Anasayfa nedir? WordPress sitenizde Anasayfa nasıl oluşturulur öğrenmek mi istiyorsunuz?
Varsayılan olarak, WordPress blog yazılarınızı anasayfada gösterir. Ancak, bir işletme web sitesi olarak , kullanıcıların ihtiyaç duyduklarını bulmalarına ve satış dönüşümünüzü artırmalarına yardımcı olan daha ilgi çekici bir anasayfa oluşturmak isteyebilirsiniz.
Bu yazıda, WordPress’te nasıl kolayca özel bir Anasayfa oluşturabileceğinizi göstereceğiz. Birden fazla yöntem göstereceğiz ve sizin için daha kolay olanı seçebilirsiniz.
Anasayfa nedir?
Bir anasayfa varsayılan bir tanıtım sayfası veya bir web sitesinin fön yüzü olduğunu belirtir. Birisi web sitenizin alan adını tarayıcısının adres çubuğuna girdiğinde görünen sayfadır.
Anasayfanın temel amacı, kullanıcıları web sitenize veya işletmenize tanıtmaktır. İdeal olarak, sitenizdeki diğer sayfaları keşfetmeye devam edebilmeleri için kullanıcılara işletmenizle ilgili temel bilgileri sağlamalıdır.
Varsayılan olarak, WordPress son blog gönderilerinizi anasayfada görüntüler. Bu, mevcut makalelerinizden yalnızca birkaçını gösterdiği için kullanışlı değildir.
Bir işletme web sitesi işletiyorsanız, varsayılan anasayfa kullanıcılara işletmeniz, ürünleriniz veya hizmetleriniz hakkında bilgi vermez. Ayrıca kullanıcılara sizinle iletişim kurmaları için bir yol sağlamaz.
İyi haber şu ki, WordPress zaten özel anasayfa oluşturmak için yerleşik işlevlerle birlikte geliyor.
WordPress’te Anasayfa Olarak Kullanılacak Özel Bir Sayfa Seçme
WordPress, web sitenizdeki herhangi bir sayfayı anasayfanız olarak kolayca kullanmanıza olanak tanır. Yeni bir sayfa oluşturmak için WordPress yönetici alanı içinde Sayfalar »Yeni sayfa Ekle’ye gidebilirsiniz .
Bu sayfaya ‘Ev’ başlığını verelim ve yayınlayalım. Bu sayfayı özel anasayfanız olarak kullanacaksınız.
Şu anda düzen veya tasarım hakkında endişelenmeyin. Bu makalenin ilerleyen bölümlerinde anasayfanızı nasıl tasarlayacağınızı göstereceğiz.
Şimdi, sitenizde bir blog çalıştırmak istiyorsanız , yazılarınızı görüntülemek için ayrı bir blog sayfası oluşturmanız gerekir .
