerine onu kullanarak sayfalar oluşturmayı tercih ediyorsanız, en iyi WordPress temalarından bazılarını derledik.
Gutenberg kullanarak bir sayfa oluştururken ortak sorunlardan ikisi, sayfa düzeni ve tipografi kontrolleridir. Örneğin, tam genişlikte bir sayfa oluşturmak için, temanızın function.php dosyasına yeni bir işlev eklemeniz gerekir (temanız zaten tam genişlikte bir düzen ayarlamak için yerleşik bir seçeneğe sahip değilse).
Ayrıca, yalnızca Paragraf ve Başlık bloklarının yazı tipi ailesini değiştirmek için Gutenberg ve tema özelleştirici ( Görünüm -> Özelleştir ) arasında gidip gelmeniz gerekir . Gutenberg kullanarak bir sayfa oluşturmaktan hoşlanıyorsanız, Kadence Blocks ve Otter gibi eklentiler daha fazla tasarım kontrolü sunar.
Elementor ve Divi Builder’dan farklı olarak, Gutenberg kullanarak bir sayfa oluştururken, tasarımınıza uygulayabileceğiniz şeyleri belirleyeceği için tema seçimi hayati bir rol oynar. Tüm temalar, sayfa düzenini ayarlama seçeneği sunmaz. Daha da kötüsü, bazı temalar Paragraf bloğunun, Başlık bloğunun ve diğer metin içeren blokların yazı tipini değiştirmenize bile izin vermez.
Gutenberg için bir WordPress teması ararken aşağıdaki ayar seçeneklerini göz önünde bulundurmalısınız:
- Sayfa düzeni
- tipografi
- Sayfa öğelerini (başlık, üst bilgi, alt bilgi, öne çıkan resim ve yakında) gizleme yeteneği)
- ve çok daha fazlası…
Gutenberg için En İyi WordPress Temaları
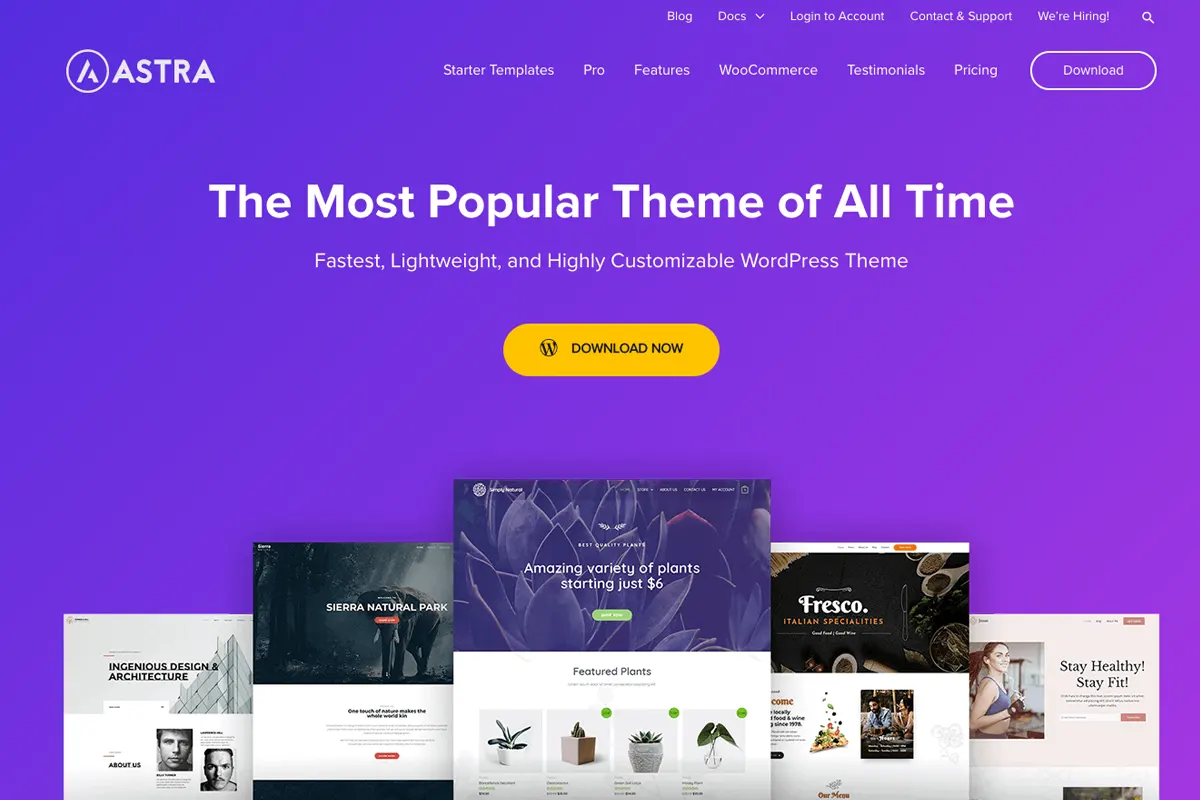
1. Astra

Astra , en popüler ücretsiz WordPress temalarından biridir. WordPress.org’daki bir istatistiğe göre bir milyondan fazla kullanıcısı var. Astra, Gutenberg ile bir sayfa oluşturmak için de harika bir temadır.
