WordPress siteniz için form tasarım kılavuzu mu arıyorsunuz?
Bilgi, herhangi bir işletme için kritik öneme sahiptir ve doğrudan kaynağından, yani müşterilerinizden geliyorsa daha da değerlidir. Müşterilerinizden veri toplamanın kolay bir yolu, çevrimiçi bir form oluşturmak ve onları doldurmaya teşvik etmektir.
Formların işletmeler için yararlı araçlar olduğu bir sır değil ve pazarlamacıların %50’si potansiyel müşteri edinmenin ana yolu bir potansiyel müşteri oluşturma formunun olduğunu söylüyor. Çevrimiçi formlar o kadar popüler hale geldi ki, piyasada özellikle birinin ihtiyaç duyabileceği her türlü kullanım durumunu karşılamak için yapılmış çeşitli form oluşturucular var. Bu tür yazılım, kullanıcıların kolayca bir form oluşturmasına olanak tanır ve genellikle kodsuz platformlardır.
WordPress, işletmelerin web sitelerini oluşturmak için kullanmaları için en popüler CMS platformlarından biridir ve WordPress’in birçok güçlü yanı olsa da, varsayılan olarak formlar oluşturmak için tasarlanmamıştır.
Bununla birlikte, WordPress’in birçok avantajından biri, yüzlerce entegrasyon sunmasıdır. Bu, WordPress’in bir şey yapamaması durumunda size yardımcı olabilecek bir eklenti veya tema sunacağı anlamına gelir. Typeform veya alternatifleri gibi düzinelerce popüler form oluşturucunun WordPress ile iyi bir şekilde entegre olması şaşırtıcı olmamalıdır . Avada gibi bazı popüler temalar kendi basit formlarını yerleşik olarak içerir.
Formlar genellikle olası satış oluşturmak için kullanılsa da, bu onların tek amacı değildir. Aslında, çevrimiçi formlar geri bildirim almak, sipariş vermek ve randevu almak için yararlı olabilir. İmkanlar sonsuzdur.
Bu makalede, WordPress için kayıt ve dönüşüm sağlayan güzel formların nasıl oluşturulacağını açıklayacağız.
WordPress Formları Neden Farklıdır?
WordPress, yüksek düzeyde özelleştirme sunan ücretsiz bir web sitesi oluşturucusudur. Kullanım kolaylığı ve çok çeşitli özellik ve eklentileri nedeniyle, hem ilk kez web sitesi oluşturucuları hem de uzmanlar için harika bir seçenektir.
WordPress genellikle e-ticaret, kişisel bloglar, fotoğraf galerileri, video barındırma ve iş web siteleri için bir platform olarak kullanılır. Genel olarak, WordPress kullanıcılarının web sitelerini başlatırken akıllarında belirli bir amaç vardır ve bu aynı zamanda formlarına da çevrilir.
Form oluşturucu eklentileri genellikle kullanıcıların yararlanabileceği çok çeşitli tasarımlar ve şablonlar sunar, ancak aynı zamanda kullanıcıların tamamen sıfırdan formlar oluşturmasına da olanak tanır. Form oluşturma için herkese uyan tek bir model olmadığını bilmek önemlidir.
Burada, etkili bir WordPress formu oluşturmak için en iyi uygulamaları keşfedeceğiz.
WordPress Form Oluşturma En İyi Uygulamaları
Çoğu web sitesinde, sayfalarında bir yere entegre edilmiş en az bir form bulunur ve kullanıcıların %86’sı haftada en az bir web formu doldurur. Bu, web formlarının ne kadar önemli olduğunun ve web sitelerinin işlerini geliştirmek için web formlarından nasıl yararlanabileceğinin açık bir göstergesidir.
Bir tane oluşturmak ne kadar kolaysa, kullanıcıları formları doldurmaya teşvik etmek aslında oldukça zordur.
En yaygın WordPress formlarından bazıları iletişim, kayıt ve bülten abonelik formlarıdır. Fatura bilgileri, iş başvuruları ve çevrimiçi testler gibi daha uzun olanlar da var. Bu formların her biri değerli veriler toplar, böylece işletmelerin neden onları tamamlamak için mümkün olduğunca çok insan elde etmek istediğini anlayabilirsiniz.
WordPress İçin Form Oluşturma İpuçları
WordPress’in iyi yanı, form oluşturmanın tek bir düğme tıklaması kadar hızlı olabilmesidir. Ancak ziyaretçilerinizden değerli bilgiler almak için dışarı çıkarsanız, bu onu kesmez.
