Gutenberg editörünün tanıtımı, 2003’te piyasaya sürülmesinden bu yana WordPress’teki en büyük değişikliktir. WordPress o zamanlar yerinde durmadı, ancak değişikliklerin çoğu daha mütevazıydı ve o kadar dramatik değildi.
Aralık 2018’de piyasaya sürülen WordPress 5.0’da tanıtılan Gutenberg editörü bir süredir buralardaydı. Sürekli olarak geliştirildi ve şimdi Elementor veya Beaver Builder gibi diğer sürükle ve bırak sayfa oluşturucularıyla çok daha yakından rekabet ediyor.
Gutenberg, en saf anlamıyla bir sürükle ve bırak sayfa oluşturucu değildir, ancak sonraki en iyi şeydir.
Gutenberg editöründe yeniyseniz, bu makale her şeyi açıklayacaktır.
Gutenberg’i kullanarak bir web sayfası oluşturma sürecinin tamamında size yol göstereceğiz. Önce bir sayfa oluşturacağız, ardından bir başlık ekleyeceğiz, bazı içerik blokları ekleyeceğiz, resimler ekleyeceğiz ve bazı bağlantılar ekleyeceğiz.
Daha sonra bir YouTube videosu yerleştireceğiz, çünkü nasıl çalıştıklarını göstermek için bazı kısa kodlar ekleyebilir ve sayfayı başka bir yere bağlayan bir düğme ekleyebiliriz.
Ayrıca, WordPress’in eski sürümünde her zaman zor bir süreç olduğundan, iyi bir ölçü için nasıl bir tablo oluşturacağınızı göstereceğiz!
Ardından, blokları düzenlemek, bunları gruplar ve sütun düzenleri halinde düzenlemek ve sayfaları oluştururken zamandan tasarruf etmek için yeniden kullanılabilir bloklar oluşturmak hakkında konuşacağız.
Son olarak, emeğinizin meyvelerini görebilmeniz için sayfayı yayınlayacağız!
Gutenberg Nedir?
 WordPress Gutenberg editörü, Gutenberg, WordPress blok editörü veya blok editörü, ne derseniz deyin, Gutenberg, Aralık 2018’de WordPress 5.0’da tanıtıldı.
WordPress Gutenberg editörü, Gutenberg, WordPress blok editörü veya blok editörü, ne derseniz deyin, Gutenberg, Aralık 2018’de WordPress 5.0’da tanıtıldı.
Blokları kullanarak sayfa oluşturmayı her zamankinden daha kolay hale getiren, WordPress’e entegre edilmiş yeni varsayılan sayfa oluşturucudur.
Bu WordPress blokları, paragraflar, başlıklar, alt başlıklar, listeler, resimler, videolar, widget’lar ve çok daha fazlası dahil olmak üzere bir web sayfasında tipik olarak göreceğiniz her şeyi içerir.
Gutenberg blokları legolara çok benzer. Lego’da bir ev inşa etmek için, bir kapının gideceği yere bir kapı bloğu koyar, duvarları istediğiniz gibi inşa eder, pencerelerin gideceği yerlere pencere blokları ekler ve bitirmek için çatı blokları eklersiniz.
WordPress artık aynı.
Başlığın gideceği yere bir başlık bloğu, içeriğin gideceği bir içerik bloğu ekleyin, bir web sayfası oluşturana kadar medyanın gitmesini istediğiniz yere resim ve video blokları ekleyin ve bu şekilde devam edin.
Gutenberg, web siteleri oluşturmanın canlandırıcı basit bir yoludur ve yaratıcı bir fikri olan ve ellerinde biraz zaman olan herkese sayfa tasarımı açar.
Gutenberg Editör ve Klasik Editör Arasındaki Farklar
 Gutenberg düzenleyicisi, eski TinyMCE tabanlı sayfa ve yazı düzenleyiciyi blok tabanlı bir kurulumla değiştirir.
Gutenberg düzenleyicisi, eski TinyMCE tabanlı sayfa ve yazı düzenleyiciyi blok tabanlı bir kurulumla değiştirir.
İçeriğinizi yazmanız veya yapıştırmanız ve gömmeler, HTML kodu ve diğer sayfa öğelerini manuel olarak eklemeniz gereken içerik bölümünün üstündeki üst menüye sahip eski sayfa yerine, artık seçebileceğiniz ve sayfanın herhangi bir yerine yerleştirebileceğiniz WordPress bloklarınız var.
 İki sistem arasındaki bazı önemli farklar şunları içerir:
İki sistem arasındaki bazı önemli farklar şunları içerir:
İçerik Bloklarını Sayfanın Herhangi Bir Yerine Sürükleyip Bırakın
Bu muhtemelen en büyük değişiklik. Eski düzenleyicide içerik eklemek için boş bir alan yerine, artık boş bir sayfa ve içerik eklemek için seçebileceğiniz veya sürükleyebileceğiniz bir dizi blokla başlıyorsunuz.
Her şeyin nerede olduğunu öğrendikten sonra, sayfaya bloklar eklemeye, bu bloklara içerik eklemeye ve bunları temanıza göre şekillendirmeye hızla alışacaksınız.
Medya Ekleme ve Gömme
Eski klasik düzenleyiciye medya eklemek ve gömmek bir acıydı. Metin görünümüne girmeniz, gömme kodunu eklemek için sayfada yeri bulmanız, kodu yapıştırmanız ve nasıl göründüğünü görmek için Görsel sekmesine geri dönmeniz gerekiyordu.
Yerleştirme, sayfa tasarımınızın hiçbirini üstlenmez ve genellikle bir sayfada garip bir şekilde oturur veya rahatça sığması için bazı ayarlamalar gerektirir.
Artık bir gömme bloğu bulabilir, sayfaya sürükleyebilir, medyanın URL’sini yapıştırabilirsiniz ve işiniz bitti!
Yeniden Kullanılabilir Bloklar
Yeniden kullanılabilir bloklar, Gutenberg editörünün bir başka avantajıdır.
Örneğin, her sayfada aynı harekete geçirici mesajı (CTA) kullanmak istediğinizi varsayalım. Resim, düğme ve CTA ile farklı renkte dar bir banner kullanmak istiyorsunuz.
Klasik düzenleyiciyi kullanarak CTA öğesini oluşturmanız, kodu bir metin düzenleyiciye kopyalamanız ve her sayfaya yapıştırmanız gerekir. Daha sonra, düzgün çalışmadan önce sayfa içeriğine uyması için ayarlama yapılması gerekir.
Gutenberg editöründe tek bir CTA oluşturabilir ve onu yeniden kullanılabilir bir blok olarak kaydedebilirsiniz.
Yeniden kullanılabilir bloklar, blok kenar çubuğundan seçebileceğiniz ve sitenizin herhangi bir yerine yerleştirebileceğiniz şablonlar gibi çalışır.
Kolay!
WordPress Gutenberg Düzenleyicisi Nasıl Çalışır?
Elementor veya Beaver Builder gibi bir sayfa oluşturucu kullandıysanız, Gutenberg, bir bloğu sayfaya sürükleyip bırakmak ve onu yerinde değiştirmek için aynı ilkeleri kullanır.
Bir düzenleyici ekranına içerik yazmak veya yapıştırmak ve HTML kullanarak ayarlamak yerine, artık sadece bir blok seçebilir, onu sayfaya sürükleyebilir, içeriğinizi ekleyebilir ve bloğu tasarımınıza uyacak şekilde özelleştirebilirsiniz.
O kadar basit ki, az deneyime sahip biri bile WordPress’i bir web barındırıcısına tam anlamıyla kurabilir , bir tema yükleyebilir ve 10 dakikadan daha kısa bir sürede sayfalar ve gönderiler oluşturabilir.
Bloklar Hakkında Her Şey
 Şimdiye kadar bu makalede bloklar hakkında çok konuştuk, ancak biraz daha ayrıntılı olarak tartışırken bize biraz zaman ayırın.
Şimdiye kadar bu makalede bloklar hakkında çok konuştuk, ancak biraz daha ayrıntılı olarak tartışırken bize biraz zaman ayırın.
Temelde bağımsız bloklar olarak yapılandırılmış bireysel sayfa öğeleridir. Listeden tek bir blok seçebilir, onu sayfaya sürükleyebilir, bloğa içerik ekleyebilir ve istediğiniz gibi biçimlendirebilirsiniz.
WordPress’e dahil olan çok çeşitli bloklar vardır, ancak üçüncü taraf geliştiriciler, kendi Ultimate Addons for Gutenberg gibi kendi bloklarını da oluşturmuşlardır .
Daha sonra Gutenberg için Ultimate Eklentileri tartışacağız.
Tüm bloklar, kod bilmek , WordPress bilgisine sahip olmak veya web sitesi oluşturma konusunda daha önce herhangi bir deneyime sahip olmak zorunda kalmadan gönderiler ve sayfalar oluşturmanın son derece kolay bir yolunu sunmak için birleşir .
WordPress 5.8’deki Yeni Şablon Düzenleyicisi
 WordPress ekibi, Gutenberg editörüyle sunulan iyilik üzerine inşa etmek için çok çalışıyor. En son güncelleme WordPress 5.8’dir .
WordPress ekibi, Gutenberg editörüyle sunulan iyilik üzerine inşa etmek için çok çalışıyor. En son güncelleme WordPress 5.8’dir .
WordPress 5.8, Tam Site Düzenleme (FSE), widget düzenleyici ve theme.json’ın yanı sıra çok sayıda başka iyileştirmeyi tanıttı.
Tam Site Düzenleme (FSE)
Girişte Gutenberg’in Elementor veya Beaver Builder gibi tam bir sürükle ve bırak sayfa oluşturucu olmadığını söylediğimizi hatırlıyor musunuz?