Bir kez daha Sayfalar » Yeni Sayfa Ekle’ye gidin ve ‘Blog’ başlıklı bir sayfa oluşturun. Devam edin ve boş sayfayı yayınlayın.
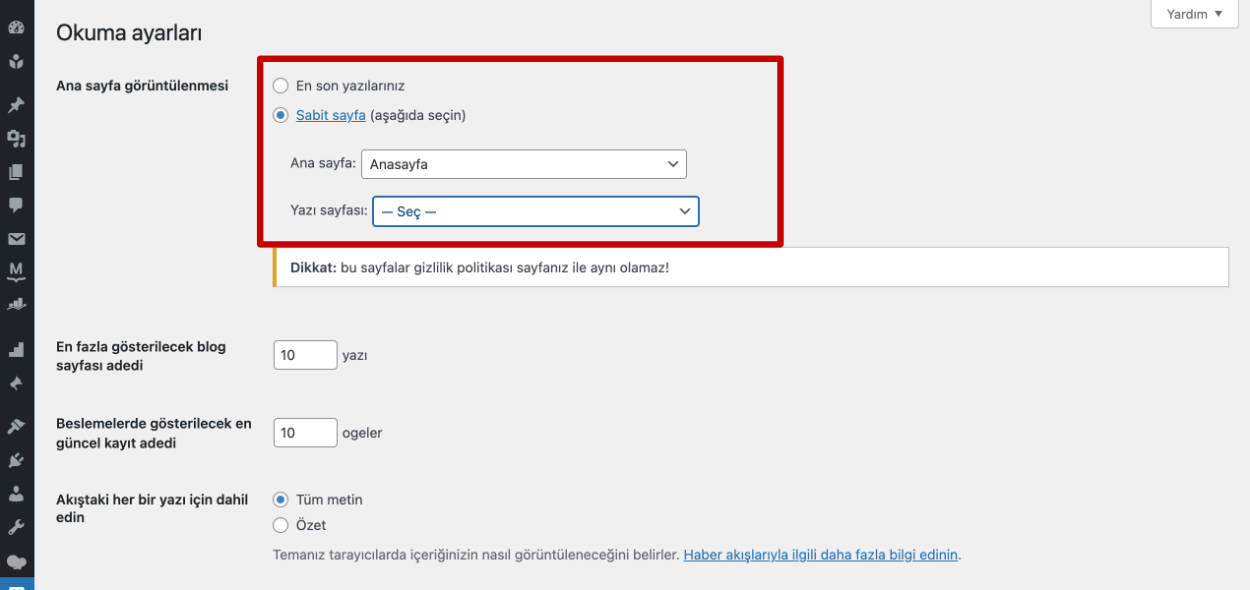
Sayfaları oluşturduktan sonra , WordPress yöneticinizde Ayarlar » Okuma sayfasını ziyaret etmeniz gerekir . Buradan, ‘Anasayfanız görüntülenmesi’ bölümünün altındaki ‘Sabit sayfa’ seçeneğini seçin.

Ardından, daha önce oluşturduğunuz anasayfayı ve blog sayfalarını seçmeniz gerekir.
Ayarlarınızı kaydetmek için ‘Değişiklikleri kaydet’ düğmesini tıklamayı unutmayın.
Artık özel anasayfanız olarak kullanılacak bir sayfa ayarladınız, şimdi WordPress siteniz için özel anasayfa tasarlamaya başlayalım.
Yöntem 1. Gutenberg kullanarak WordPress’te Özel Bir Anasayfa Oluşturun
WordPress , Aralık 2018’de Gutenberg adında yeni bir blok tabanlı düzenleyici tanıttı. Bu yeni düzenleyici, kullanıcıların yalnızca içerik yazmalarına değil, aynı zamanda güzel düzenler oluşturmasına da olanak tanır.
Beğendiğiniz bir sayfa yapısı oluşturmak için içerik bloklarını düzenlemenizi sağlayan her içerik öğesi için bloklar kullanır.
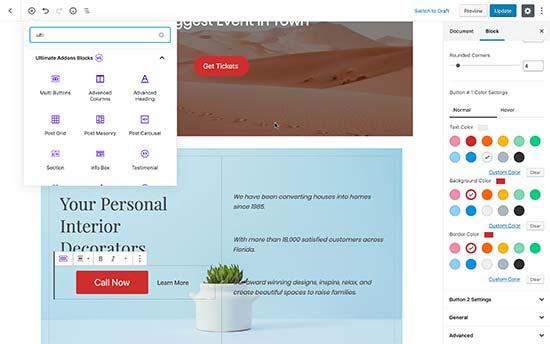
WordPress, kapak resimleri , sütunlar , tablolar, metin ve medya, galeriler ve daha fazlası gibi tasarım amaçları için kullanılabilecek bloklar içerir .
Her blok, tasarım gereksinimlerinizi karşılamak için görünümünü özelleştirmenize olanak tanıyan kendi ayarlarıyla birlikte gelir.
Cephaneliğinize daha fazla blok eklemek için mevcut blokları Gutenberg blok eklentileri ile genişletebilirsiniz . Bu eklentiler, referanslar, kaydırıcılar, hizmetler ve diğer yaygın tasarım özellikleri gibi gelişmiş öğeleri kullanmanıza olanak tanır.
 Ayrıca , bloklarla çalışmak için size daha fazla esneklik sağlayan Gutenberg hazır WordPress temalarını da kullanabilirsiniz .
Ayrıca , bloklarla çalışmak için size daha fazla esneklik sağlayan Gutenberg hazır WordPress temalarını da kullanabilirsiniz .
Astra’yı kullanmanızı öneririz , Astra Başlangıç Siteleri eklentisini kullanarak yükleyebileceğiniz Gutenberg web sitesi şablonlarıyla birlikte gelir .