Bir form oluşturmak zor, özellikle de büyük hedefliyorsanız. Bir isabet ya da ıska olabilir, bu da sonuçta ya ziyaretçinizin onu doldurması ya da bu nedenle sitenizi terk etmesi anlamına gelir.
WordPress formlarınızı oluştururken hatırlamanız gereken bazı önemli noktalar.
Kullanımı Kolaylaştırın
Web formlarında bile kötü kullanıcı deneyimi, işletmeniz için kaçırılmış bir fırsat olabilir. Bir form oluştururken, talimatlarınızın tüm alanlarda net olduğundan emin olun. Form alanlarının hizalanması bile, formunuzun kullanımının kolay olup olmadığı konusunda belirleyici faktör olabilir.
Kısa tutun
Bir form oluştururken düşünülmesi gereken en önemli şeylerden biri sürtünmedir, mümkün olduğunca az sürtünme olduğundan emin olmak istersiniz. Bu, esasen, müşterilerin doldurmasını mümkün olduğunca kolaylaştırmak istediğiniz anlamına gelir.
Sürtünmeyi azaltmanın iyi bir yolu, formlarınızı hedefin ne olduğuna lazer odaklı tutmaktır. Form terkine yol açabileceğinden gereksiz bilgi istemekten kaçının.
 Kısa tut
Kısa tut
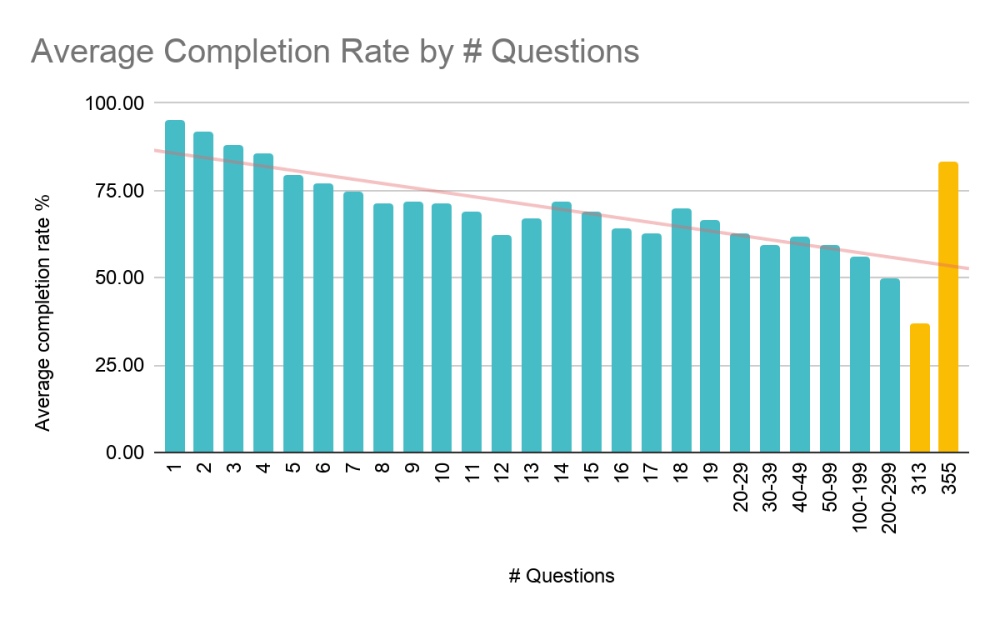
Uzun bir form, insanların formları terk etmelerinin başlıca nedenlerinden biridir .
Ancak anlaşılır bir şekilde, karmaşık web formları bazen kaçınılmazdır. Ziyaretçilerinize karmaşık bir form sunmanın en iyi yolu, onu daha küçük parçalara bölmek ve kullanıcılarınızın onu tamamlaması için motivasyon olarak değerli bir şey sunmaktır.
Profesyonel Form Oluşturucu kullanın
Formları ham HTML’de oluşturmak genellikle kötü bir fikirdir ve biraz öğrenme eğrisi gerektirebilir. Bir WordPress web sitesine sahip olmanın en iyi yanı , bunun yerine kullanabileceğiniz Contact Form 7, Paperform veya NinjaForms gibi çok sayıda profesyonel form oluşturucu çözümü olmasıdır .
Bu oluşturucular, WordPress web sitenizde sezgisel ve etkili formlar oluşturmanıza yardımcı olmak için tam olarak uyarlanmıştır.