Tam Site Düzenlemenin kullanıma sunulmasıyla bu boşluk daha da daraldı.
Fikir, Gutenberg’i yeterince geliştirmek, böylece tüm web sitelerini oluşturabilirsiniz. Buna gezinme, üstbilgi, altbilgi, kenar çubuğu, widget’lar ve tipik bir web sayfasında göreceğiniz her şey dahildir.
FSE, öğelerin hazır olduklarında tanıtıldığı bir süreçtir. Şu anda Twenty-Twenty One Blocks gibi uyumlu bir tema yüklemeniz gerekecek , ancak işler hızla gelişiyor.
FSE hakkında daha fazla bilgi edinmek istiyorsanız, şu anda mevcut bir araç olduğu için şablon düzenleyici hakkında bilgi edinmenizi öneririz .
Widget Editörü
WordPress 5.8 bize blok tabanlı widget düzenleyicisini getirdi. Görünüm > Özelleştir > Pencere Öğeleri’nden erişilen bu yeni sistem, üstbilgilerinizi, altbilgilerinizi ve kenar çubuklarınızı yazılarınızda ve sayfalarınızda yaptığınız gibi özelleştirmenize olanak tanır.
Mevcut widget’lar hala oradadır, ancak artık Legacy Widget’lar olarak adlandırılmaktadır.
Widget düzenleyicisi, daha önce daha az kontrole sahip olduğunuz alanlarda sayfa oluşturucunun aynı ilkelerini kullanmanıza olanak tanır. Bu, tasarımda ve tam site düzenlemesi için WordPress’i açmada ileriye doğru atılmış büyük bir adım.
Theme.json
WordPress 5.8 ayrıca bizi theme.json dosyasıyla tanıştırdı . Bu, WordPress içindeki düzenleyiciyi ve stilleri özelleştirmenizi sağlayan yeni bir dosyadır.
Bu, yeni güncellemenin daha kapsamlı bir öğesidir ve başlangıçta yalnızca geliştiricilere veya daha deneyimli kullanıcılara hitap edecektir, ancak bir web sitesinin ve düzenleyicisinin nasıl göründüğü ve hissettiğiyle ilgili hemen hemen her öğeyi kontrol etmeniz için size büyük bir fırsat sunar.
Gutenberg’i Kullanmak
 Gutenberg’i kullanmak son derece basittir. Bu örnekte size ne kadar basit olduğunu göstereceğiz.
Gutenberg’i kullanmak son derece basittir. Bu örnekte size ne kadar basit olduğunu göstereceğiz.
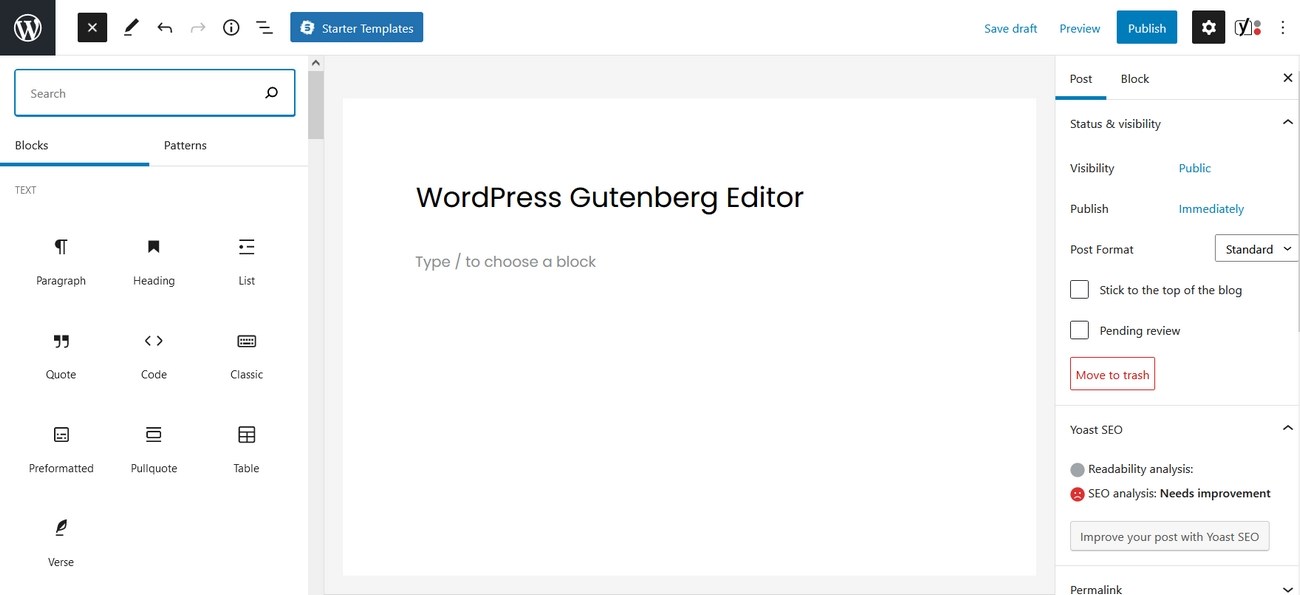
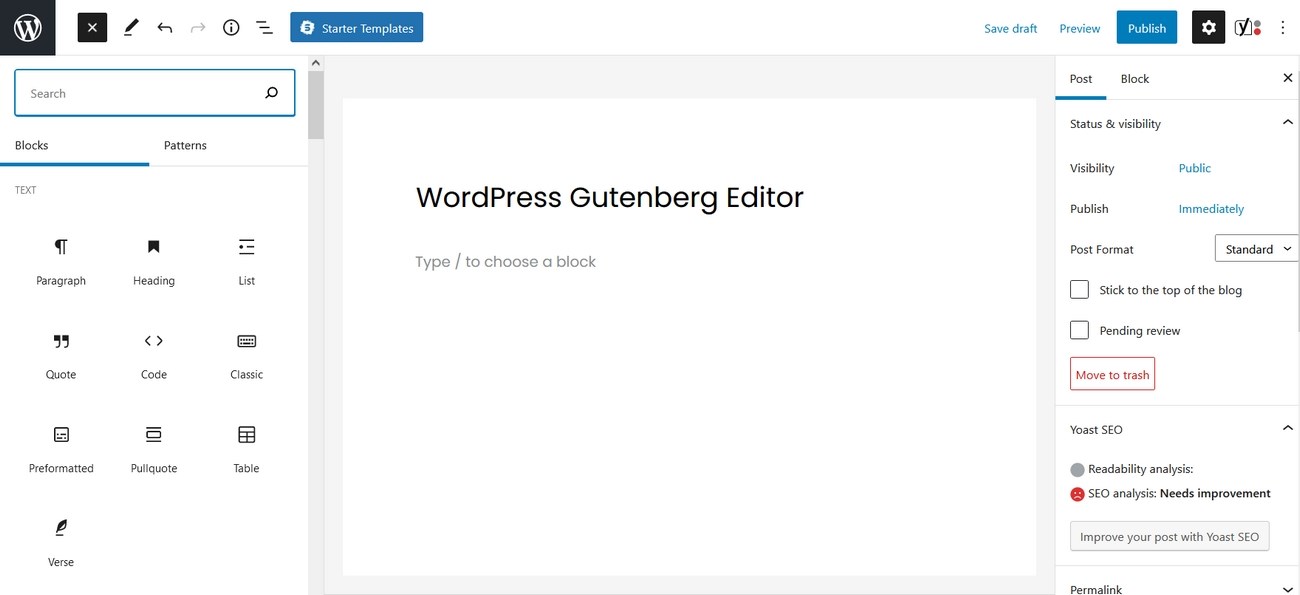
İlk olarak, nerede bulacağınızı bilmeniz için sayfada her şeyin nerede olduğuna hızlıca bir göz atalım.
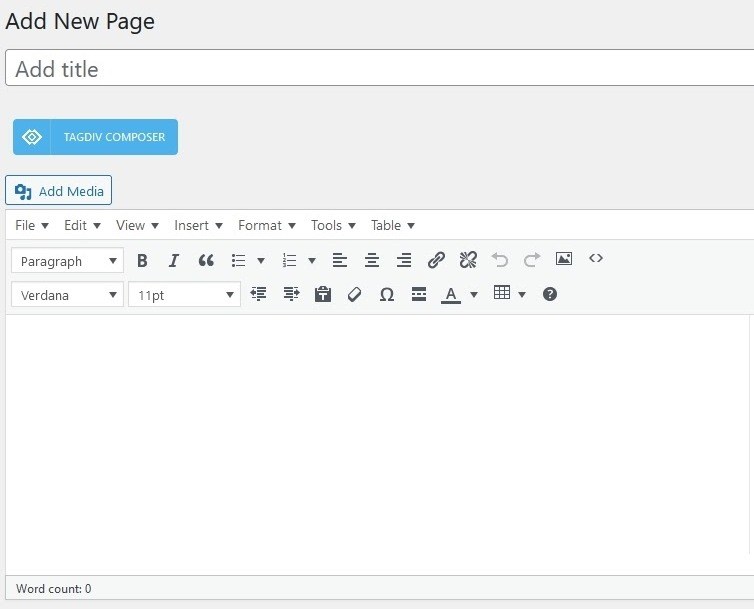
Yeni bir sayfa veya gönderi ilk açıldığında, üzerinde çalışmanız için hazır boş tuval olan büyük bir beyaz alan görürsünüz.
Sol üstte ‘+’ bulunan mavi kutuyu görüyor musunuz? Blok bölmesini açmak için bunu seçin.
Tüm bloklarınızın bulunduğu yer burasıdır.
Kullanabileceğiniz tüm blokları görmek için sayfayı aşağı kaydırın. WordPress düzinelerce blok içerir ve her güncellemede daha fazlasını sunar. Eğer kullanırsanız üçüncü şahıs blok eklentileri veya Gutenberg destekleyen temalar, hatta daha fazlasını görebilirsiniz.