Bir şablonu içe aktardıktan sonra, varsayılan WordPress düzenleyicisini kullanarak düzenleyebilir ve web siteniz için son derece profesyonel görünümlü bir anasayfa oluşturabilirsiniz.
Yöntem 2. Sayfa Oluşturucuları kullanarak WordPress’te Özel Bir Anasayfa Oluşturun
Bu yöntem çok kolaydır ve herhangi bir kodlama veya tasarım becerisi gerektirmez. Bu yöntem için bir WordPress sayfa oluşturucu eklentisi kullanacaksınız .
Bir sayfa oluşturucu eklentisi, basit bir sürükle ve bırak arayüzü kullanarak kolayca özel sayfa düzenleri oluşturmanıza olanak tanır.
Piyasadaki en yeni başlayanlar için uygun sayfa oluşturucu eklentisi olduğu için SeedProd’u kullanmanızı öneririz . Çok sayıda şablonla birlikte gelir ve birden çok özelleştirme seçeneği sunar.
Bu eğitim için SeedProd Pro sürümünü kullanacağız ve size çok çeşitli premium şablonları ve özelleştirme seçeneklerini göstereceğiz. Ayrıca ücretsiz bir sürümü de mevcuttur, ancak sınırlı sayıda şablon ve özellik vardır.
İlk olarak, web sitenize SeedProd Pro’yu kurmanız ve etkinleştirmeniz gerekecek.
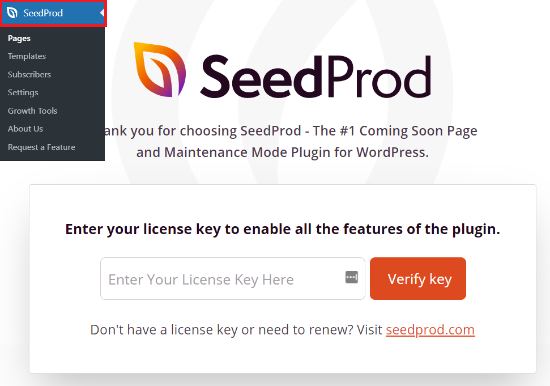
Eklenti aktif olduğunda, WordPress yönetici panelindeki SeedProd sayfasına yönlendirileceksiniz ve burada lisans anahtarını girmeniz gerekecek. Anahtarı SeedProd hesap alanınızda bulabilirsiniz.
 Anahtarı girdikten sonra devam edin ve ‘Anahtarı Doğrula’ düğmesini tıklayın.
Anahtarı girdikten sonra devam edin ve ‘Anahtarı Doğrula’ düğmesini tıklayın.
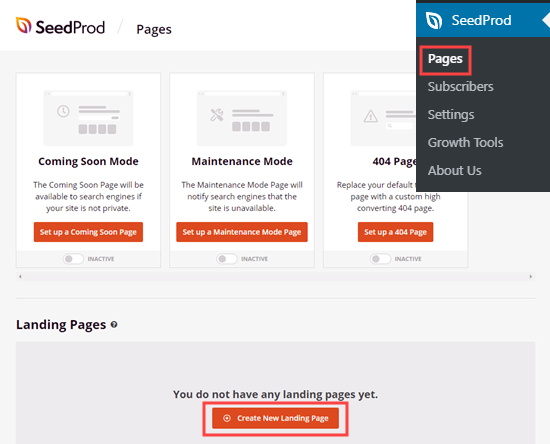
Ardından, bir anasayfa oluşturmak için SeedProd »Sayfalar’a gidebilirsiniz . Başlamak için ‘Yeni Açılış Sayfası Ekle’ düğmesini tıklamanız yeterlidir.
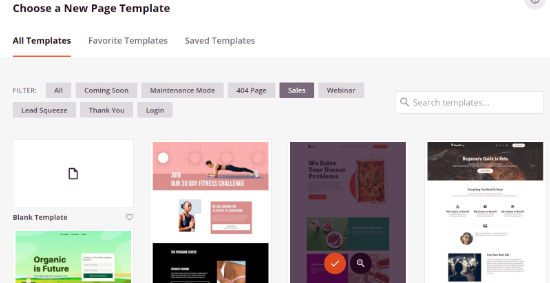
 Bir sonraki ekranda, anasayfanız için bir şablon arasından seçim yapabilirsiniz. SeedProd, iş ihtiyaçlarınıza göre özelleştirebileceğiniz, profesyonelce tasarlanmış birçok şablon sunar.