Formlarınızı Test Edin
Bir web formunu gören her kullanıcı formu doldurmaz. Çoğu çevrimiçi formun iyi yanı, görüntüleyenleri ve gönderimleri izleyebilmeniz, böylece en iyi performans gösterenleri en kötü şekilde tanıyabilmenizdir.
Çevrimiçi formlarla ilgili yararlı olan şey, kullanıcı etkileşimlerini kontrol edebilmenizdir . Bu, hedef kitlenizin hangi formları tercih ettiğini görmenizi ve daha fazla gönderim alan formu geliştirmenizi sağlayacaktır. Bu bilgiyi öğrenmenin gerçekten kendiniz test etmekten başka bir yolu yoktur.
Form Yapısına Nasıl Yaklaşılır?
Bir form oluştururken, ona cevap veren kişi olmayı düşünün. Alanlar, kullanıcıların ihtiyaç duyduğu şey için anlamlı mı? Okuması ve doldurması kolay mı?
Form yapısı, etiketlerinizin, alanlarınızın ve düğmelerinizin nasıl düzenlendiği ve bağlandığıdır. İşlevsel bir form tasarımı, kullanıcılarınıza nereden başlayıp nerede bitecekleri konusunda görünmez bir kılavuz sağlar. Başka bir deyişle, tamamlamaya değer bir kullanıcı yolculuğu olmalıdır.
Yapı, yapı formlarının temel yönüdür ve dönüşüm oranı üzerinde büyük bir etkisi olabilir. Bir formda çok fazla etiket ve alan varsa, kullanıcılarınız için bunaltıcı ve kafa karıştırıcı olabilir. Peki, bir tane inşa ederken en iyi hareket tarzı nedir?
Doğru yapıyı elde etmek için, doğru bilgiyi elde etmek istemek ile kullanıcılarınızın size bilgi vermesini kolaylaştırmak arasında bir denge kurmalısınız.
Kullanabileceğiniz iki ana form yapısı türü vardır:
Tek Sayfa Formları
Adından da anlaşılacağı gibi, tek sayfa formları, tüm alanları tek bir sayfada içeren formlardır. Kullanıcılar bu form türüne göz atabilir ve tam olarak hangi bilgileri doldurmaları gerektiğini bilir.
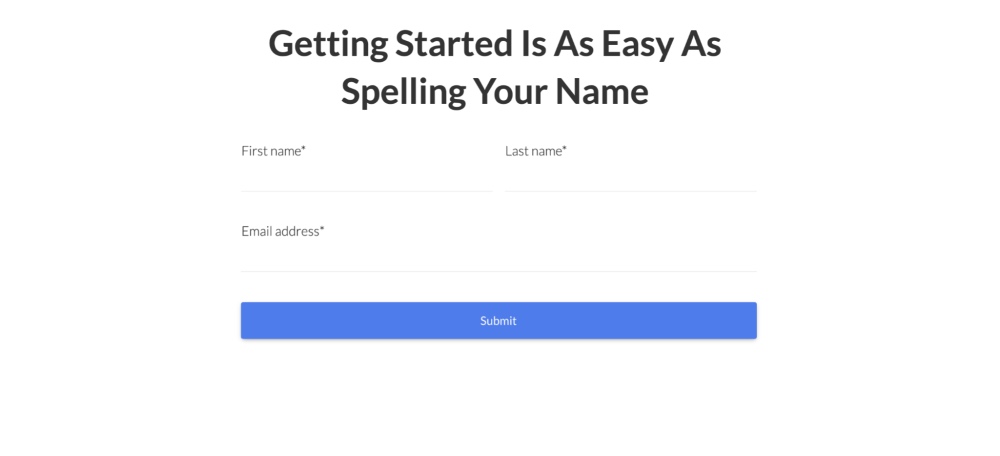
Tek sayfa formlar genellikle kısadır ve doldurulması hızlıdır. Bu form yapısı, özellikle olası satış oluşturma ve e-posta kayıt formları gibi şeyler için iyi çalışır.