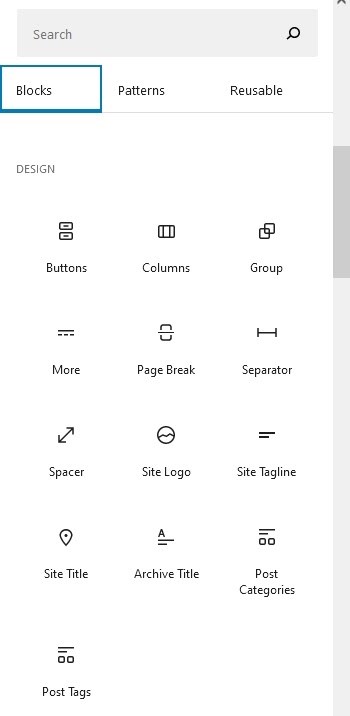
 Bloklarınızı bulacağınız altı ana bölüm vardır:
Bloklarınızı bulacağınız altı ana bölüm vardır:
- Metin – Başlıklar, listeler, alıntılar, paragraflar, kodlar, kısa alıntılar ve diğerlerini içeren metin blokları
- Medya – Görüntüler, galeri, ses, kapak, dosyalar, medya ve metin ve video içeren medya blokları
- Tasarım – Düğmeler, sütunlar, gruplar, sayfa sonları ayırıcı, boşluk bırakıcı ve diğerlerini içeren bloklar
- Widget’lar – Kısa kodlar, takvim, kategoriler, özel HTML, RSS, en son gönderiler, sosyal ve daha fazlasını içeren bloklar
- Tema – Gönderi başlığı, gönderi içeriği, gönderi tarihi, gönderi alıntıları, öne çıkan resimler ve diğerleri dahil olmak üzere temayla ilgili bloklar
- Gömmeler – YouTube, Twitter, SoundCloud, Spotify, Flickr, Vimeo ve diğer platformlardan içerik yerleştirmek için bloklar
Bu listede tam olarak ne gördüğünüz, WordPress temanıza ve kurulu herhangi bir üçüncü taraf blok eklentisi olup olmadığına bağlıdır.
Örneğin, Tema bölümü, kullandığınız temaya bağlı olarak farklı WordPress blokları içerecektir.
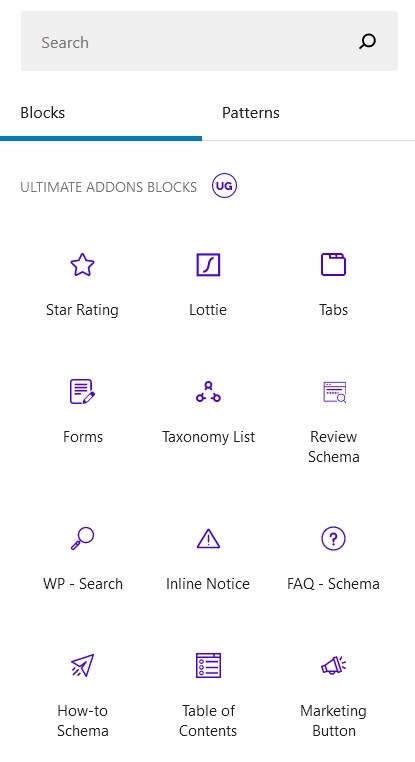
Ultimate Addons for Gutenberg gibi bir Gutenberg Block eklentisi kullanıyorsanız , kenar çubuğunda o eklenti tarafından eklenen tüm blokları özetleyen ekstra bölümler de göreceksiniz.
Sayfanın sağ tarafında, WordPress’in yayınlama tarafı için tanıdık bir kenar çubuğu göreceksiniz. Bu, kalıcı bağlantılar, öne çıkan görseller, kategoriler vb. için her zaman olduğu gibi büyük ölçüde aynıdır.
Sağda fark edeceğiniz bir değişiklik, gördüklerinizin yeni dinamik doğasıdır. Sütun, merkezde hangi bloğu seçtiğinize bağlı olarak değişecektir.
Örneğin bir içerik bloğu seçin ve yazı tipi boyutları ve ayarları ile tipografi menüsünü göreceksiniz.
Bir görüntü bloğu seçin ve menünün görüntü kontrollerine dönüştüğünü göreceksiniz.
Bu küçük ama çok kullanışlı bir özellik!
1. Yeni Sayfa Oluşturma
Yeni bir sayfa oluşturmak her zaman olduğu gibi çalışır.
- Panoda olmak için WordPress’e giriş yapın
- Sayfaları ve Yeni Ekle alt menüsünü seçin
Artık WordPress yan menüsü ve sağdaki yeni menü ile büyük ölçüde boş bir sayfa görmelisiniz. Bu kılavuzda yapacağımız her şeyin temeli budur.
Aynı zamanda tamamen işlevsel bir web sayfası oluşturmak için kullanacağımız boş tuvaldir.
2. Başlık Ekle
Başlık eklemek, genellikle yeni bir gönderi veya sayfa oluştururken yaptığımız ilk şeylerden biridir, bu yüzden önce bunu ele alalım.
Başlıklar, WordPress’in işleyişinin ayrılmaz bir parçası olduğundan, başlık alanı zaten sayfanın içine yerleştirilmiştir ve ‘Başlık ekle’ ile kolayca özetlenmiştir.
Sayfanıza başlığını vermek için başlık alanına herhangi bir şey yazın.
3. Yeni Bloklar Ekleme
 Gutenberg editörünü kullanarak yeni bir blok eklemek gerçekten çok kolay.
Gutenberg editörünü kullanarak yeni bir blok eklemek gerçekten çok kolay.
- Sol üstteki mavi ‘+’ simgesini seçin ve sayfanın solundaki blok sütunundan bir blok seçin
- Ana sayfaya sürükleyin ve bırakın
Ayrıca imlecinizle sayfada bir alan seçebilir, ardından blok listesinden bloğu seçin ve sayfada görünecektir.
Yeni bir blok eklemek için eğik çizgiyi ve bloğun adını da kullanabilirsiniz.
Örneğin, ‘/heading’, seçip sayfaya ekleyebileceğiniz Başlık bloğunu vurgulayacaktır.
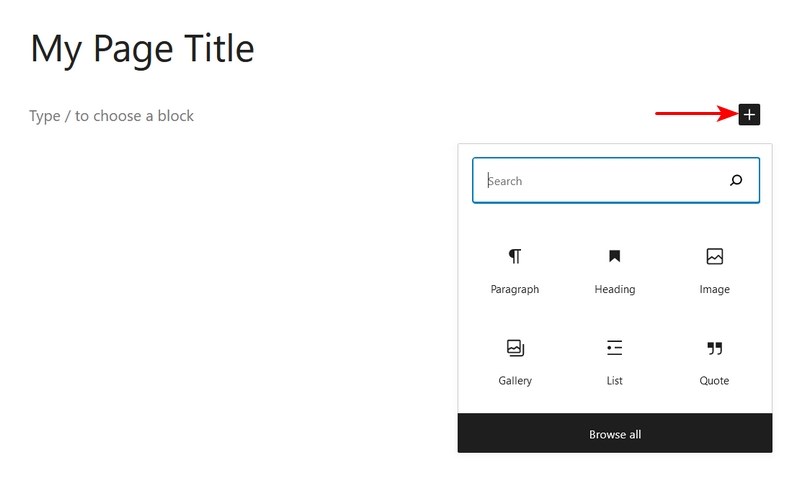
Blok eklemek için sayfadaki siyah ‘+’ kutusunu seçebilirsiniz. Kara kutuyu seçerseniz, popüler blokların listesini içeren bir açılır menü göreceksiniz.
Oradan istediğiniz bloğu seçin veya blok kenar çubuğunu açmak ve oradan seçim yapmak için Tümüne gözat’ı seçin.
4. Blokları Kaldırma
Yanlışlıkla ihtiyacınız olmayan bir blok mu eklediniz? Blok ekleme ve taşıma ile ilgili deneyler yaptınız ve şimdi biraz toparlamak mı istiyorsunuz?
 Blokları kaldırmak, neredeyse onları eklemek kadar kolaydır.
Blokları kaldırmak, neredeyse onları eklemek kadar kolaydır.
- Kaldırmak istediğiniz bloğu seçin
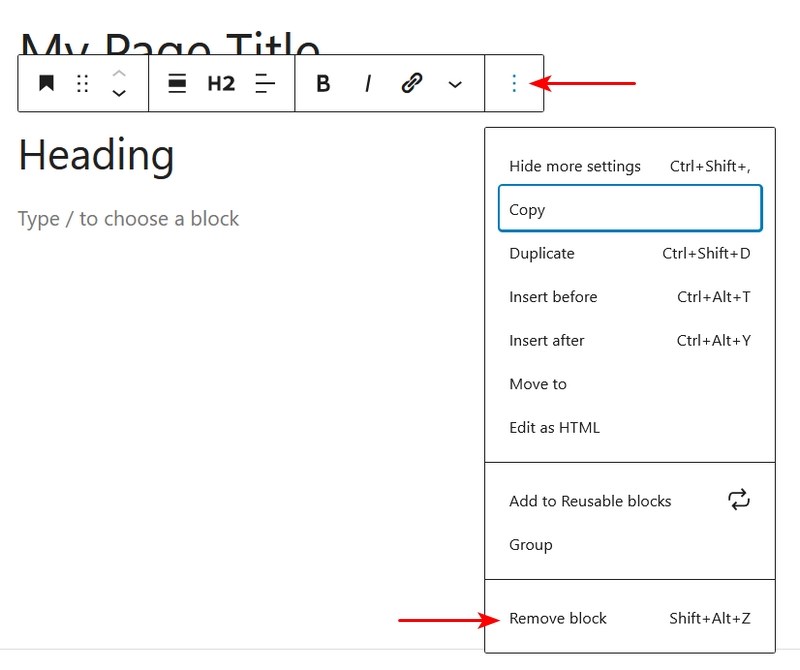
- Blok menüsünün sağındaki üç noktayı seçin
- En alttaki Bloğu kaldır’ı seçin.