Bir sonraki ekranda, anasayfanız için bir şablon arasından seçim yapabilirsiniz. SeedProd, iş ihtiyaçlarınıza göre özelleştirebileceğiniz, profesyonelce tasarlanmış birçok şablon sunar.
Bir şablon seçmek için imleci şablonun üzerine getirin ve turuncu onay düğmesini tıklayın.
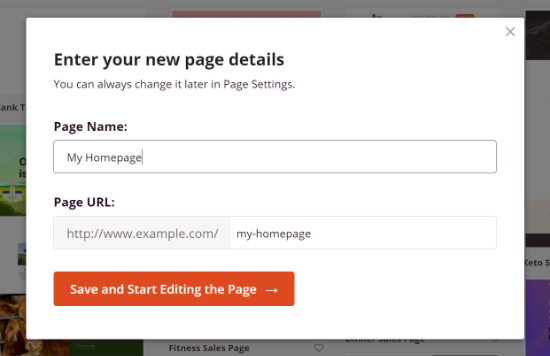
 Artık açılış sayfası şablonunuz için bir ad girmeniz ve URL’sini düzenlemeniz gereken bir açılır pencere görünecektir. Bu yapıldıktan sonra, devam edin ve ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesini tıklayın.
Artık açılış sayfası şablonunuz için bir ad girmeniz ve URL’sini düzenlemeniz gereken bir açılır pencere görünecektir. Bu yapıldıktan sonra, devam edin ve ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesini tıklayın.
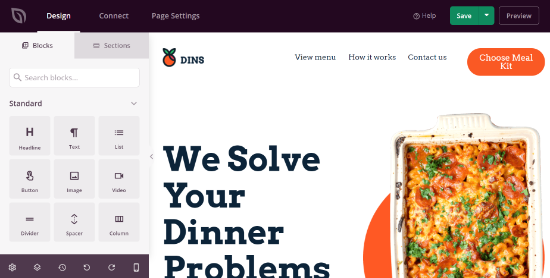
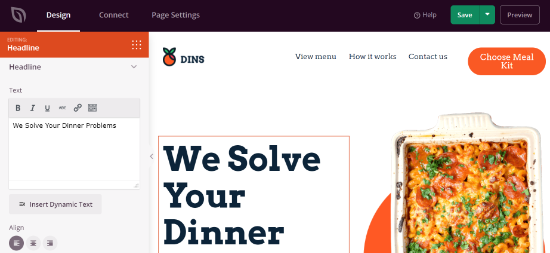
 Ardından, anasayfanızı istediğiniz şekilde özelleştirebileceğiniz SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
Ardından, anasayfanızı istediğiniz şekilde özelleştirebileceğiniz SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
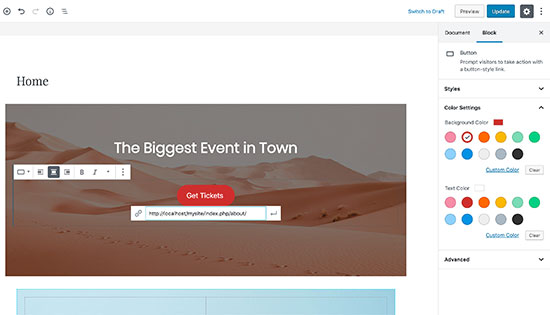
Eklenti, mevcut şablona eklenebilecek farklı bloklar sunar. Örneğin, düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya geri sayım, iletişim formu ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.
 Bunun yanı sıra, şablondaki mevcut bloklara tıklayıp düzenleyebilirsiniz. Renklerini, yazı tipini, metnini, hizalamasını, boyutunu ve daha fazlasını değiştirebilirsiniz.
Bunun yanı sıra, şablondaki mevcut bloklara tıklayıp düzenleyebilirsiniz. Renklerini, yazı tipini, metnini, hizalamasını, boyutunu ve daha fazlasını değiştirebilirsiniz.
 Anasayfanızı özelleştirmeyi tamamladığınızda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesini tıklamayı unutmayın.
Anasayfanızı özelleştirmeyi tamamladığınızda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesini tıklamayı unutmayın.