 Çok Sayfalı Formlar
Çok Sayfalı Formlar
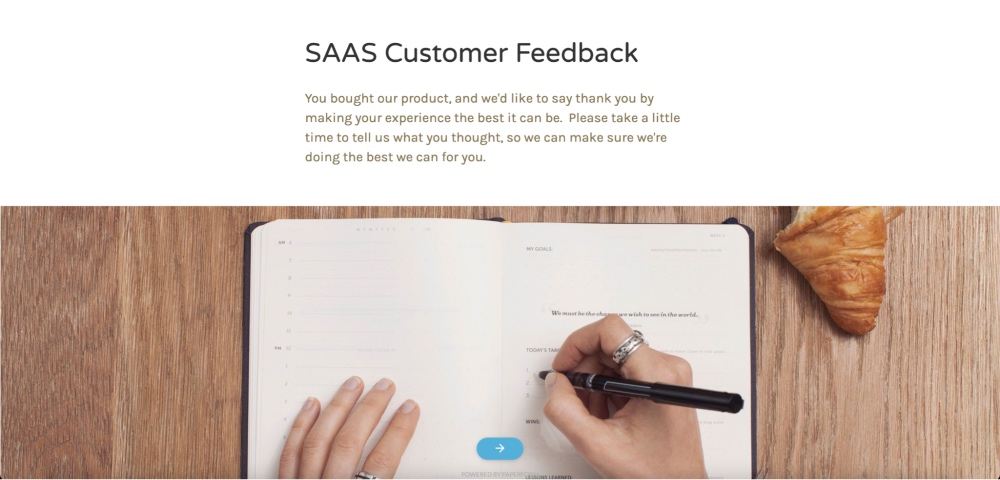
Adından da anlaşılacağı gibi, çok sayfalı formların alanları yayılmıştır. Bu formlar, rezervasyon formu veya tıbbi anket gibi çok sayıda bilgi toplamanız gerektiğinde kullanışlıdır. Çok sayfalı formların yararı, daha az göz korkutucu ve üzerinde çalışılması daha kolay olmalarıdır.
 Doğru görev için uygun formları seçmek esastır. Dünyanın en doğru, modern web sitesine sahip olabilirsiniz, ancak form kafa karıştırıcıysa veya çalışmıyorsa, kimse onu doldurmaz.
Doğru görev için uygun formları seçmek esastır. Dünyanın en doğru, modern web sitesine sahip olabilirsiniz, ancak form kafa karıştırıcıysa veya çalışmıyorsa, kimse onu doldurmaz.
WordPress Formlarınızı Nasıl Güzel Hale Getirirsiniz?
Formlar, bir WordPress web sitesinin en kullanıcıya yönelik öğeleri arasındadır, bu nedenle onları okunaklı ve estetik olarak hoş hale getirmek uzun bir yol kat eder. Güzel formlar sadece renklerle ilgili değildir, kullanıcılarınız için de kusursuz bir deneyim sağlamalıdır.
Formlar, web sitenizi iş başarınızın kritik bir parçası haline getiren, hedef odaklı bir eklentidir.
Hedefinizi belirledikten sonra geriye doğru ilerlemeniz ve bir formu etkili bir araç yapan şeyin ne olduğunu anlamanız yeterlidir. Ve bunu yapmanın bir yolu, doğru tasarımı kullanarak davetkar hale getirmektir.
İyi görünümlü ve işlevsel WordPress formunun unsurlarını parçalayalım:
- Marka teması – Markanızı formunuzun öğelerine dahil edin. Buna marka logonuz, renk tonları, mesajlaşma, tipografi ve hatta CTA düğmesinin şekli dahildir. Bakılması kolay bir şekilde birlikte karıştırıldığından emin olun. Senin Eğer marka renk ateşli kırmızı, belki de formda tonu kolay gidebilir.
- Gezinme – Kullanıcılarınızı formu doldurmanın ne kadar sürdüğünü veya kaç soru olduğunu yönlendirmek için ilerleme çubuklarını veya sayfa numaralarını kullanın. Ayrıca, onlara şu anda nerede olduklarını da göstermeniz gerekir.
- Açıklayıcı CTA – CTA düğmesi , ziyaretçilerinizi potansiyel müşterilere dönüştürmenin son adımıdır ve bu konuda kolay gitmemelisiniz. En genel “Gönder” düğmesini “Kaydol” olarak değiştirmek oyunun kurallarını değiştirebilir.
- Doğru biçimler – Onay kutuları, çoktan seçmeli veya açılır menüler, soru türünüze göre değişiklik gösterir. Bu tür form soruları genellikle, alakasız bölümleri atlayarak yanıtlayanların deneyimini kolaylaştıran koşullu mantığa sahip bir form oluşturmak için kullanılır.
- Etkileyici görsel – İnsanlar görsel öğrenicilerdir ve bu nedenle formunuz düz eski metin yerine bir görsele sahip olmaktan faydalanabiliyorsa, marka yönergelerinizi takip ederken aynı zamanda ilgi çekici görseller ve videolar kullandığınızdan emin olun.