Ayrıca Ctrl + Alt + Z kullanabileceğiniz bir kısayol tuş kombinasyonu da göreceksiniz. Bildiğimiz tüm kısayol tuşlarının bir listesini daha sonra sağlayacağız.
Kaldır’ı seçtiğinizde veya kısayolu kullandığınızda, blok kaybolacaktır.
5. Blokları Kullanarak Başlık Ekleme
WordPress’te tipik bir sayfa veya gönderi oluştururken bir sonraki adımımız bir başlık eklemektir.
 Başlıklar hem okuyucuların içeriği anlamalarına yardımcı olmak hem de SEO için hayati öneme sahiptir, o yüzden bir tane ekleyelim.
Başlıklar hem okuyucuların içeriği anlamalarına yardımcı olmak hem de SEO için hayati öneme sahiptir, o yüzden bir tane ekleyelim.
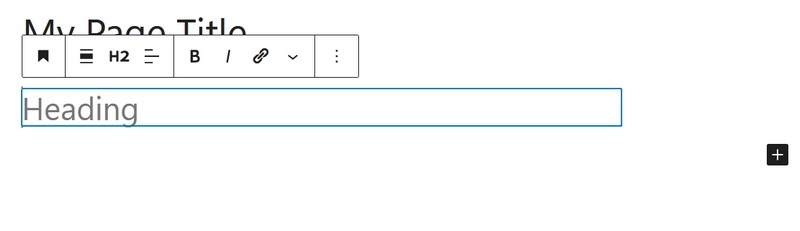
- Sayfa başlığının altındaki siyah ‘+’ kutusunu seçin
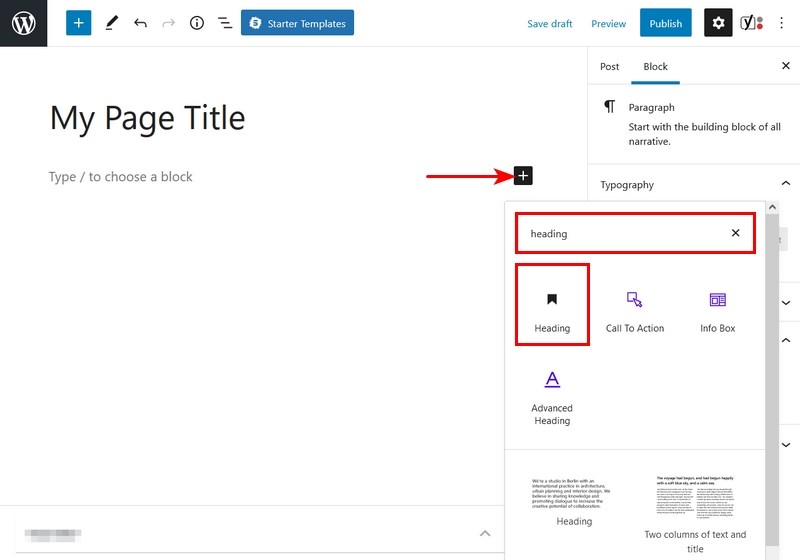
- Başlık bloğunu seçin
- Başlığınızı yeni bloğa yazın veya yapıştırın
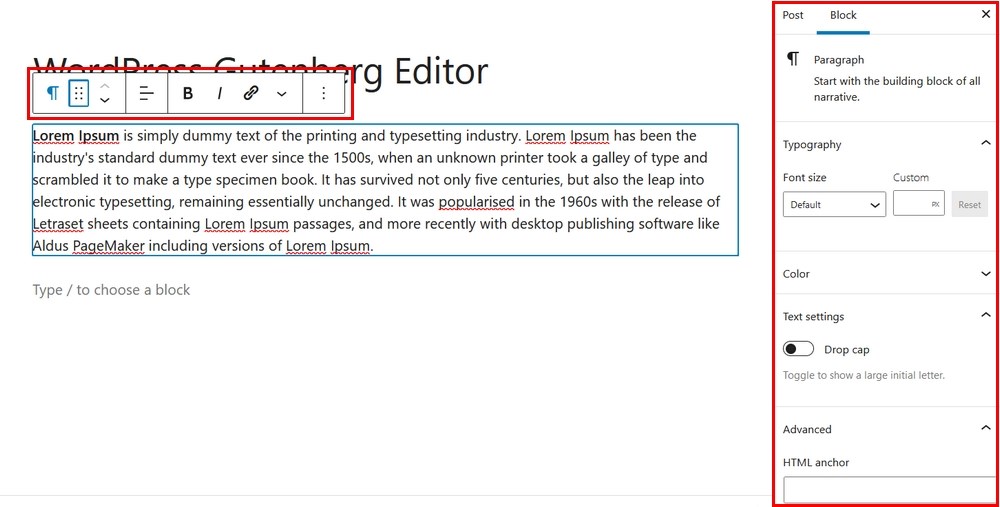
 İçeriğin otomatik olarak H2 olarak biçimlendirildiğini göreceksiniz. Sağ menünün, kullandığınız bloğu yansıtacak şekilde nasıl değiştiğini gördünüz mü?
İçeriğin otomatik olarak H2 olarak biçimlendirildiğini göreceksiniz. Sağ menünün, kullandığınız bloğu yansıtacak şekilde nasıl değiştiğini gördünüz mü?
Blokları Kullanarak Başlıkları Düzenleme
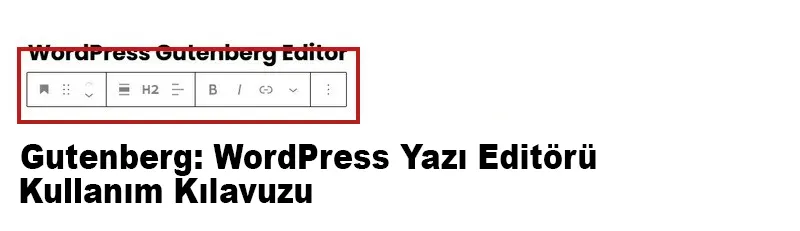
 Başlığı eklediğinizde, bloğun üzerinde küçük bir açılır menü göreceksiniz. Bu, söz konusu bireysel bloğu özelleştirmek için bazı seçenekler sunar.
Başlığı eklediğinizde, bloğun üzerinde küçük bir açılır menü göreceksiniz. Bu, söz konusu bireysel bloğu özelleştirmek için bazı seçenekler sunar.
Stili, konumu, başlık türünü, hizalamayı değiştirebilir, başlığı kalınlaştırabilir, italik olarak değiştirebilir, bağlantı ekleyebilir ve diğer değişiklikleri yapabilirsiniz.
Daha fazla seçenek için küçük aşağı oku kontrol edin.
6. Blokları Kullanarak Resim Ekleme
 Hiçbir WordPress yazısı veya sayfası bir veya iki resim olmadan tamamlanmış sayılmaz. Tipik olarak, bir başlık resmi ve içeriğinize eklemek istediğiniz birçok resim olacaktır.
Hiçbir WordPress yazısı veya sayfası bir veya iki resim olmadan tamamlanmış sayılmaz. Tipik olarak, bir başlık resmi ve içeriğinize eklemek istediğiniz birçok resim olacaktır.
Neyse ki, resim eklemek olabildiğince kolaydır.
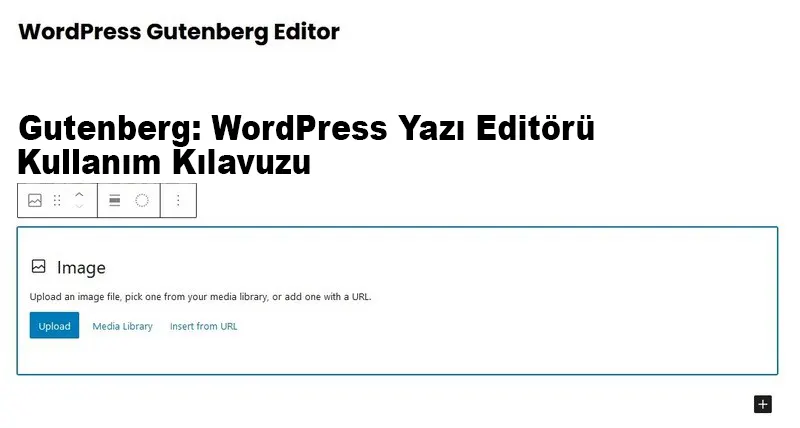
- Listeden bir resim bloğu seçin ve sayfada görünecektir
- Bir resim eklemek için yeni bloktaki mavi Yükle düğmesini seçin. Alternatif olarak, WordPress medya kitaplığınızdan eklemek için Medya Kitaplığı bağlantısını veya başka bir yerden kopyalamak için URL’den Ekle bağlantısını seçin.