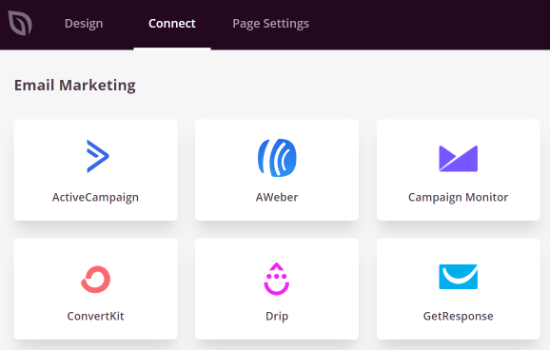
Bundan sonra, ‘Bağlan’ sekmesine gidebilir ve farklı e-posta pazarlama hizmetlerini entegre edebilirsiniz . SeedProd, Drip, Constant Contact , AWeber ve daha fazlası gibi popüler platformları destekler .
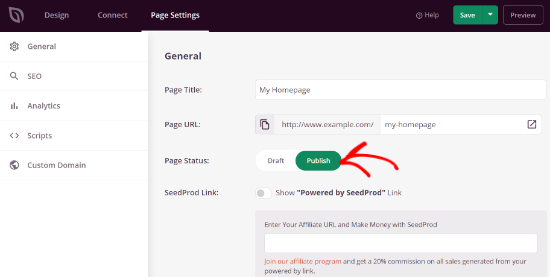
 Ardından, özel anasayfanızı yayınlamak için ‘Sayfa Ayarları’ sekmesine gidebilirsiniz. Taslak’tan Yayınla’ya değiştirmek için Sayfa Durumu geçiş düğmesine tıklamanız yeterlidir.
Ardından, özel anasayfanızı yayınlamak için ‘Sayfa Ayarları’ sekmesine gidebilirsiniz. Taslak’tan Yayınla’ya değiştirmek için Sayfa Durumu geçiş düğmesine tıklamanız yeterlidir.
 Sayfa Ayarları sekmesi altında daha fazla seçenek var. Örneğin, SEO ayarlarını değiştirebilir, sayfa başlığını düzenleyebilir, komut dosyaları ekleyebilir ve özel bir alan adı bağlayabilirsiniz .
Sayfa Ayarları sekmesi altında daha fazla seçenek var. Örneğin, SEO ayarlarını değiştirebilir, sayfa başlığını düzenleyebilir, komut dosyaları ekleyebilir ve özel bir alan adı bağlayabilirsiniz .
Sayfa ayarlarını değiştirdikten sonra devam edin ve açılış sayfası oluşturucuyu kapatın.
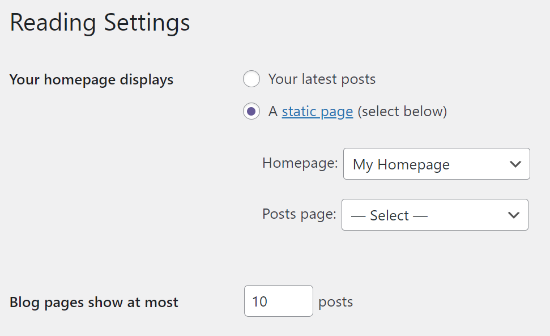
Ardından, Ayarlar » Okuma’ya gitmeniz ve WordPress’e yeni oluşturulan açılış sayfasını sitenizin anasayfası olarak kullanmasını söylemeniz gerekir.
‘Anasayfa ayarlarınız’ bölümünün altında, devam edin ve ‘Statik bir sayfa’ seçeneğini seçin. Ardından, ‘AnaSayfa’ açılır menüsünden özel anasayfanızı seçin.
 Bu yapıldıktan sonra, değişikliklerinizi kaydedin ve yeni özel anasayfayı çalışırken görmek için web sitenizi ziyaret edin.
Bu yapıldıktan sonra, değişikliklerinizi kaydedin ve yeni özel anasayfayı çalışırken görmek için web sitenizi ziyaret edin.
Yöntem 3. WordPress’te Manuel Olarak Özel Bir Anasayfa Oluşturun (Kodlama Gerekli)
Bu yöntem kodlama gerektirdiğinden yeni başlayanlar için önerilmez. Bu yöntemi kullanmak için WordPress kodlama uygulamalarına, PHP, HTML ve CSS’ye aşina olmanız gerekir.