- Yer tutucu metinler – Yer tutucular, formunuza yapılan küçük ama kullanışlı eklemelerdir. Kullanıcılarınızdan ne tür cevaplar beklediğinize dair örnekler ekleyin.
Formların Psikolojisi

Psikoloji, insanların internetle nasıl etkileşime girdiğinde büyük bir rol oynar. Web tasarımcıları ve pazarlamacılar, soğuk kitlelerin dikkatini çekmelerine ve onları müşteriye dönüştürmelerine yardımcı olacak tasarım ilkelerini ortaya çıkarmak için bitmek bilmeyen bir mücadele içindedir .
Çevrimiçi formlar bunun bir istisnası değildir. Aslında, “form psikolojisi” akılda tutulmalıdır, çünkü bir form kitlenize sunulduğunda onu dolduracaklarından emin olmak istersiniz.
Güzel formlar, gönderimler olmadan işe yaramaz. Bu nedenle, bilgiyi etkili bir şekilde yakalamanız, hedef kitlenizin nasıl düşündüğünü ve nasıl davrandığını anlamaktır.
WordPress formunuzu yayınlamadan önce kendinize sormanız gereken bazı sorular:
Tamamlanması kolay ve hızlı mı?
Psikolojide, dik bir öğrenme eğrisi olan, zaman alıcı ve karmaşık bir görev, çoğu insanın vazgeçeceği bir şeydir. Baynard Enstitüsü tarafından yapılan bir araştırma , kullanıcıların %26’sının süreç çok uzun veya çok karmaşık olduğu için e-ticaret işlemlerini terk ettiğini buldu.
Bu nedenle, genellikle daha iyi dönüşümler elde ettikleri için, mümkünse daha kısa formlar kullanın.
Kullanıcılarım bundan ne elde edecek?
Formlarda maliyet ve fayda vardır. Bir yabancıyı üç saatliğine bedavaya mı süreceksin? Bunu yapmak için size 1000 dolar ödenirse nasıl olur?
Görev ne kadar karmaşıksa, ödül de o kadar yüksek olur. Örneğin, web sitenizde nelerin iyileştirilebileceği konusunda uzun bir anket doldurmalarını istiyorsunuz. Karşılığında indirim veya ücretsiz ürün gibi bir şey teklif ettiğinizden emin olun.
Kullanıcılarım bunun ne olduğunu biliyor mu?
50 soru olacak ve tamamlanması 20 dakika sürecek mi? Cevabınız evet ise, onlara bildirin ve bunun başlangıçta görünür olduğundan emin olun. İnsanlar 20 soruyu yanıtladıktan sonra 30 soruya daha yanıt vermelerinin beklendiğini öğrenirlerse daha az bağışlayıcı olurlar.
Tahmin oyunları bir hayırdır ve onların beklentilerini belirlemek daha az terk etme yaratacaktır.
Kullanıcılarım için kafa karıştırıcı mı?
Seçim Paradoksunu hatırlıyor musunuz? Fikir şu ki, seçimler söz konusu olduğunda – “daha azı daha fazladır”. Ve böylece insanlara çok fazla seçenek sunulduğunda, kafa karıştırıcı hale gelir ve görevden tamamen vazgeçmeleri daha olasıdır.
Doğru kelimelere sahip tasarım öğeleri, canlandırmak istediğiniz konsepti göstermede faydalıdır. Sözlerinizi görsellerle eşleştirin ve markanızı güçlendirebilecek davetkar bir renk tonu kullanın.
Ziyaretçilerim formumun nerede olduğunu gerçekten görebilir mi?
Kimse göremediği bir şeye tıklamayacaktır. Von Restorff Etkisinin ardındaki fikir , her şeyi öne çıkarmak ve akılda kalıcı kılmaktır. Kullanıcılarınızın gözlerini formunuzun olduğu yere yönlendirin. Bunu, stratejik bir yerleşime sahip olarak veya form ile sayfanın geri kalanı arasında bir karşıtlık oluşturarak yapabilirsiniz.
Pazarlamacılar, yalnızca müşterilerden faydalı veriler elde etmek için bir dizi stratejiden geçmek ve binlerce harcamak zorundadır.
İşlevden ödün vermeden WordPress formlarınızı iyi görünecek şekilde tasarlamayı unutmayın.
Hangi verilerin gerçekten önemli olduğuna karar vermek söz konusu olduğunda, en az bir adet iletişim bilgisi topladığınızdan emin olun. Buna sahip olduğunuzda, gerisini her zaman takip edebilirsiniz. İyi şanlar!