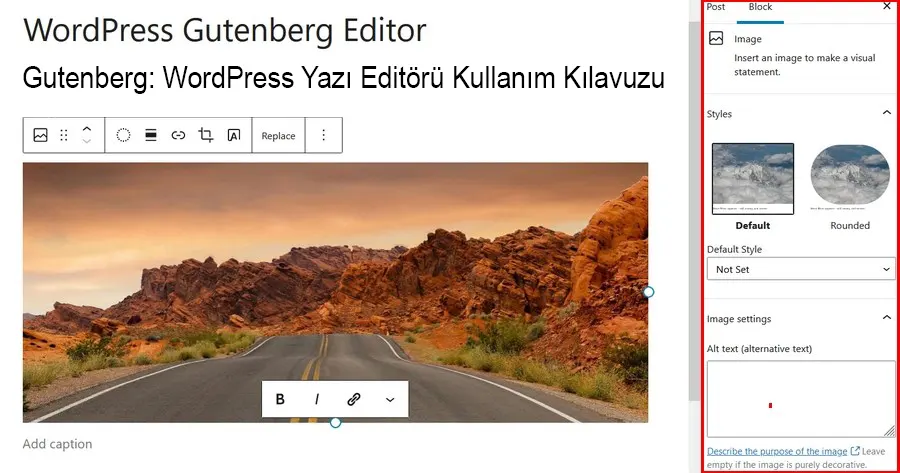
 Sayfanın sağındaki resim menüsünden hızlıca resim alt metni ekleyebilirsiniz. Burada ayrıca görüntünün boyutunu ve stilini hızlı bir şekilde ayarlayabilirsiniz.
Sayfanın sağındaki resim menüsünden hızlıca resim alt metni ekleyebilirsiniz. Burada ayrıca görüntünün boyutunu ve stilini hızlı bir şekilde ayarlayabilirsiniz.
Blokları Kullanarak Resimleri Düzenleme
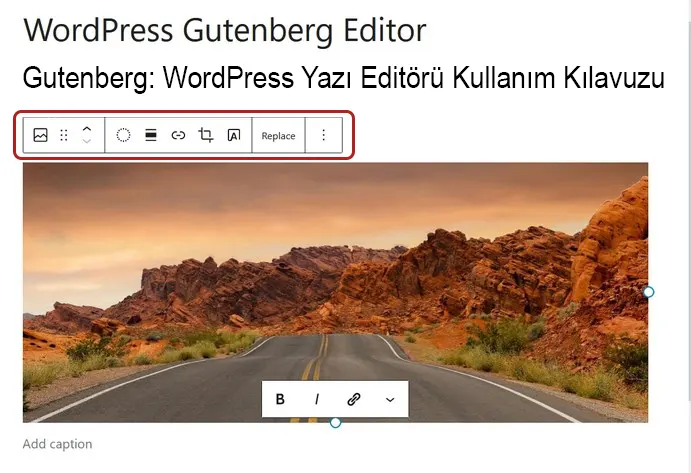
 Görüntüyü eklerken, birkaç seçenekle görüntü bloğunun üzerinde artık tanıdık olan açılır menüyü göreceksiniz.
Görüntüyü eklerken, birkaç seçenekle görüntü bloğunun üzerinde artık tanıdık olan açılır menüyü göreceksiniz.
Burada bloğu değiştirebilir, bir URL ekleyebilir, kırpabilir, metin ekleyebilir, efektler ekleyebilir ve resmi değiştirebilirsiniz.
7. Gutenberg Editörünü Kullanarak Yazılı İçerik Ekleme
Gutenberg düzenleyicisine içerik eklemek de aynı derecede basittir. Sayfadaki boşluğa yazabilir veya yapıştırabilir ya da işleri düzenli tutmak için bir Paragraf bloğu ekleyebilirsiniz.
Daha sonra düzenlemeyi kolaylaştıracağı için ikinci seçeneği öneriyoruz.
- Sayfadaki siyah ‘+’ düğmesini seçin
- Açılır menüden Paragraf bloğunu seçin
- İçeriğinizi bloğa yazın veya yapıştırın
Gutenberg düzenleyicisini kullanarak Yazılı İçeriği Düzenleme
 Yazılı içeriği düzenlemek, şu ana kadar eklediğiniz diğer bloklarla aynı ilkeleri kullanır.
Yazılı içeriği düzenlemek, şu ana kadar eklediğiniz diğer bloklarla aynı ilkeleri kullanır.
Seçenekleriniz için açılır menüye bakın. Aşağı okun altındaki diğer seçeneklerle bloğu değiştirmeyi, konumunu yeniden sıralamayı, hizalamayı değiştirmeyi, kalın, italik veya URL’leri eklemeyi içerir.
8. Blok Düzenleyiciye Bağlantı Ekleme
 Bağlantı, web sitelerinin çalışma şeklinin merkezinde yer alır, bu nedenle sayfa oluşturma sürecimizde mantıklı bir sonraki adımdır.
Bağlantı, web sitelerinin çalışma şeklinin merkezinde yer alır, bu nedenle sayfa oluşturma sürecimizde mantıklı bir sonraki adımdır.
- URL’yi eklemek istediğiniz yere eklediğiniz içeriği seçin
- Bloğun üstündeki düzenleme menüsünden bağlantı simgesini seçin
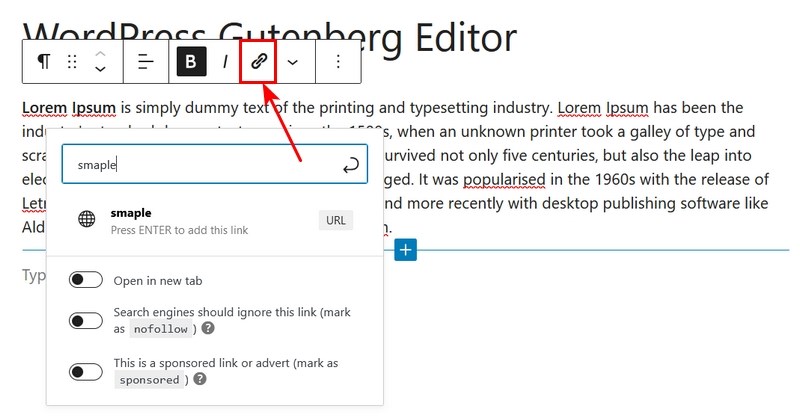
- Bağlantınızı görünen URL kutusuna yazın veya yapıştırın
- Aşağıdaki önizleme kutusundaki URL’yi kontrol edin
- Yeni bir sekmede açıp açmamayı seçin
- Bağlantıyı eklemek için önizlemenin yanındaki URL kutusunu veya yapıştırdığınız bağlantının sağındaki dönüş simgesini seçin
Bağlantı eklemek, muhtemelen Gutenberg düzenleyicisindeki tüm iyileştirmelerin en az sezgisel olanıdır. Eklemek için URL kutusunu veya dönüş bağlantısını seçmeniz gerektiği açık değil.
Bunu yapmazsanız, bağlantı düşer ve her şeye yeniden başlamanız gerekir.
Blok Düzenleyicide Bir Bağlantıyı Düzenleme
Bağlantı düzenleme seçenekleriniz, bunlarla yapabileceğiniz çok fazla şey olduğu için anlaşılır bir şekilde sınırlıdır.
Bağlantıyı seçin ve açılır menü görünecektir. Burada URL’yi değiştirebilir, yeni bir sayfada açılıp açılmayacağını değiştirebilirsiniz, hepsi bu.
9. Bir YouTube Videosu Gömün
 Eski Klasik düzenleyicideki kod görünümüne <iframe> kodunun yapıştırılmasını gerektiren bir YouTube videosunu gömmek. Şimdi çok daha kolay.
Eski Klasik düzenleyicideki kod görünümüne <iframe> kodunun yapıştırılmasını gerektiren bir YouTube videosunu gömmek. Şimdi çok daha kolay.
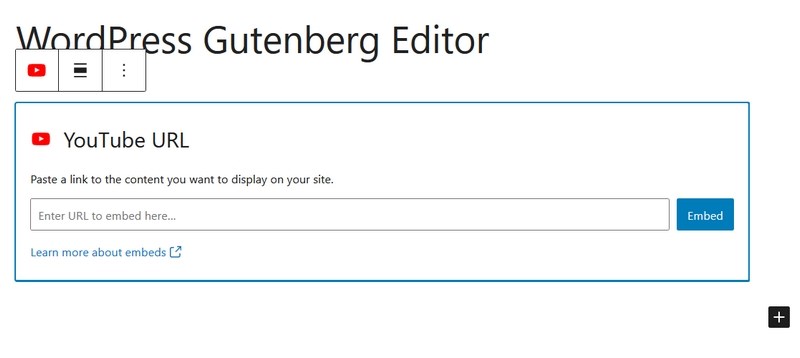
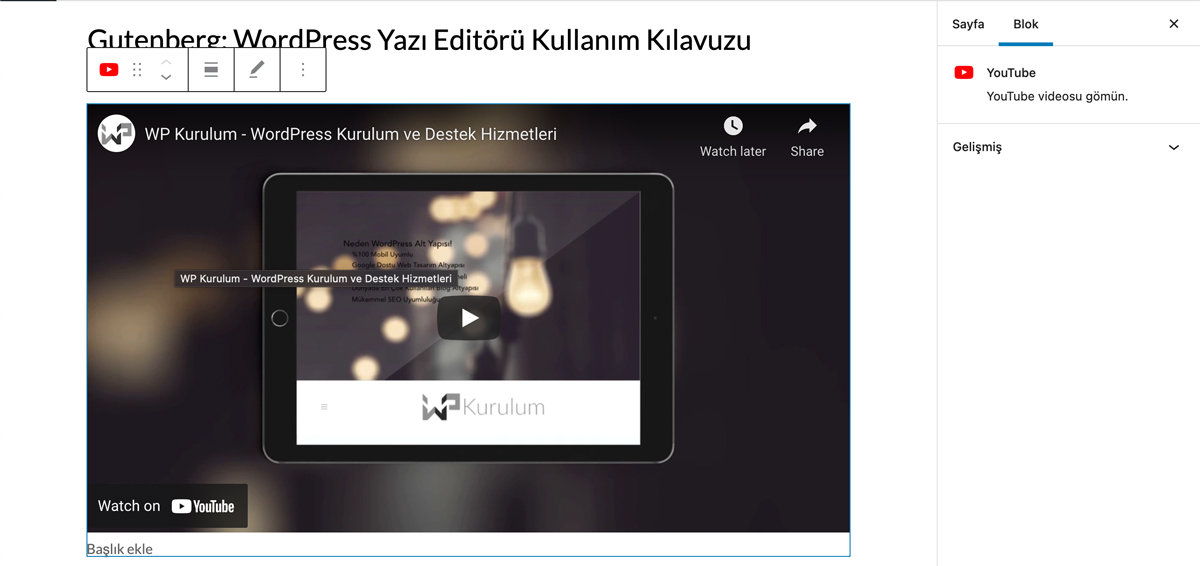
- Blok kenar çubuğunu açın ve Yerleştirmeler’e gidin
- Sayfaya eklemek için YouTube bloğunu seçin
- YouTube URL’sini yönlendirildiği yere yapıştırın
- Mavi Göm düğmesini seçin
Video, ana resim ve bir oynatma düğmesi ile blokta görünmelidir.