Bunun nasıl çalıştığını görelim.
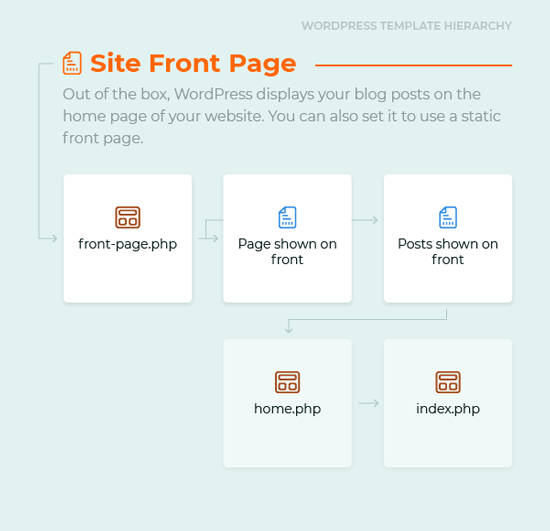
WordPress temanız farklı dosyalardan oluşur. Bu dosyalardan bazılarına şablon adı verilir ve web sitenizin belirli alanlarının görüntülenmesini kontrol eder. Daha fazla ayrıntı için WordPress şablon hiyerarşisi hile sayfamıza bakın .
Bu şablonlardan birinin adı front-page.php’dir. Temanızda bu şablon varsa, WordPress bunu otomatik olarak özel anasayfanızı görüntülemek için kullanır.
 Ancak, temanız yoksa, kendiniz için bir tane oluşturabilirsiniz/
Ancak, temanız yoksa, kendiniz için bir tane oluşturabilirsiniz/
Basitçe boş bir dosya oluşturun ve onu front-page.php olarak kaydedin. Bundan sonra, FTP kullanarak WordPress barındırma hesabınızdaki mevcut temanızın klasörüne yüklemeniz gerekir .
Bu dosyayı yükler yüklemez, WordPress anasayfanızı görüntülemek için onu kullanmaya başlayacaktır. Ancak bu dosya tamamen boş olduğu için boş bir beyaz sayfa göreceksiniz.
Bunu düzeltmek için özel anasayfanızın içeriğini görüntülemek için HTML kodunuzu eklemeye başlayabilirsiniz. Daha kolay bir yaklaşım, WordPress temanızdaki mevcut kodu ve şablonları kullanmaktır.
Örneğin, aynı üst bilgi ve alt bilgiyi kullanabilirsiniz. WordPress, bu şablonları dahil etmeyi çok kolaylaştırır.
Başlık ve gezinme şablonlarını temadan korurken içeriği ve kenar çubuklarını kaldırdığımız örnek bir kodu burada bulabilirsiniz.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?php /* This page is used to display the static frontpage. */// Fetch theme header templateget_header(); ?> <div id="primary" <?php astra_primary_class(); ?>> <div class="custom-homepage-container"> You custom homepage code goes here </div> </div><!-- #primary -->//Fetch the theme footer template <?php get_footer(); ?> |
WordPress’te Etkili Bir Özel Anasayfa Yapmaya İlişkin İpuçları
Web sitenizin anasayfası, web sitenizdeki en önemli sayfadır. Kullanıcılar işletmeniz, ürünleriniz ve hizmetleriniz hakkında daha fazla bilgi edinmek için buna bakar.
Anasayfa tasarımınızı olabildiğince basit tutmanızı öneririz. Kendi web sitelerimizde, kullanıcılarımızın daha basit düzenleri daha yararlı bulduğunu öğrendik.
Dağınıklıktan kaçınmaya çalışın, ancak kullanıcılarınızın anasayfada görmek isteyeceği önemli bilgileri gizlemeyin. Ayrıca, düzeninizde ilk olarak hangi içeriğin görüneceğine öncelik vermeniz gerekir.
Web siteniz için özel bir anasayfa oluşturmadan önce ulaşmak istediğiniz hedefleri yazın. Bu alıştırma, net bir tasarım hedefi belirlemenize yardımcı olacaktır.
Bu makalenin WordPress’te kolayca özel bir anasayfa oluşturmanıza yardımcı olacağını umuyoruz.