Sayfa düzenini ayarlama ve sayfa öğelerini etkinleştirme/devre dışı bırakma yeteneği, Astra’nın sunduğu özelliklere yalnızca iki örnektir. Astra ile başlık ve paragraf gibi sayfa öğelerinin tipografi ayarlarını (tema özelleştirici aracılığıyla) kontrol edebilirsiniz.
Astra ile, üst bilgi ve alt bilgi oluşturucu sayesinde sitenizin üst bilgi ve alt bilgisinin görünümünü de kontrol edebilirsiniz.
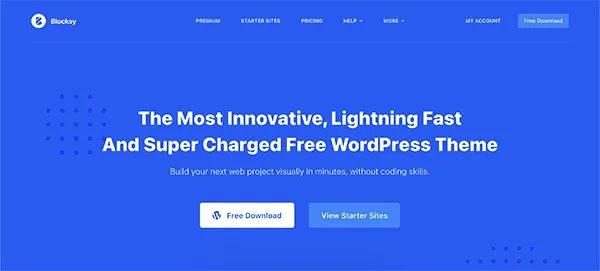
2. Blocksy
Blocksy temasını kurduktan sonra , Gutenberg editöründe dişli simgesinin yanında yeni bir simge göreceksiniz. Sayfa düzeni ve sayfa öğelerini etkinleştirme/devre dışı bırakma gibi şeyleri ayarlayabileceğiniz sayfa ayarlarına erişmek için simgeye tıklayabilirsiniz.
Tasarım sekmesine tıklayarak duyarlı düzenlemeyi de etkinleştirebilirsiniz . Kadence ile aynı şekilde Blocksy de iş akışınızı kolaylaştırmak için hazır Gutenberg şablonları sunar.
Şablonlara erişmek için Blocksy Companion’ı yüklemeniz gerekir. Tema özelleştiriciye gittikten sonra Blocksy tarafından sunulan birçok ayar seçeneğinin olduğunu göreceksiniz. Site üstbilgisini ve site altbilgisini özelleştirmeye ayrılmış ayarlar bloğunu göreceksiniz.
Tipografi Üzerineayarlar bloğu, paragraf, başlıklar, blok alıntı ve düğme gibi sayfa öğelerinin tipografi ayarlarını belirleyebilirsiniz. Blocksy ayrıca WooCommerce için ödeme sayfası, tek ürün ve ürün arşivleri gibi WooCommerce sayfalarını özelleştirebileceğiniz bir ayar bloğuna sahiptir.
3. GeneratePress

GenereatePress ayrıca Gutenberg ile bir sayfa oluşturmak için harika bir temadır. Ayrıca, çalışmaya başlamadan önce sayfa düzenini ayarlamanıza olanak tanır. Tipografi ayarları, tema özelleştiricide de mevcuttur. Ancak, üstbilgi ve altbilgi gibi diğer site bölümlerini kontrol etmek istiyorsanız GeneratePress en iyisi değildir. Profesyonel sürümü kullanmadığınız sürece GeneretePress, üstbilgi ve altbilgiyi özelleştirmek için hiçbir seçenek sunmaz.
4. Kadence
Kadence , Gutenberg kullanarak bir WordPress web sitesi oluşturmak için en iyi seçeneklerden biridir. Gutenberg ile daha fazlasını başarmanıza izin vermek için harika bir yardımcı olan Kadence Blocks eklentisi ile birlikte gelir.
Ayrıca Kadence, temanın ayarlarından erişebileceğiniz bir dizi hazır şablon sunar. Kadence teması ile sayfa düzeni gibi şeyleri kontrol edebilir ve gereksiz sayfa öğelerini gizleyebilirsiniz. Ayrıca tipografi ayarlarını, özellikle yazı tipi ailesini de kontrol edebilirsiniz.