YouTube Video Bloğu Düzenleme
 Bir YouTube video bloğundaki düzenleme seçenekleri, blok türünü değiştirmek, hizalamayı değiştirmek ve video URL’sini değiştirmekle sınırlıdır. Videoları WordPress Blog Yazılarına Kolayca Gömme yazımıza göz atın.
Bir YouTube video bloğundaki düzenleme seçenekleri, blok türünü değiştirmek, hizalamayı değiştirmek ve video URL’sini değiştirmekle sınırlıdır. Videoları WordPress Blog Yazılarına Kolayca Gömme yazımıza göz atın.
10. Gutenberg Kullanarak Kısa Kodlar Ekleme
 Kısa kod eklemek , bir web sitesi oluştururken ara sıra kendinizi yaparken bulabileceğiniz başka bir şeydir.
Kısa kod eklemek , bir web sitesi oluştururken ara sıra kendinizi yaparken bulabileceğiniz başka bir şeydir.
Kısa kodlar genellikle bir sayfaya widget’ları veya başka ekleme yöntemleri olmayan öğeler eklemek için kullanılır.
Örneğin, formlar, onlar için bir blok oluşturmaktan daha kolay olduğu için genellikle kısa kodlar kullanılarak sayfalara eklenir.
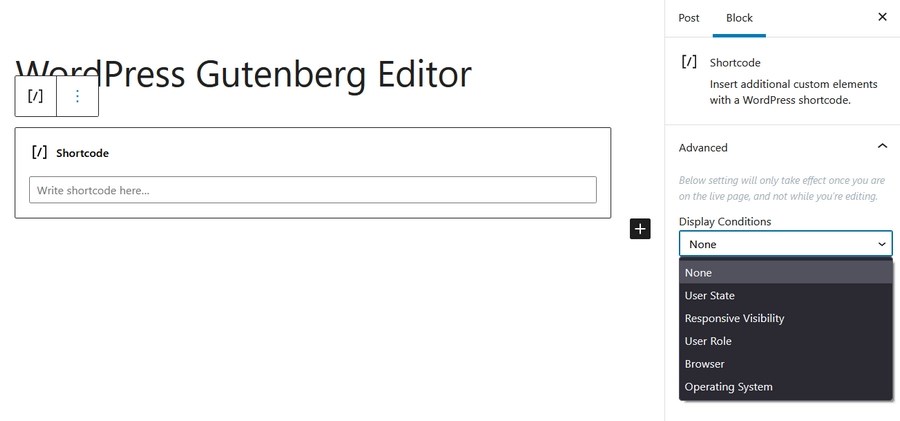
- Kısa kod eklemek için blok kenar çubuğunu açmak için mavi veya siyah ‘+’yı seçin
- Widget’lar bölümünden Kısa Kod bloğunu seçin
- Kısa kodunuzu kutuya yapıştırın
Kısa kod bloğuyla yapabileceğiniz veya yapmanız gereken başka bir şey yok. Çok fazla düzenlemeye de gerek yok!
11. Gönderilere ve Sayfalara Düğme Ekleme
 Bir blok kullanarak bir düğme eklemek, Gutenberg’in daha az sezgisel öğelerinden biridir, ancak yine de yeterince kolaydır.
Bir blok kullanarak bir düğme eklemek, Gutenberg’in daha az sezgisel öğelerinden biridir, ancak yine de yeterince kolaydır.
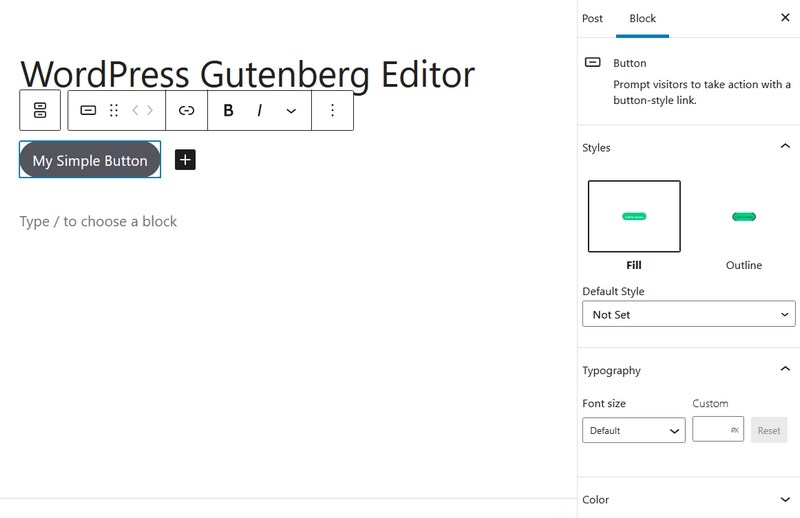
- Blok kenar çubuğunun Tasarım alanından Düğmeler bloğunu seçin
- Düğme bloğunun beyaz alanına düğme için istediğiniz sözdizimini yazın
- Bloğun üstündeki düzenleme menüsünden düğme stilini seçin
- Bloğun üstündeki düzenleme menüsünden düğme URL’sini ekleyin
- Metne aynı şekilde stil verin ve işiniz bitti!
12. Tablolar Oluşturma
 Bir WordPress gönderisine veya sayfasına tablo eklemeniz pek olası değildir, ancak bazen eklemeniz gerekebilir.
Bir WordPress gönderisine veya sayfasına tablo eklemeniz pek olası değildir, ancak bazen eklemeniz gerekebilir.
Muhtemelen şimdiye kadar tahmin edebileceğiniz gibi, bunun için bir blok var.
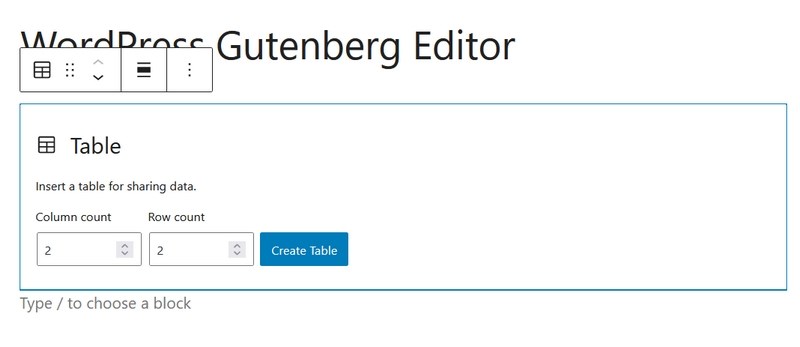
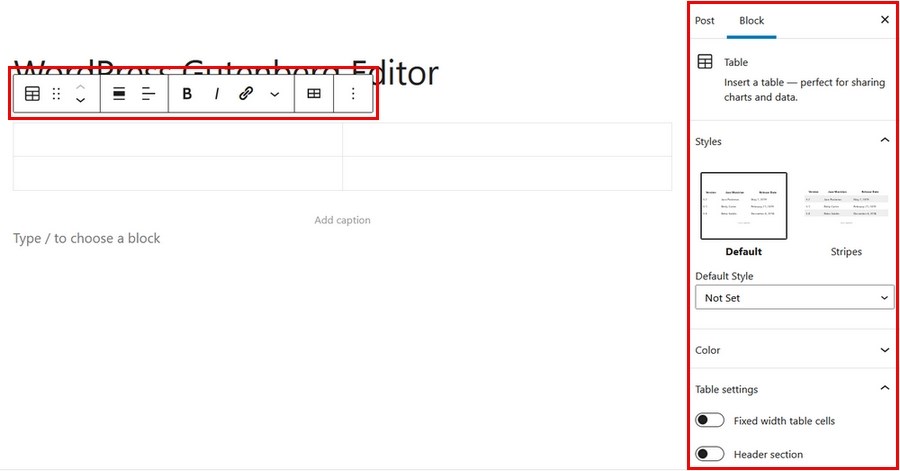
- Bloklar kenar çubuğundan Tablo bloğunu seçin
- Seçeneklerden tablonuzda kaç sütun ve satır olmasını istediğinizi seçin
- Hazır olduğunuzda Tablo Oluştur’u seçin
Artık tablonun blokta gezinme için gri bir anahatla göründüğünü görmelisiniz.
Tablo girişlerinizi ilgili kutulara ekleyin
Tabloları Düzenleme
 Tabloları düzenlemek çok basittir.
Tabloları düzenlemek çok basittir.
Blok içindeki tablonun üstündeki menüden düzenleme seçeneğinizi seçin. Çoğu kontrol ‘Tabloyu Düzenle’ seçeneği içinde olacaktır.
13. Sütunlardaki Blokları Düzenleme
 Şimdiye kadar, tek bir merkezi sütuna sahip oldukça doğrusal bir sayfa oluşturduk. Peki ya daha fazla sütun istiyorsanız?
Şimdiye kadar, tek bir merkezi sütuna sahip oldukça doğrusal bir sayfa oluşturduk. Peki ya daha fazla sütun istiyorsanız?
Tahmin ettin, bunun için bir blok var!
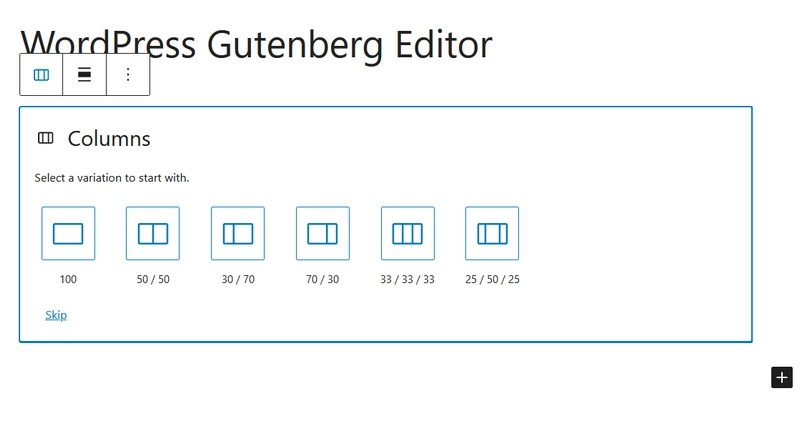
- Sütunlarınızı eklemek için sayfada bir konum seçin ve blok kenar çubuğunu açmak için mavi veya siyah ‘+’ düğmesini seçin
- Tasarım bölümünden Sütunlar bloğunu seçin
- Yeni bloğunuzdaki sütun sayısını seçin
- Her sütuna ayrı bir blok ekleyin
Sütunlardaki Blokları Düzenleme
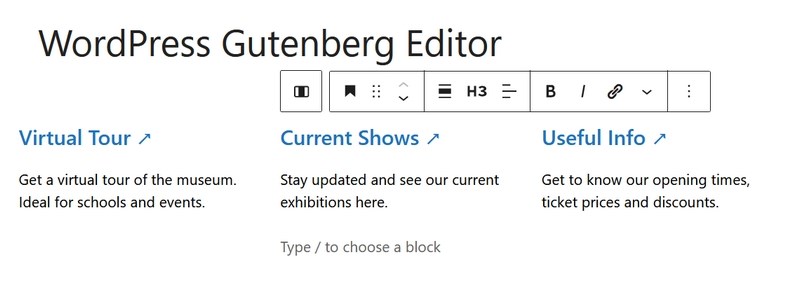
 Sütunları kullandığınızda, sayfanızı bir üst öğe içinde esasen üçe bölersiniz.
Sütunları kullandığınızda, sayfanızı bir üst öğe içinde esasen üçe bölersiniz.
Bu size düzenleyebileceğiniz dört blok verir ve seçenekleriniz eklediğiniz bloklara göre dinamik olarak değişir.
Örneğin, içerik ekleyin ve içeriği her zamanki gibi düzenleme fırsatına sahip olacaksınız. Bir resim ekleyin ve içerik ve resim düzenleme araçlarının bir karışımına sahip olacaksınız.
14. Gutenberg Kullanarak Gömme
 WordPress’e gömme, bir sayfanın veya gönderinin kod görünümüne kodu kesip yapıştırmayı içeriyordu. Yeterince iyi çalışıyordu ancak bir tasarıma yerleştirmeye çalışırken zorluk yaratabilirdi.
WordPress’e gömme, bir sayfanın veya gönderinin kod görünümüne kodu kesip yapıştırmayı içeriyordu. Yeterince iyi çalışıyordu ancak bir tasarıma yerleştirmeye çalışırken zorluk yaratabilirdi.
Gutenberg kullanarak gömmek artık çok basit, çünkü artık özellikle gömmeler için bir dizi bloğunuz var.
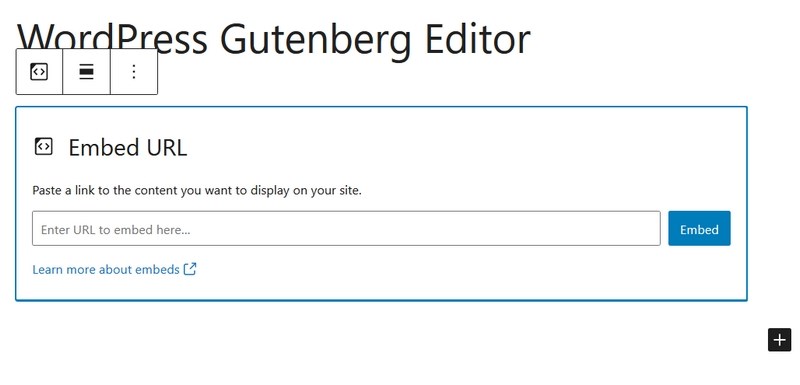
- Blok kenar çubuğuna erişmek için mavi veya siyah ‘+’ simgesini seçin
- Gömmeler için aşağı kaydırın
- Listeden aradığınız yerleştirmeyi seçin
- Kaynaktaki URL’yi veya kodu gömme bloğuna girin
- Herhangi bir ayarı onaylayın, Göm’e basın ve kaynağın blok içindeki gönderide veya sayfada göründüğünü görmelisiniz.
Yerleştirmeniz için belirli bir blok görmüyorsanız, Yerleştirme bloğunu kullanın. Bu, yukarıdakiyle aynı işlemi kullanarak hemen hemen tüm URL’leri WordPress’e yapıştırmanıza izin veren genel bir bloktur.
15. Gutenberg’de Blokları Kaydetme ve Yeniden Kullanma
 Gutenberg editörü artık yeniden kullanılabilir bloklar olarak bilinenleri kullanıyor. Bunlar, web sitenizin herhangi bir yerinde oluşturabileceğiniz ve yeniden kullanabileceğiniz şablonlardır.
Gutenberg editörü artık yeniden kullanılabilir bloklar olarak bilinenleri kullanıyor. Bunlar, web sitenizin herhangi bir yerinde oluşturabileceğiniz ve yeniden kullanabileceğiniz şablonlardır.
Örnek olarak, bir harekete geçirici mesaj bloğu oluşturduğunuzu varsayalım. Bir resim, düğme, harekete geçirici mesaj kopyası ekleyebilir ve yeniden kullanılabilir bir blok olarak kaydedebilirsiniz.
Daha sonra bloklar kenar çubuğundan bu bloğu seçebilir ve istediğiniz kadar herhangi bir sayfada veya gönderide kullanabilirsiniz. Bu ciddi bir zaman tasarrufu!
Gutenberg’de basit bir yeniden kullanılabilir blok oluşturalım.
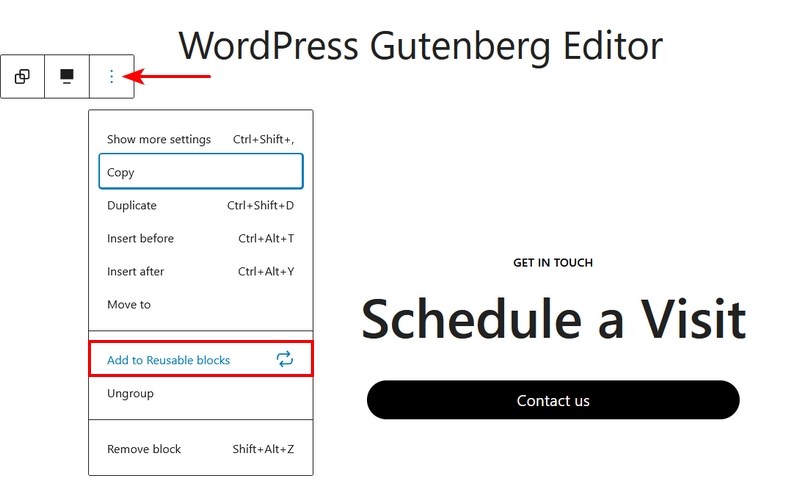
Kullanılacak bir konum ve bir blok seçin. Gutenberg için Ultimate Addons’tan Harekete Geçirici Mesaj bloğunu kullandık. Ne istersen kullanabilirsin.
- Normalde yaptığınız gibi bloğu oluşturun ve düzenleyin
- Düzenleme menüsünde üç nokta seçeneğini seçin
- Yeniden Kullanılabilir Bloklara Ekle’yi seçin
- Blokunuza anlamlı bir ad verin
Bloğu adlandırdıktan sonra, üstündeki düzenleme menüsünde adının değiştiğini görmelisiniz. Bloklar kenar çubuğunu açarsanız, en üstte ‘Yeniden Kullanılabilir Bloklar’ adı verilen yeni bir sekme göreceksiniz.
Bu sekmeyi kontrol edin ve yeni bloğunuzu göreceksiniz.
Artık başka bir blok eklemekle aynı işlemi kullanarak bu bloğu web sitenizin herhangi bir yerinde seçip kullanabilirsiniz. Ne kadar serin?
16. Gutenberg Blok Düzenleyicisini Kullanarak Yayınlama
 Gutenberg kullanarak bir sayfa veya gönderi yayınlamak büyük ölçüde her zaman olduğu gibi. Yine de ekstra bir adım var.
Gutenberg kullanarak bir sayfa veya gönderi yayınlamak büyük ölçüde her zaman olduğu gibi. Yine de ekstra bir adım var.