Ekmek kırıntıları ve düğmeye geri dön gibi faydalı özellikler de mevcuttur. Kadence, sitenizin üst bilgisini ve alt bilgisini de özelleştirmenize olanak tanır. Başlık rengi, şeffaf başlık, yapışkan başlık vb. gibi şeyleri ayarlayabilirsiniz.
6. GutenShop
Gutenshop – WordPress için bir Gutenberg e-Ticaret ve blog teması. Çoğu e-ticaret teması yavaştır çünkü WooCommerce, Easy Digital Downloads (EDD) ve Elementor, Divi Builder vb. gibi sayfa oluşturucularla uyumlu hale getirmek için ağır çerçeveleri ve çok sayıda kodu entegre etmeleri gerekir. Gutenshop farklıdır çünkü tamamen WordPress 5.0+ içerik editörü Gutenberg bloklarıyla çalışır. Gutenberg’i WordPress.org’dan indirebilirsiniz , burada Alluring eCommerce veya SuperbThemes web sitesi gibi bir dizi alt tema da bulabilirsiniz .
6. Neve
Neve , Otter’ın geliştiricisi ThemeIsle’dan bir temadır . İdeal olarak, bu temayı WordPress sitenizde Otter yüklüyken kullanırsınız. Hazır şablonlar sunan Gutenberg odaklı bir tema arıyorsanız Neve en iyi seçeneklerden biridir. Neve’nin sunduğu hazır şablonlara erişmek için ayrı bir eklenti gerekiyor.
Neve teması etkinken, Gutenberg editörünün içindeki dişli simgesinin yanında yeni bir simge göreceksiniz. Simgeye tıklamak, sayfa düzenini ayarlayabileceğiniz ve ihtiyacınız olmayan sayfa öğelerini devre dışı bırakabileceğiniz sayfa ayarlarını açacaktır.
Neve sitenizdeki yazı tiplerini değiştirmenize izin veriyor mu? Evet öyle.
Yazı tiplerini değiştirmek için tema özelleştiriciye gidebilirsiniz. Harf aralığını ve satır yüksekliğini bile ayarlayabilirsiniz. Yazı tiplerini değiştirebileceğiniz öğeler paragraf (gövde), başlıklar, yazı metası, yazı başlığı vb. Ayrıca Neve, web sitenizin üstbilgisini ve altbilgisini özelleştirmenize de olanak tanır.
7. Customify
Customify, Gutenberg ile sayfalar oluşturmak için başka bir harika temadır. İlk olarak, sayfa düzenini ayarlamanıza izin verir. Kenar çubuğu olmayan bir sayfa veya tam genişlikte bir sayfa oluşturmak isteyip istemediğinizi Özelleştir ile yapabilirsiniz. Bu tema yüklenip etkinleştirildiğinde, Gutenberg ayarlar panelinde bir ayarlar bloğu göreceksiniz.
Ayarlar bloğu, sayfa düzenini ayarlamayı ve sayfa öğelerini etkinleştirmeyi/devre dışı bırakmayı amaçlar. İkinci olarak, Özelleştir ayrıca Paragraf ve Başlık bloklarının yazı tiplerini tema özelleştirici aracılığıyla değiştirmenize olanak tanır. Ayrıca, Özelleştir, WordPress sitenizin başlığının yanı sıra başlığı da özelleştirmenize olanak tanır.
Sonuç
Sayfa oluşturucu eklentilerinin varlığına rağmen, bazı WordPress kullanıcıları çeşitli nedenlerle web sitelerinin sayfalarını oluşturmak için Gutenberg’i kullanmayı tercih ediyor. Gutenberg kullanarak site sayfalarınızı oluşturmak istiyorsanız yapmanız gereken ilk şey doğru temayı seçmektir.
Elementor ve Divi Builder gibi sayfa oluşturucu eklentilerinin aksine, Gutenberg son derece sınırlı tasarım kontrollerine sahiptir. Örneğin, paragraf öğesinin yazı tipini değiştirmek için tema özelleştiriciye gitmeniz gerekirken, WordPress temaları yazı tipini değiştirme ayar seçeneği sunmaz. Sayfa düzenini ayarlama yeteneği, Gutenberg için bir tema ararken göz önünde bulundurulması gereken çok önemli bir şeydir.