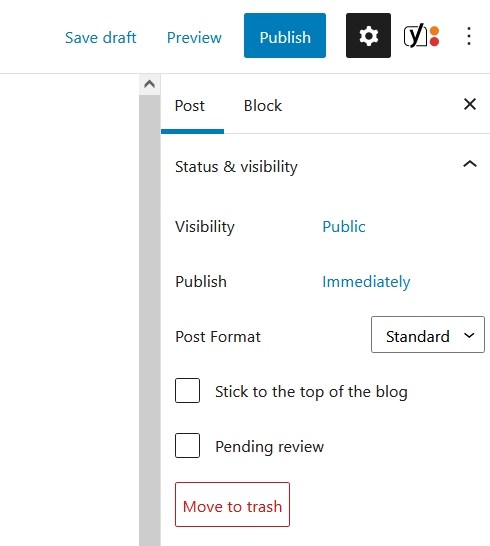
Sayfanın sağ üst köşesindeki mavi Yayınla düğmesi hala orada, ancak sayfayı yayınlamak için bir kez basmak yerine, onaylamak için bir kez ve ardından tekrar basmanız gerekecek.
Aksi takdirde, her zaman olduğu gibi aynı basit yayınlama süreci!
Yayınlanmış bir sayfayı düzenliyorsanız Kaydet yerine Güncelle’yi görürsünüz ancak sonuç aynıdır.
Gutenberg için Klavye Kısayolları
Yeni WordPress kullanıcı arayüzü çok basittir ve aradığınızı bulmanızı kolaylaştırır, ancak klavye kısayollarını seviyorsanız bu bölüm tam size göre.
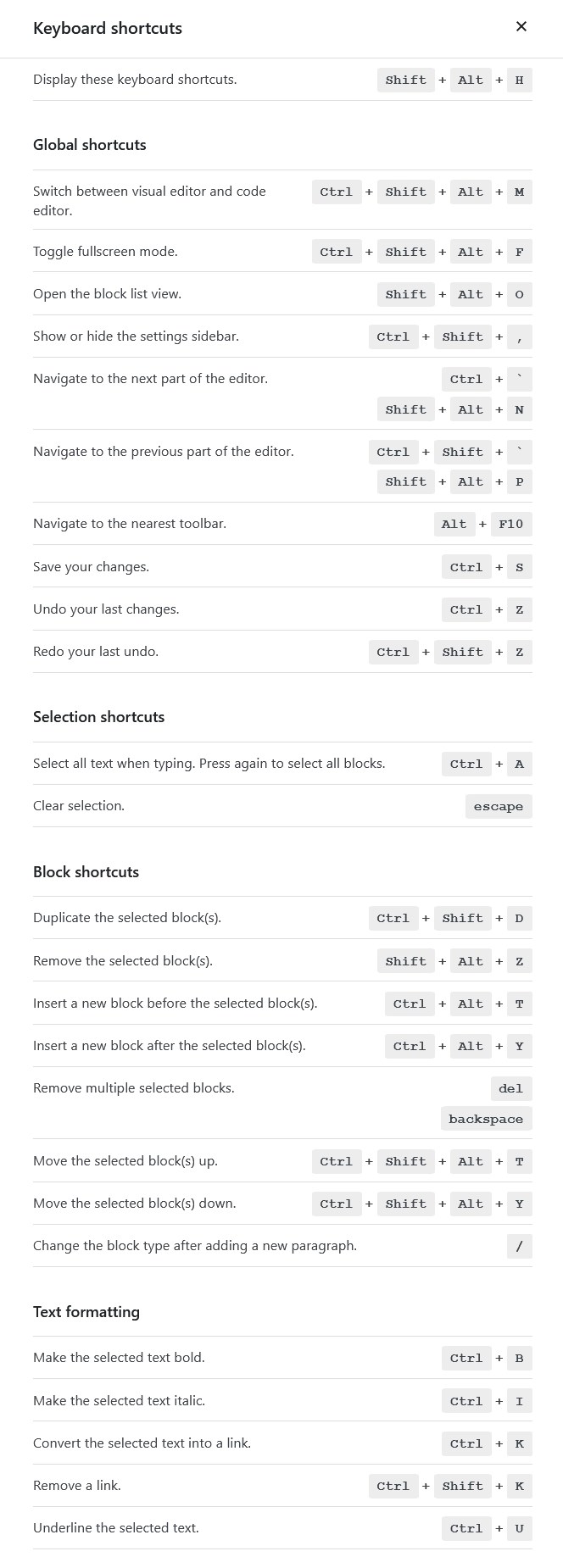
Herhangi bir sayfanın veya yazı ekranının sağ üst köşesindeki üç nokta menü simgesini seçerek mevcut tüm kısayolları görüntüleyebilirsiniz. Hepsini görüntülemek için listeden Klavye Kısayollarını seçmeniz yeterlidir.
Klavye kısayollarına erişmek için bir kısayol da vardır, Shift + Alt + M.
 Ardından, Gutenberg’i kullanarak inşa ederken kullanabileceğiniz tüm olası klavye kısayollarını özetleyen bir bölmenin tamamını göreceksiniz.
Ardından, Gutenberg’i kullanarak inşa ederken kullanabileceğiniz tüm olası klavye kısayollarını özetleyen bir bölmenin tamamını göreceksiniz.
Gutenberg’i Genişletme
WordPress Gutenberg düzenleyicisini genişletebilecek çok çeşitli eklentiler vardır. Bunlardan biri, Gutenberg için kendi Ultimate Eklentilerimizdir .
Kullanımı kolaydır, web tasarımını basitleştirir, kodlamaya gerek kalmadan güzel web siteleri oluşturmanıza olanak tanır ve güçlü araçları herkesin kullanımına sunar.
Gutenberg için Ultimate Addons, aşağıdakileri içeren bir dizi blok ekler:
- Bilgi kutusu
- Gelişmiş başlık
- Gönderi düzeni
- Takım üyeleri
- Fiyat listeleri
- Sosyal paylaşım
- referans
- Yıldız derecelendirmesi
- Ve daha fazlası…
Gutenberg için Ultimate Eklentiler ücretsizdir ve WordPress’in tüm yeni sürümleriyle çalışır.
Deneyin ve neyi mümkün kıldığını görün!
WordPress Gutenberg Düzenleyicisi için SSS
WordPress Gutenberg editörüyle ilgili sorularınız mı var? Gutenberg ile ilgili sık sorulan soruların bazı yanıtlarını burada bulabilirsiniz.
Gutenberg WordPress Nedir?
WordPress’teki Gutenberg editörü, 5.0 sürümünde tanıtılan yeni sayfa oluşturucudur. Eski TinyMCE sayfa oluşturucuyu, gereken minimum bilgi ile sayfa oluşturmayı kolaylaştıran blok tabanlı bir arayüzle değiştirdi.
WordPress’te Gutenberg Editörünü Nasıl Edinirim?
Sisteminizi en son sürüme güncelleyerek WordPress’teki Gutenberg düzenleyicisine sahip olursunuz. Gutenberg Aralık 2018’de tanıtıldı, bu yüzden zaten kullanıyor olabilirsiniz!
Aksi takdirde, WordPress’i ve tüm eklentilerinizi en son sürüme güncelleyin ve kesinlikle Gutenberg editörünü kullanacaksınız.
Gutenberg Editörünü Nasıl İndiririm?
Gutenberg düzenleyicisini WordPress’in Eklentiler bölümünden indirebilirsiniz. Çekirdek CMS’ye dahil olduğu için bunu yapmanıza gerek yok.
Hayatı kolaylaştırmak için WordPress ekibi özel bir eklenti sunar. WordPress kontrol panelinizden Eklentiler ve Yeni Ekle’yi seçin, arama kutusuna ‘gutenberg’ yazın ve Gutenberg Ekibinden Gutenberg eklentisini seçin.
WordPress Gutenberg İyi mi?
WordPress Gutenberg’in iyi olduğunu düşünüyoruz. Elbette, kötü bir başlangıç yaptı ve daha iyi bir durumda yayınlanabilirdi, ancak bir dizi güncelleme ve iyileştirme bize Elementor, Beaver Builder ve diğerleriyle rekabet edebilecek istikrarlı, sezgisel bir sayfa oluşturucu verdi.
Gutenberg editörünün incelemeleri hala karışık ama olumsuz incelemelerin çoğu erken sürümlerden. Birçok yeni dönüşüm bu konuda tamamen olumlu. Sadece denemenizi ve ne düşündüğünüzü görmenizi öneririz, emin olmanın tek yolu bu!
WordPress Editörüne Ne Oldu?
WordPress editörü, 2018’de Gutenberg editörü ile değiştirildi. WordPress editörü artık varsayılan olarak mevcut değil, ancak eskiden gördüğünüz TinyMCE editörü türünü geri yükleyebilecek eklentiler var.
Yine de Gutenberg editörüne bir şans vermenizi şiddetle tavsiye ederiz. Son birkaç yılda katlanarak gelişti ve WordPress’in geleceği!
Gutenberg Editörü
Gördüğünüz gibi, Gutenberg editörüyle ilgili çok şey olmasına rağmen, anlaşılması basit ve kullanımı çok kolay. Aynı zamanda, öngörülebilir gelecekte neyle çalışacağınız konusunda size bir fikir veren WordPress’in geleceğidir.
Değişim bazıları için zor olsa da, Gutenberg editörünün doğru yönde bir hareket olduğunu düşünüyoruz.
Web tasarımını demokratikleştirir ve bazı güçlü araçları herkesin kullanımına sunar. Dahası, bu araçların önceden web tasarımı veya kodlama bilgisine ihtiyacı yok!
Bunun Gutenberg editörünü kullanmak için mümkün olan en güçlü durum olduğunu düşünüyoruz ve herkesin denemesi gerektiğini düşünüyoruz!
Gutenberg editörü hakkında ne düşünüyorsunuz? İlk başta beğenmedin ama şimdi seviyor musun? Hala çitin üzerinde mi? Hala eski TinyMCE düzenleyicisini mi kullanıyorsunuz? Aşağıdaki düşüncelerinizi bize bildirin!